
あなたが係合、要約、および通知するインフォグラフィックを作りたい場合は、適切な場所に来ています。
デザイナーではない人の視点から見ると、美しく効果的なインフォグラフィックを作成することは不可能な作業のように見えるかもしれません…しかし、それは真実からは程遠いです。 あなた自身を作る方法を学ぶために、以下の私たちの初心者に優しいインフォグラフィーデザインガイドに従ってください。
- インフォグラフィックの作り方:
- このガイドの手順のビデオ要約は次のとおりです:
- インフォグラフィックを作成するための目標の概要
- トピックの概要を提供する
- 複雑なプロセスを説明し、簡素化
- 研究結果やアンケートデータを表示する
- 長いブログ投稿またはレポートを要約する
- 複数のオプションを比較してコントラスト
- 問題や原因についての意識を高める
- 燃える問題を定義
- 質問ピラミッドを使用してください
- インフォグラフィックのデータを収集
- Google検索を絞り込む
- 既存のデータリポジトリを検索する
- インフォグラフィックのデータ視覚化を行う
- 比較
- 変更
- 整理
- 関係
- Explore
- インフォグラフィックテンプレートを使用してレイアウトを作成する
- 自然な情報フローを作成する
- グリッドレイアウトを使用して、インフォグラフィックに構造とバランスを追加
- 既製のインフォグラフィックテンプレートでインフォグラフィックを作る
- 目立つようにインフォグラフィックデザインにスタイルを追加
- インフォグラフィックのフォントを選ぶ方法
- 繰り返し、一貫性、および配置をインフォグラフィックで使用する方法
- インフォグラフィックデザインで負のスペースを使用する方法
- インフォグラフィックをデザインするときの色の選び方
- インフォグラフィックを作成する方法の主な手順を見てみましょう:
インフォグラフィックの作り方:
- インフォグラフィックを作成するための目標の概要
- インフォグラフィックのデータを収集する
- インフォグラフィックのデータビジュアライゼーションを作成する
- インフォグラフィックテンプレートを使用してレイアウトを作成する
- インフォグラフィックデザインにスタイルを追加して目立つようにする

このインフォグラフィックを作成する
すぐに始めることができるように、Venngageのインフォグラフィックテンプレートも表示されます。
このガイドの手順のビデオ要約は次のとおりです:
インフォグラフィックを作成する
各ステップをより詳細に説明しましょう。
インフォグラフィックを作成するための目標の概要
インフォグラフィックは、
トピックの概要を提供する
理解しにくい新しい概念を提示したり、プロジェクト計画の手順を概説したり、新しいポリシーを導入したりするかどうかにかかわらず、インフォグラフィックで情報を要約したりすると、混乱を解消することができます。 あなたの同僚は永遠に感謝します:

このインフォグラフィックを作成
複雑なプロセスを説明し、簡素化
人々が頭を包むのが難しい複雑なプロセスである場合は、視聴者やクライアントが参照として使用できるプロセスインフォグラフィックを作成して:

このインフォグラフィックを作成
プロセスインフォグラフィックは、カスタマージャーニーのような抽象的なプロセスを分かりやすくするのに役立ちます:

このインフォグラフィックを作成する

このインフォグラフィックを作成する
研究結果やアンケートデータを表示する
インフォグラフィックは、データとストーリーを伝えることができるため、アンケートデータを共有するのに最適な方法です。 これは、ソーシャルメディア、ブログ記事、またはホワイトペーパーでアンケートデータを共有している場合に特に便利です。 インフォグラフィックは、あなたの調査データに目の多くを取得する可能性を作成します。 このコンテンツマーケティング統計インフォグラフィックを例にとってみましょう:

このインフォグラフィックを作成する
長いブログ投稿またはレポートを要約する
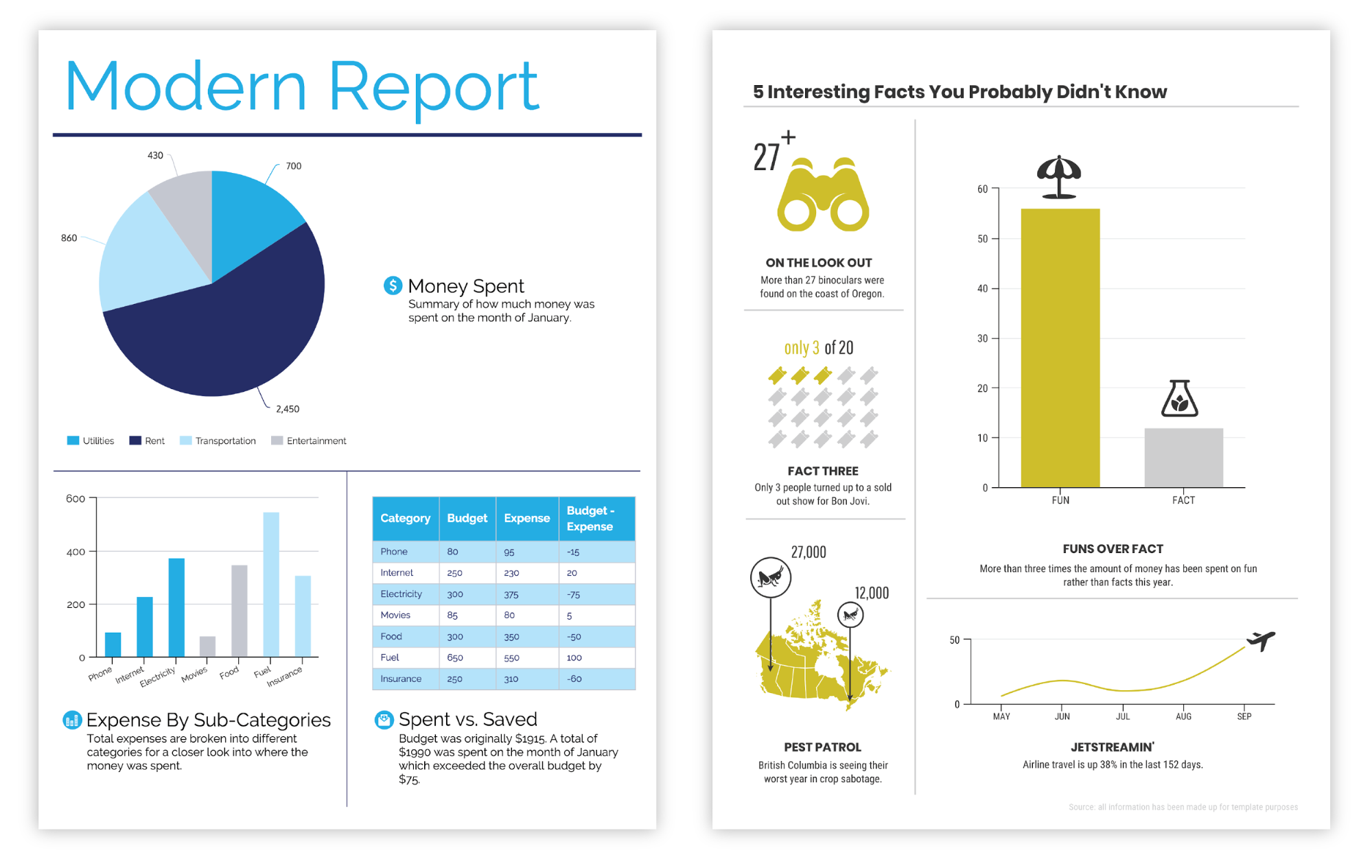
長いブログ投稿またはレポートがある場合は、インフォグラフィックの重要なポイントを要約すると役立ちます。 これは読者が最も重要な情報のためにスキャンすることを容易にする。
レポートを送信した後に同じ質問に答えたり、重要な詳細を見逃したりするのではなく、要約された視覚的なレポートを使用すると、これらの問題を解消:

このインフォグラフィックを作成
ここでは、多くの人々が乾燥して退屈であると感じるかもしれない情報を要約するために使用できるインフォグラフィックの別の例を示します:

このインフォグラフィックを作成する
複数のオプションを比較してコントラスト
二つの良いオプ それぞれの長所と短所を書き留めます。 比較インフォグラフィックは、製品、計画、引数、およびアイデアを比較する視覚的な方法です:

このインフォグラフィックを作成する
問題や原因についての意識を高める
ソーシャルチャネルを使用して意識を構築することは、多くの組織にとって重要です。 インフォグラフィックには、データを使ってストーリーを伝えるのに役立つ力があります。

このインフォグラフィックを作成
レイアウトデザイン、チャート、または美学について考える前に、インフォグラフィックの目標について懸命に考える必要があります。 なぜこのインフォグラフィックを作っているのですか?
私が目標と言うとき、私は”複雑な情報を要約する”や”ウェブサイトのトラフィックを改善する”のような高レベルの目標を意味するものではありません。
私は明確で、具体的で、達成可能なコミュニケーション目標を意味します。
燃える問題を定義
あなたの聴衆がそれを読むことから非常に具体的な何かを得ることができるように、このインフォグラフィックを作成してい その非常に具体的なことは、あなたの聴衆が自分たちの生活の中で持っている、とあなたのインフォグラフィックが解決しようとしていることを燃
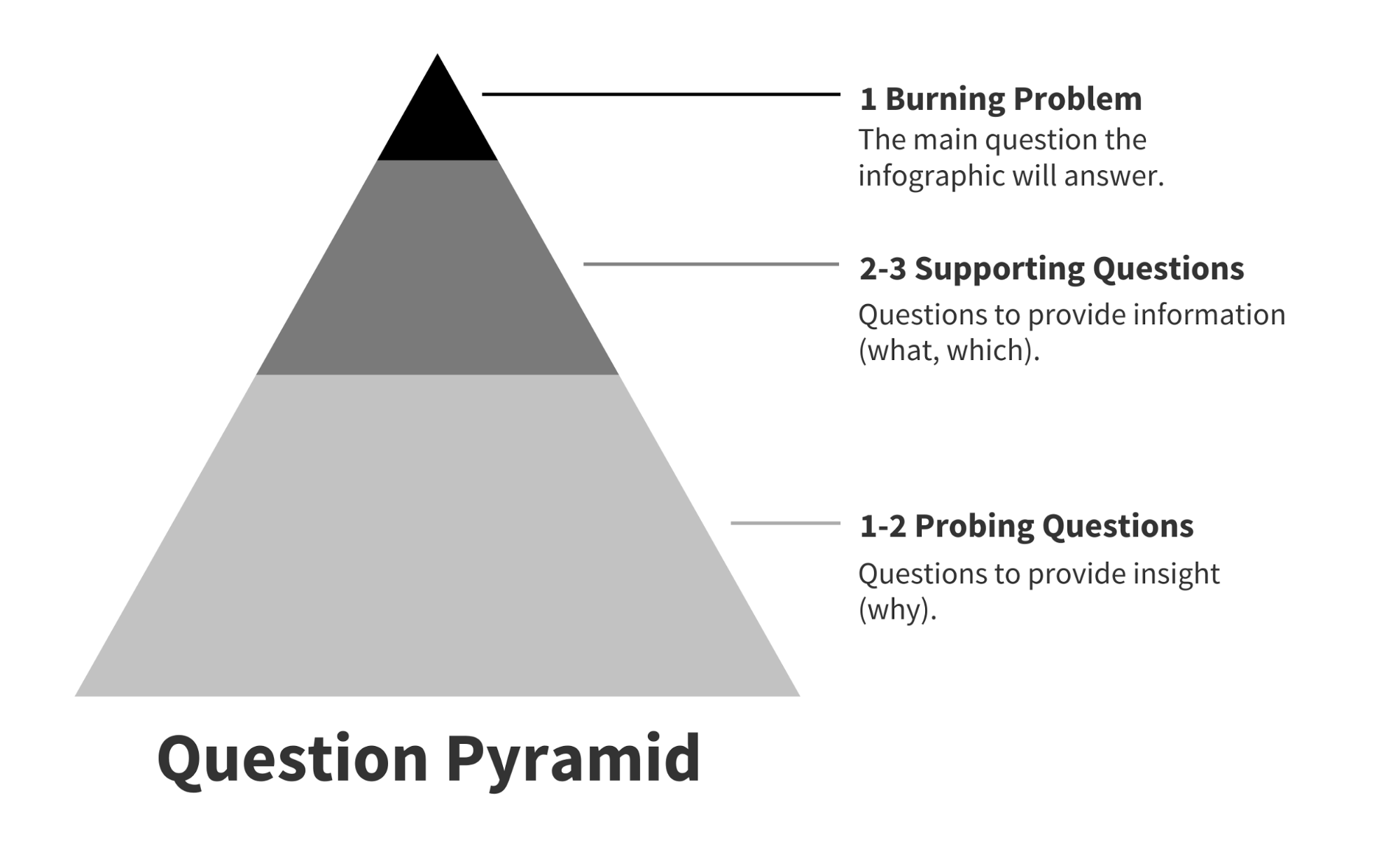
質問ピラミッドを使用してください
そこから、質問ピラミッドを使用してその燃焼問題を取り、それを3-5実用的な質問に変えて、インフォグラ: 
チャートを作成する
これらの質問は、インフォグラフィックを構築するフレームワークになり、説得力のあるストーリーを伝えるのに役立ちます。
サポート質問は、あなたの聴衆がメイントピックを理解するために知っておく必要があります基本的な情報を明らかにする必要があり、最終的に燃焼問題を解決する必要があり、より広範な洞察を明らかにするプロービング質問。
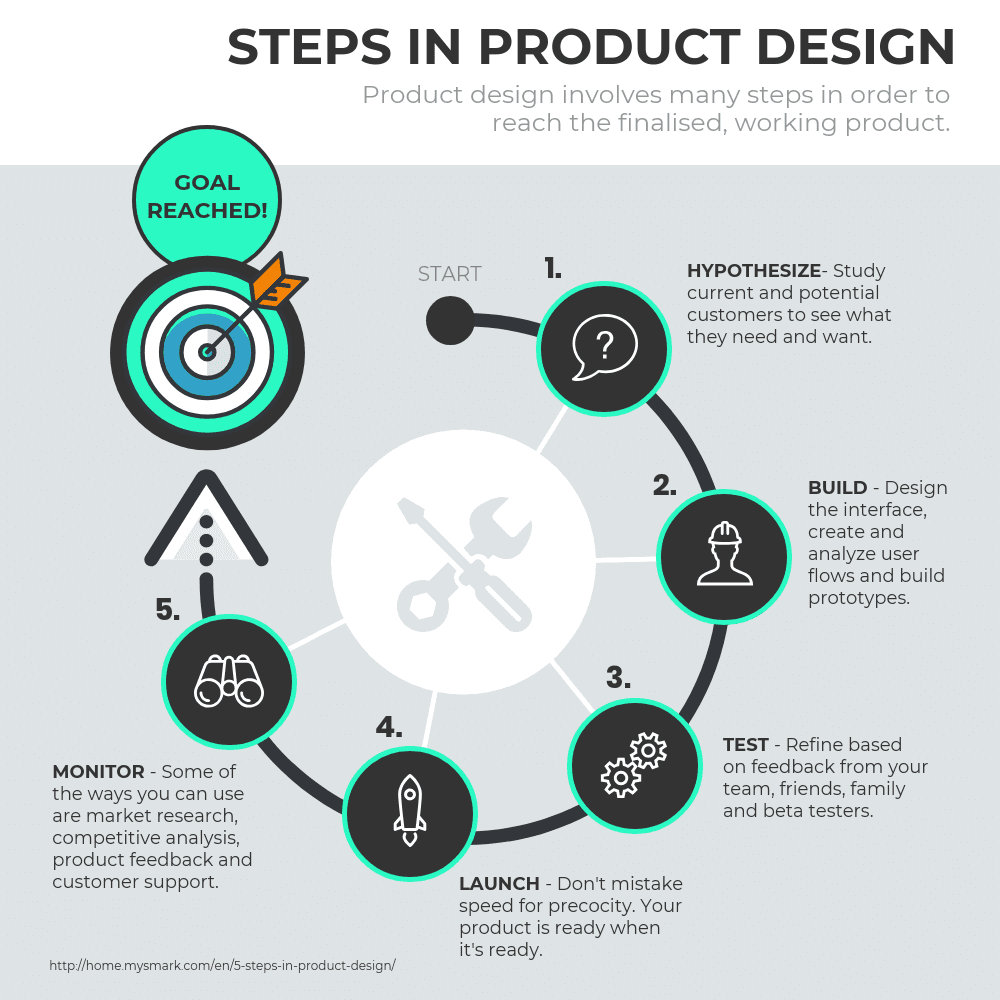
例を見てみましょう。 このインフォグラフィックでは、製品設計プロセスの手順を概説します:

プロセスの作成インフォグラフィック
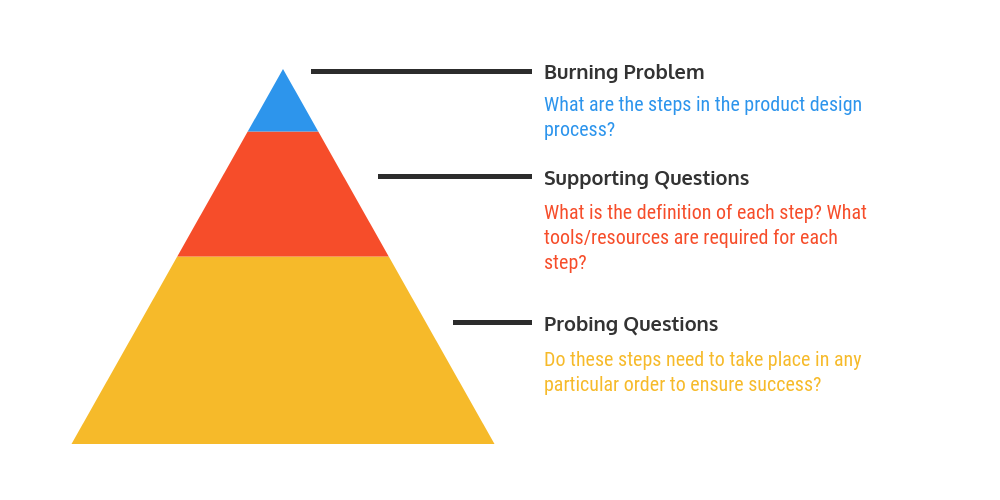
彼らが解決しようとしている燃焼の問題は、”製品設計プロセスにはどのようなステップがありますか?”彼らの質問のピラミッドは、このようなものになるかもしれません:

書き込み問題を定義し、質問ピラミッドを使用して実用的な質問に分解することは、効果的なインフォグラフィックを作成するための第一歩です。 このプロセスを経ても、どのようなストーリーを伝えるべきかわからない場合は、インフォグラフィックストーリーの発見についての詳細をお読みください。
目次に戻る

私のスポットを保存
インフォグラフィックのデータを収集
ステップ1で定義した各質問に答えるためにいくつかのデータが必要になります。
あなた自身のデータがあれば、素晴らしい–あなたはステップスリーに進むことができます! そうでない場合は、心配しないでください。 あなたに利用可能な公共のデータのトンがあります(米国だけで約2を生成します。あなただけの場所を見て知っていれば、毎分7万GBのデータ)。
あなた自身の研究を行わずに、有用なデータを手に入れるためのいくつかの戦略を見直してみましょう。
Google検索を絞り込む
Googleは、多くの場合、検索を開始するのに最適な場所です。 シンボルやデータ固有の検索用語を使用して、Google検索をより効率的にターゲットに設定できます:
- 引用符を使用して、”製品設計プロセスステップ”などの正確なフレーズ
- を検索します”
- マイナス記号を使用して、検索から用語を除外します
- たとえば、product design-jobs
- 検索語句
- に’data’を追加します。
- データ固有のファイル形式を追加します(例: 検索語句
- たとえば、製品デザインxls
既存のデータリポジトリを検索する
Google検索は迅速かつ簡単ですが、多くの場合、いくつかのクリーニングを必要とする乱雑なデータで終わるでしょう。 これらのデータリポジトリを熟読して、すぐに使用できるデータを検索します:
- 米国政府のオープンデータ:農業、気候、生態系から教育、健康、公共安全に至るまでのすべてのデータ
- 社会、経済、健康研究のための米国国勢調査データ:U.S.Government’S Open Data: 1790年の国勢調査データ-現在
- Statista:市場調査
- Kaggle:チョコレートバーからスタートアップ資金まで、すべてのユーザーがアップロードしたデータセット
- Pew Research:人口統計、世論、メデ
- Google Trends Datastore:Google News Labのキュレーションされたデータセット
- Google Scholar: 学術出版物のためのユーザーフレンドリーな検索エンジン
- データは複数である:興味深い、局所データセットのキュレーションリスト、毎週更新
- AggData:ビジネスロケーショ”
これらの戦略の両方が失敗した場合は、独自のデータを収集する必要があります。 詳細については、独自の研究を行うための提案を確認し、データ収集に関する包括的なガイドをお読みください。
目次に戻る
インフォグラフィックのデータ視覚化を行う
今、あなたが答えたい質問とあなたがそれらに答えるために必要なデータを持っています。 次のステップは、そのデータを視覚的に表示する方法を決定することです。
このビデオは、インフォグラフィックに最適なチャートを選択するための簡単な方法をまとめたものです。
私たちは、あなたのデータに最適なチャートを選択するのに役立つICCOREメソッドを開発しました。 まず、視覚化するデータの各部分について、主な目標が次のことであるかどうかを判断します:
- 通知、
- 比較、
- 変更、
- 整理、
- 関係の明らか、または
- 探索。
次に、その目標のベストプラクティスを使用して、データに適したグラフを見つけます。
各目標を順番に見直してみましょう:
理解するためにあまり文脈を必要としない重要なメッセージやデータポイントを伝えたいと思います。
数値統計を大きく、太字で、カラフルなテキストで目立たせる:

アイコンとテキストをペアリングすることによって余分な注意を要求する:

ドーナツチャートや絵文字でパーセンテージやレートを強調表示する:

比較
値または全体の一部の間の類似点または相違点を表示したい。 比較インフォグラフィックは、複数のデータ間の平行線を描画するのに役立ちます。
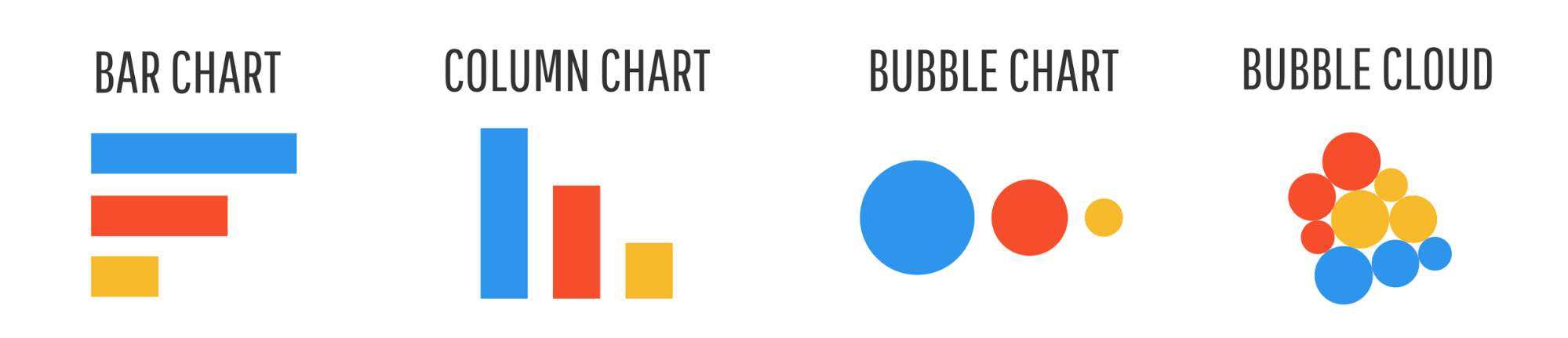
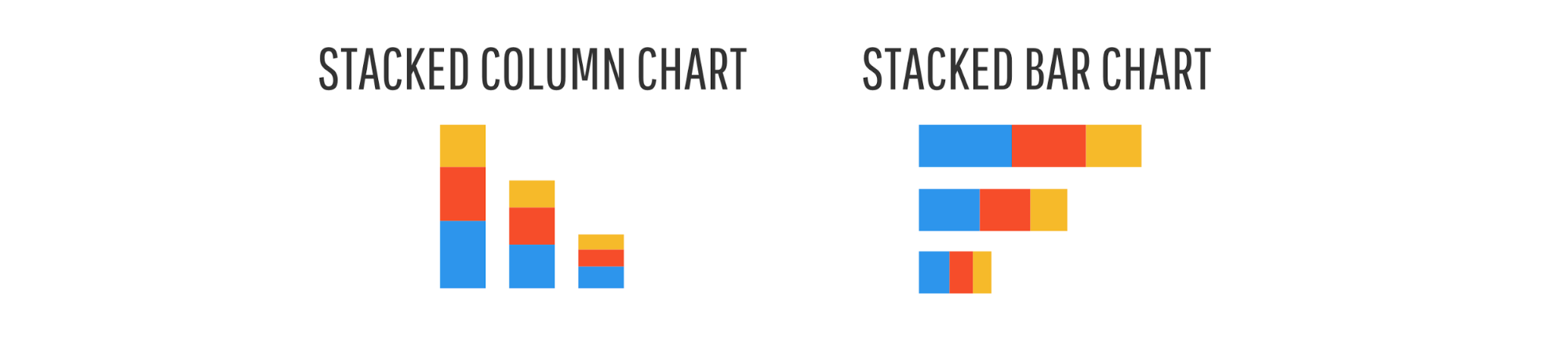
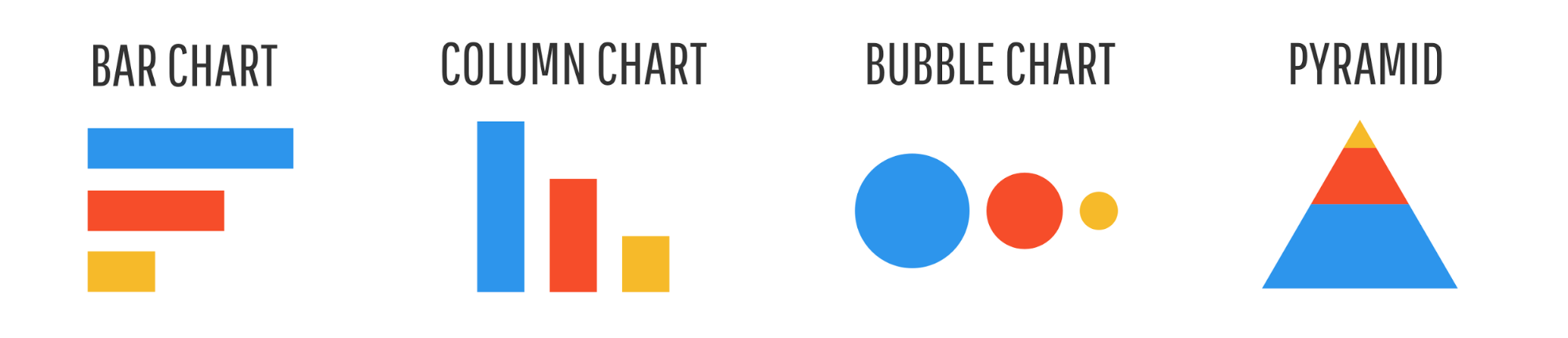
独立した値を比較するには、棒グラフ、縦棒グラフ、バブルグラフ、またはバブル雲を使用します。

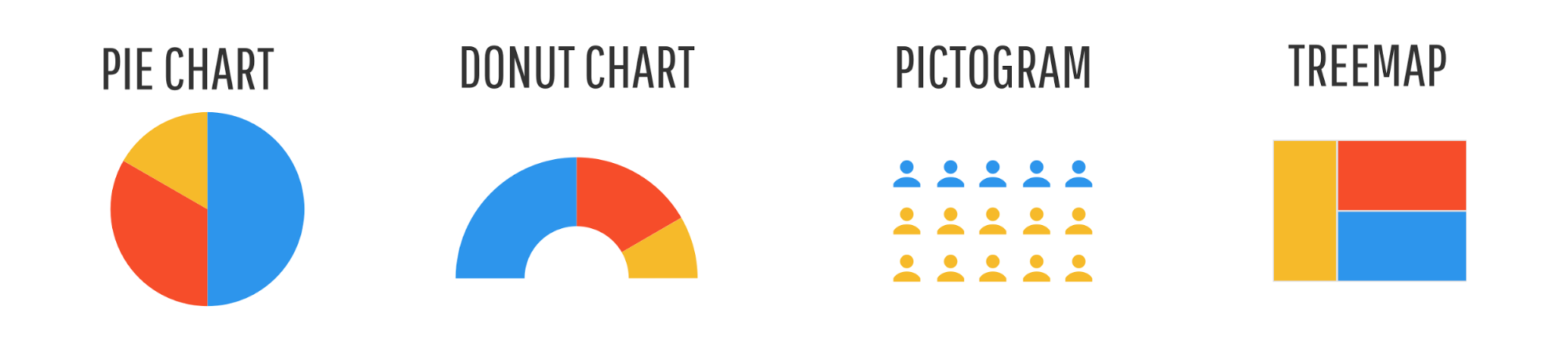
円グラフ、ドーナツグラフ、絵文字、またはツリーマップを使用して、全体の一部を比較します。

積み上げ棒グラフまたは積み上げ縦棒グラフを使用して、カテゴリと全体の一部を比較します。

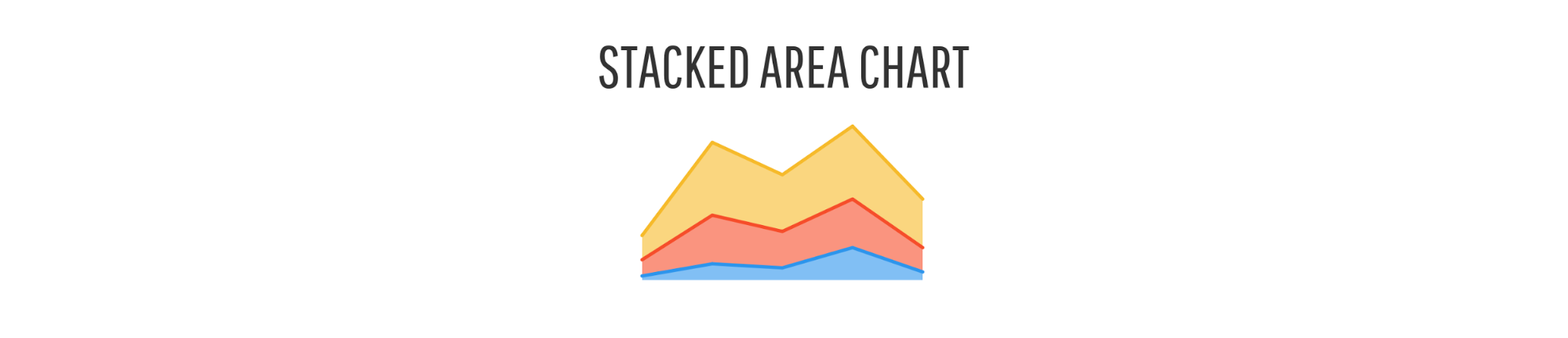
積み重ねられた面グラフを使用して、時間の経過とともに傾向を比較します。

変更
時間や空間の傾向を表示したい。
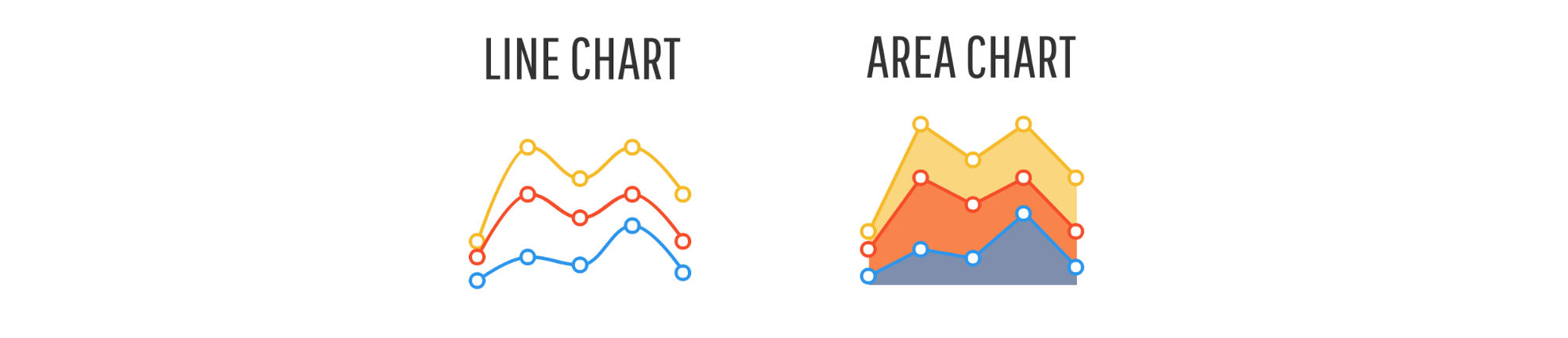
折れ線グラフまたは面グラフを使用して、時間の経過とともに連続する変更を表示します。

タイムラインを使用して離散的なイベントを時間内に表示します。

タイムラインインフォグラフィックの例を次に示します:

タイムラインインフォグラフィックの作成
choroplethマップを使用して空間データを表示します。

マップシリーズを使用して、空間と時間の両方で変化するデータを表示します。

整理
グループ、パターン、ランク、順序を表示したい。
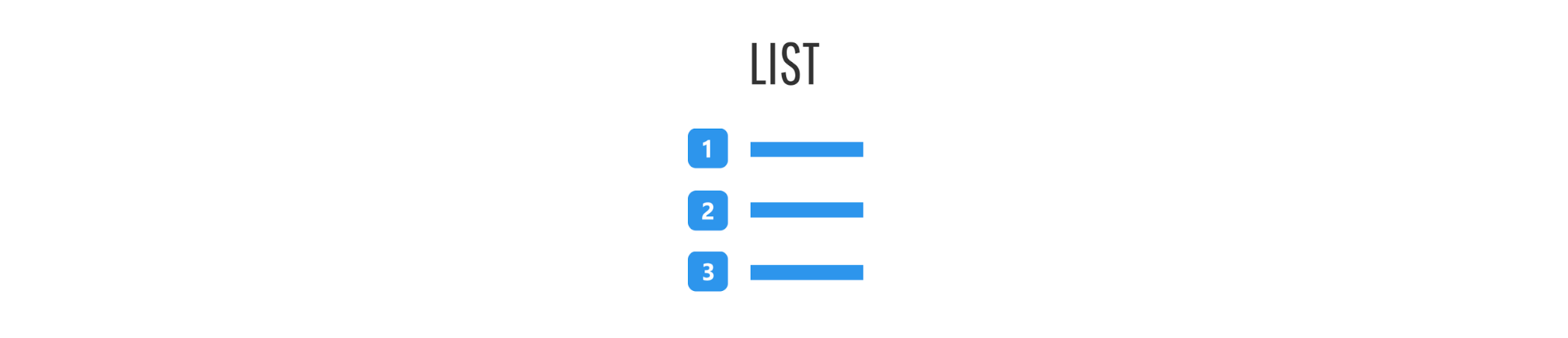
各要素に関する追加情報を提供する場合は、リストを使用してランクまたは順序を表示します。

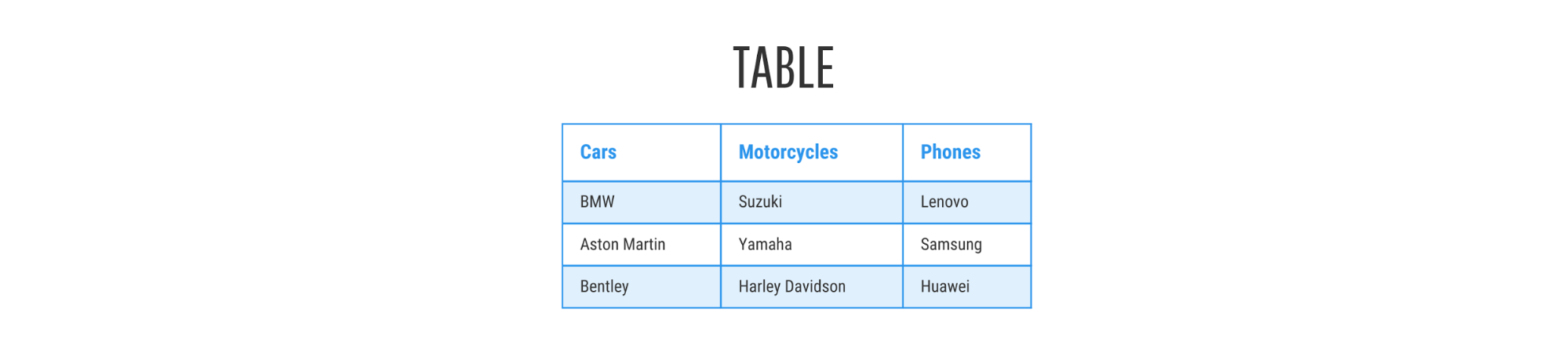
読者が特定の値を検索できるようにするには、テーブルを使用してランクまたは順序を表示します。

フローチャートを使用してプロセスの順序を表示します。

シンプルなボックスや枠線を使用して、組織化されたグループを表示します(ベン図やマインドマップに見られるように)。

マインドマップのインフォグラフィックの例を次に示します:

マインドマップのインフォグラフィックを作成する
それ以外の場合は、棒グラフ、縦棒グラフ、バブルグラフ、またはピラミッドグラフでランクまたは順序を表示します。

関係
あなたは物事の間でより複雑な関係を明らかにしたいです。
一連のデータに対して2つの変数を表示する場合は、散布図を使用します。

複数の関連データセットを比較する場合は、マルチシリーズプロットを使用します。

チャートを作成する
Explore
読者にデータを探索し、自分自身の洞察を発見してもらいたい。
探査のための魔法の弾丸はありません–可視化スタイルは本当にあなたのデータの詳細に依存します。 フィルタリング、並べ替え、ドリルダウンを可能にするこのようなインタラクティブなグラフは、多くの場合、最良の選択ですが、これらは開発するのに 視覚化の初心者なら、他の選択に付くことを試みなさい。
それは私たちのICCOREメソッドの簡単な要約です。 これで、視覚化したいデータのセットごとに適切なグラフを選択するために必要なものがすべて揃っているはずです。 あなたが強調したいことを考え、それに応じてチャートを選んでください。
より多くの例とチャートのベストプラクティスについては、データに最適なチャートを選択する方法に関する完全なガイドをご覧ください。
目次に戻る
インフォグラフィックテンプレートを使用してレイアウトを作成する
残っているのはレイアウトとデザインだけです。
ページに最初の要素を置くのは難しいかもしれませんが、方程式から当て推量の一部を取り除くいくつかのハックがあります。
自然な情報フローを作成する
最初のステップで開発した質問ピラミッドを使用して、設計レイアウトと情報フローをガイドします。
まず、インフォグラフィックから得られるもの(つまり、燃えている問題をヘッダーに変える)を読者に伝え、”支持の質問”に対処するチャートをフォローアップし、”プロービングの質問”に対処するチャートでそれをすべて家に持ち帰ることから始めます。
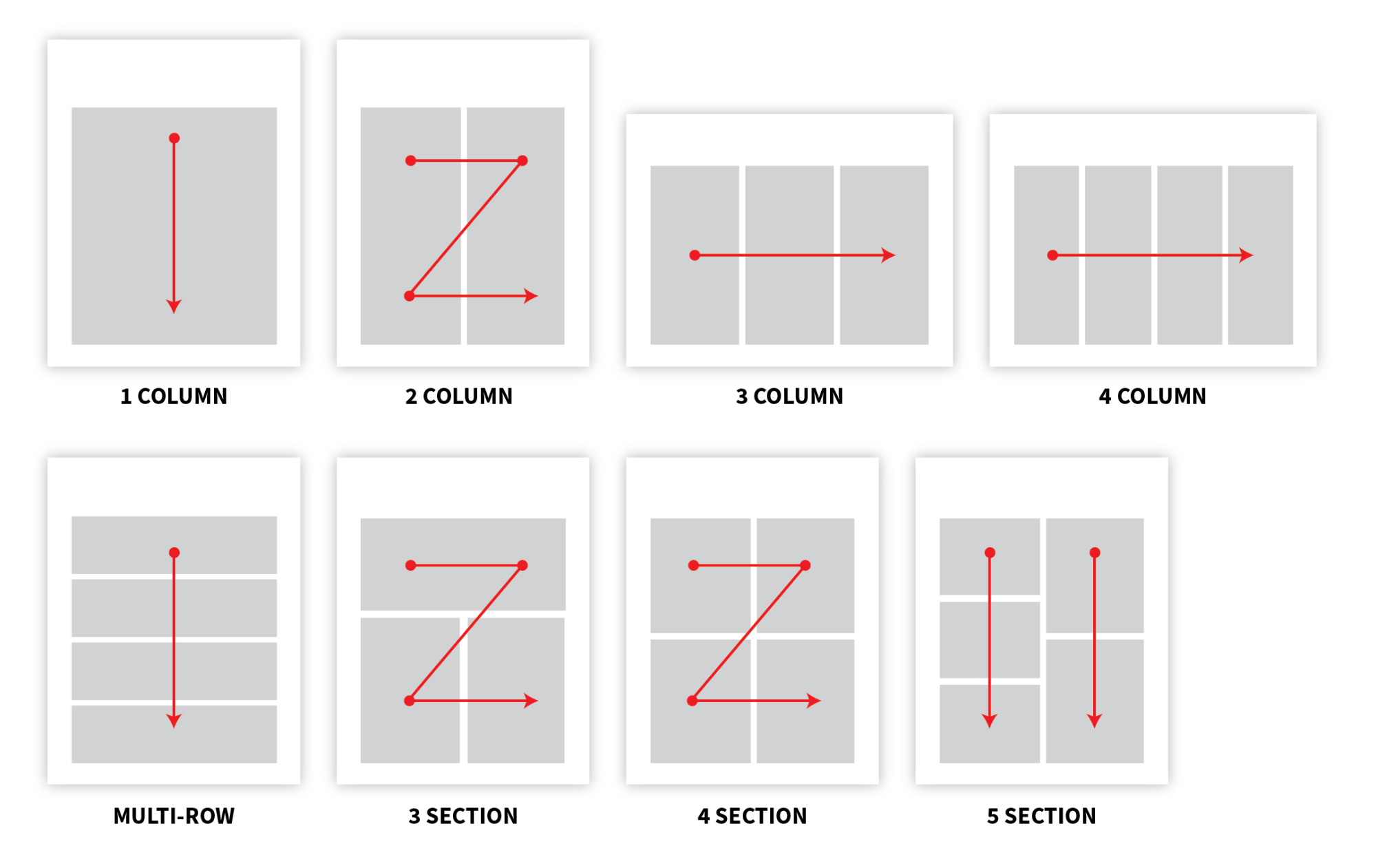
グリッドレイアウトを使用して、インフォグラフィックに構造とバランスを追加
定義済みの対称グリッドで要素をレイアウトすることは、インフォグラフィックを即座に昇格させる簡単な戦術です。
それはあなたの要素にいくつかの本質的な順序を与え、我々は自然に左から右、上から下に読むことを念頭に置いて、それは要素から要素への読者の注視を指示するために使用することができます。

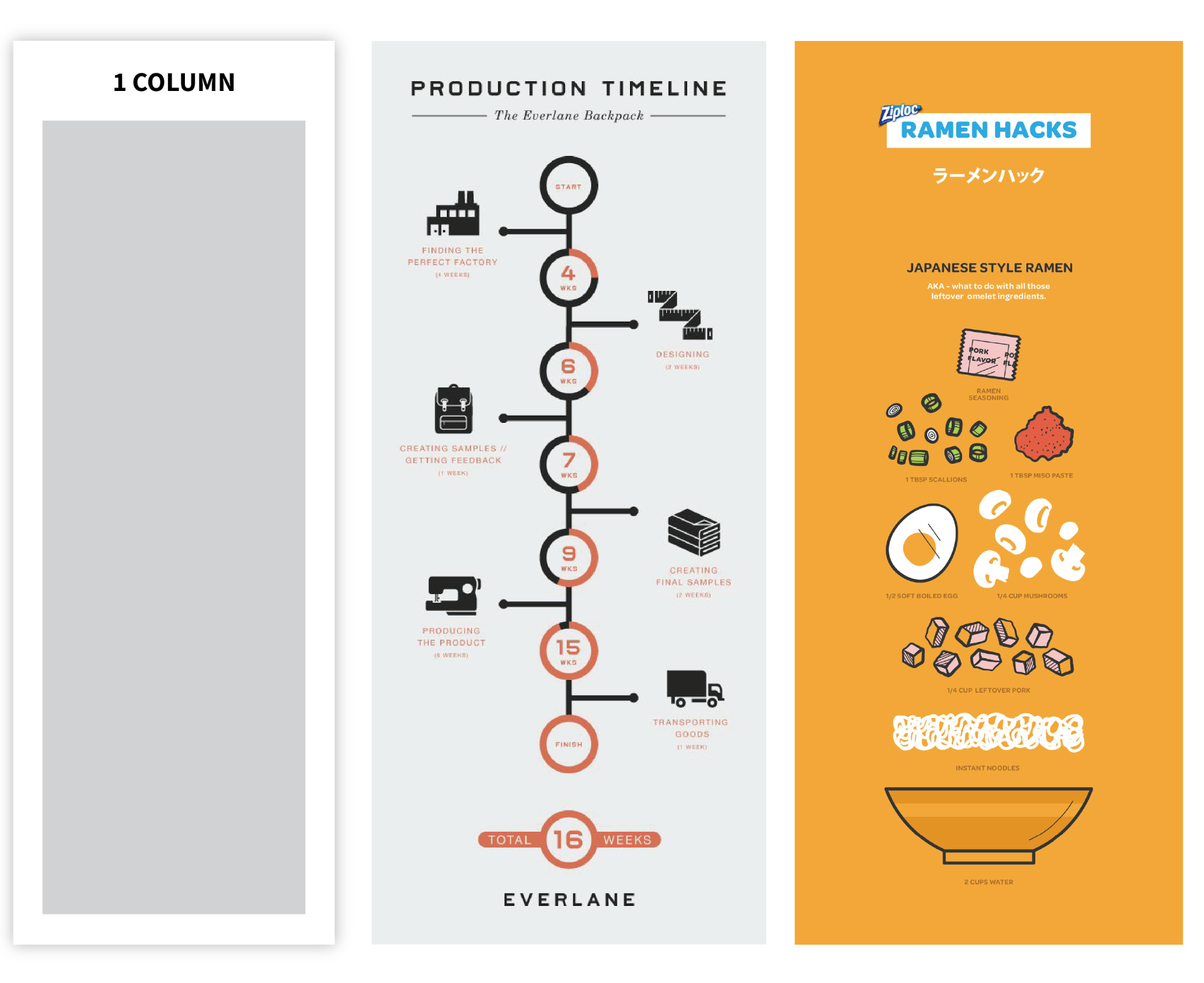
線形フローを持つコンテンツに中央の単一列のデザインレイアウトを使用します:

ソース:Everlane.com,Ziploc.com
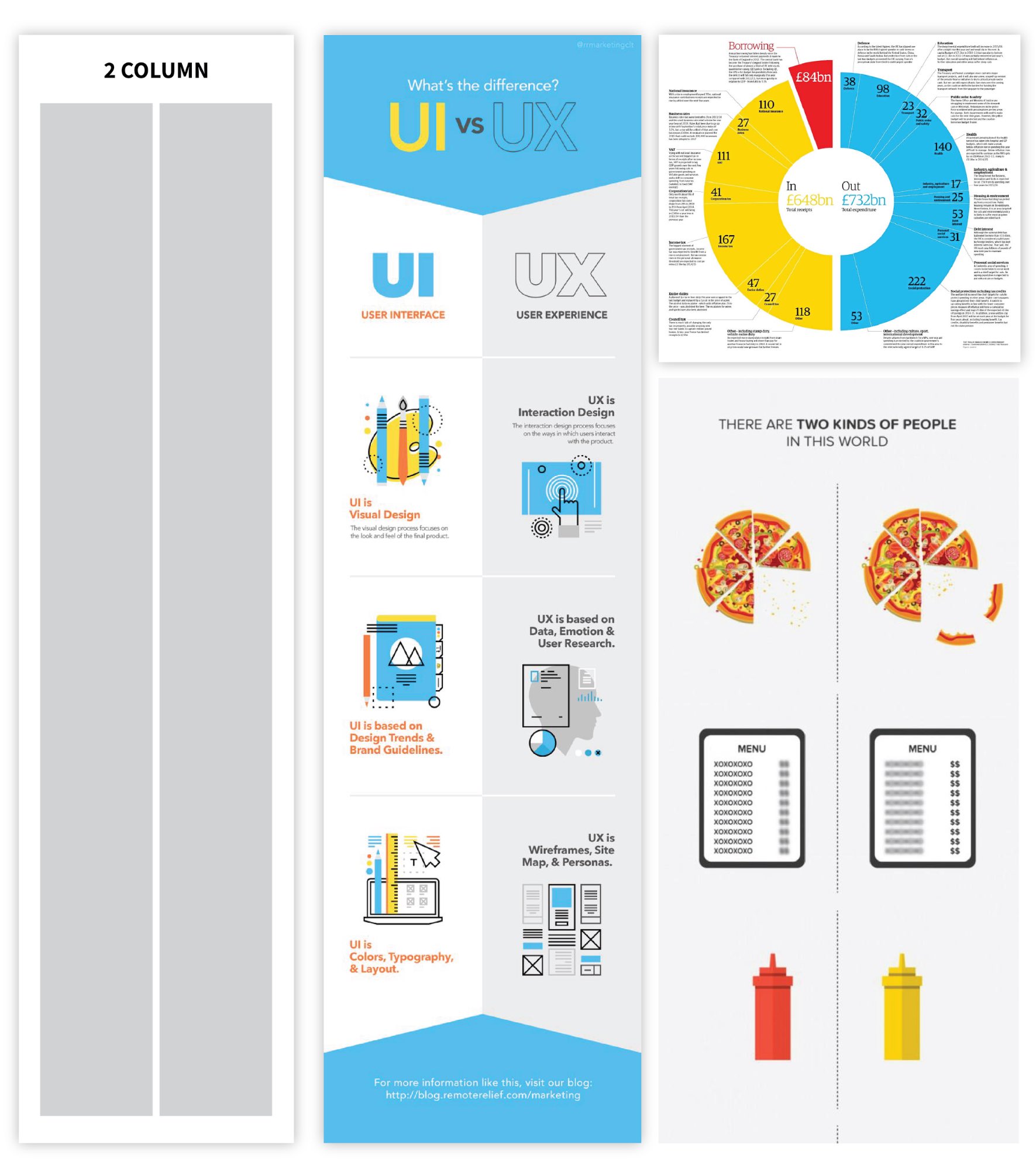
2列のデザインレイアウトを使用して比較を行います。 以下は、比較インフォグラフィックの例です:

出典:RemoteRelief、The Guardian、FoodBeast
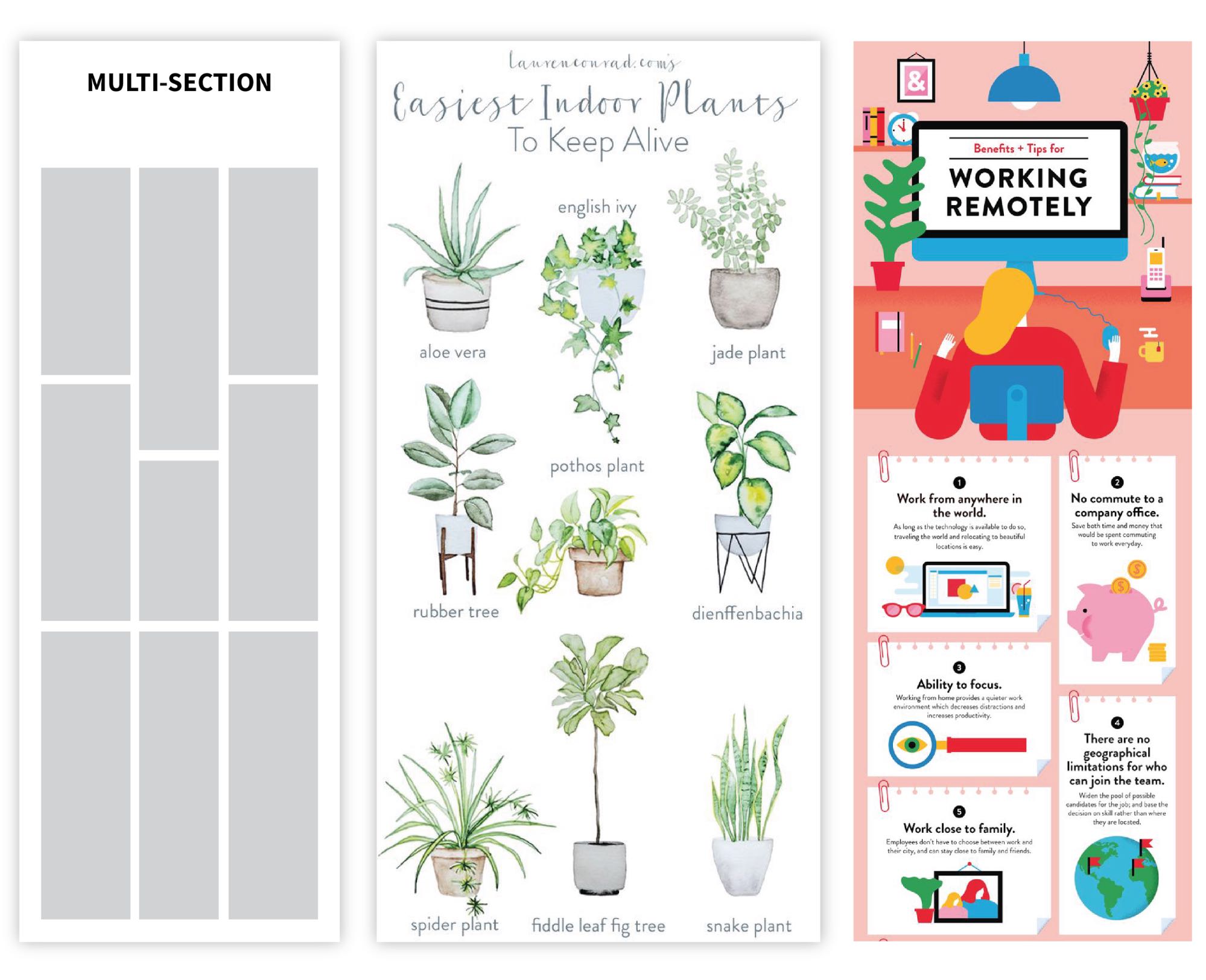
読む順序があまり重要でない場合は、マルチセクションレイアウトを使用することを検討してくださ:

ソース: Lauren Conrad,Lemonly
どのようなレイアウトを使用しても、一定の間隔で要素を間隔をあけておくと、構造とバランスの満足感が得られます。
関連:良いインフォグラフィックを作る方法に関する7つのヒント
既製のインフォグラフィックテンプレートでインフォグラフィックを作る
トリックは、あなたのコンテンツでうまく動作するものを選ぶことです。
それを行う最善の方法は、当分の間、色、スタイル、およびグラフの種類を忘れることです。 最初にその構造に基づいてインフォグラフィックテンプレートを選択し、次にそのスタイルで再生します。
このクイックビデオガイドは、データに最適なタイプのインフォグラフィックを選択するのに役立ちます。
リストやプロセスがありますか? 各ステップが順番に読み込まれるように、中央の単一列インフォグラフィックテンプレートを検索します。 以下は、プロセスインフォグラフィックの例です:

このインフォグラフィックテンプレートを作成する
二つのグラフを対比したいですか? 2列インフォグラフィックテンプレートの検索:

この比較テンプレートを作成する
同じように重要な統計を3つ持っていますか? 3列インフォグラフィックテンプレートの検索:

このテンプレートを作成します
データのトンを持っていますか? 4つまたは5つのセクションを持つ最小限のインフォグラフィックテンプ:

5セクションのテンプレートを作成する
前のセクションで話したすべてがここに適用されます。 あなたのインフォグラフィックテンプレートを選択するときにあなたが持っているどのように多くの要素とどのようにあなたの物語が流れるべきかを考えてみてください。
インフォグラフィックテンプレートを手に入れたら、コンテンツを入れ替えるだけでレースに参加できます。
目次に戻る
目立つようにインフォグラフィックデザインにスタイルを追加
今、いくつかの才能を追加し、あなたのインフォグラフィックが審美的に喜ばれ、明確であることを確認するために、デザイン要素を操作する楽しい部分が来ます。
インフォグラフィックのフォントを選ぶ方法
テキストから始めます。
シンプルにしてみてください。 インフォグラフィックを視覚的な要約と考えてください–そこにあるテキストは、主要な概念を理解し、ビジュアルを補完するために絶対に必要で あなたのテキストを短い段落に減らしてください(せいぜい)約グレードシックスの読書レベルで。
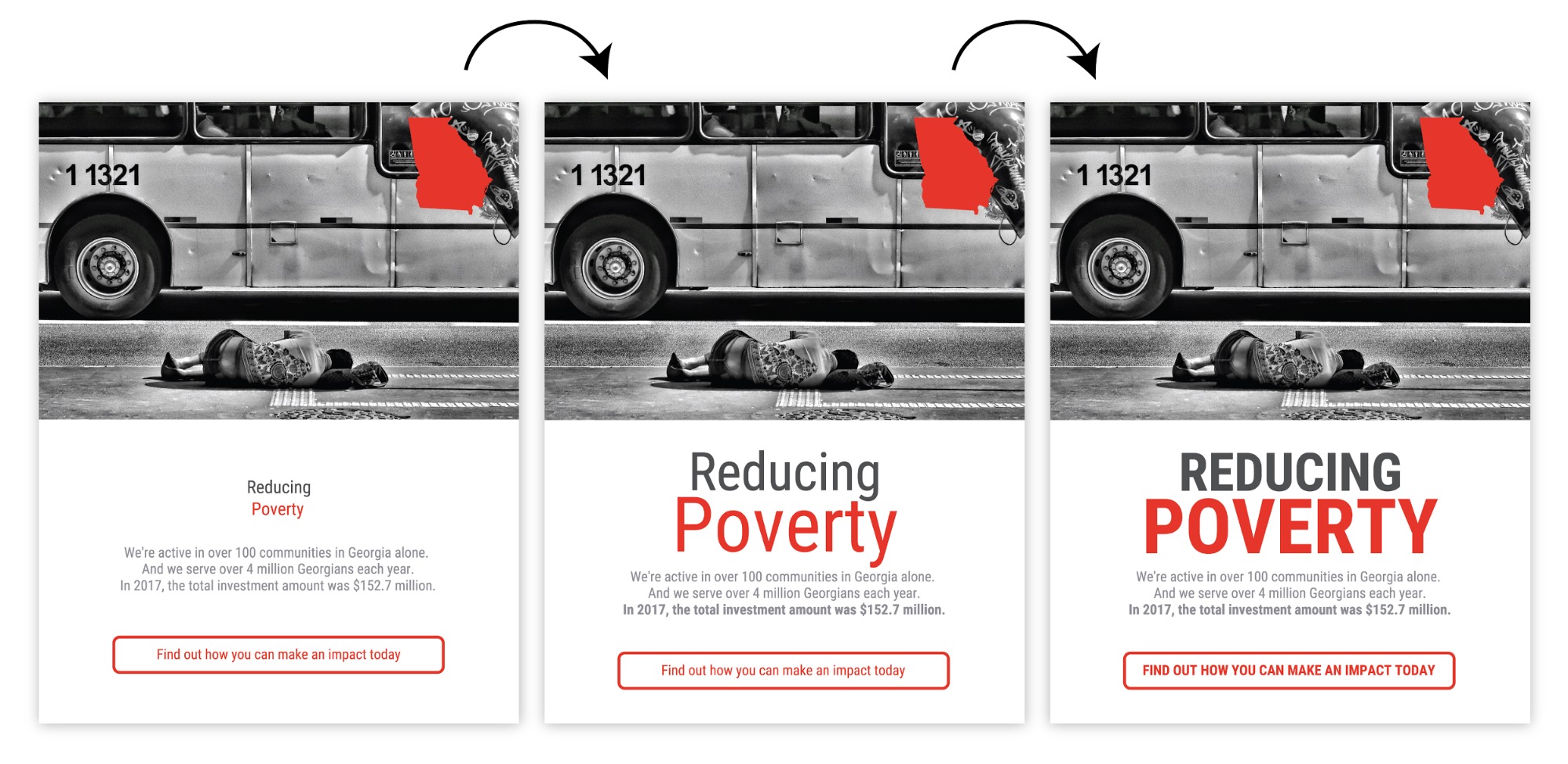
コピーを理解したら、テキストの大部分に読みやすいフォントを選択し、メインヘッダー、セクションヘッダー、データハイライトのサイズとスタイルをアンプアップして、インフォグラフィックの要点がすぐに明らかになるようにします:

このテンプレートを作成
タイポグラフィの芸術を習得したいですか? あなたのインフォグラフィックのためのフォントを選択する方法についての私たちの完全な
繰り返し、一貫性、および配置をインフォグラフィックで使用する方法
次に、あなたの組成物にいくつかのリズムと視覚的な関心を与えるために、いくつかの余分なグラフィック要素を追加します。
前に話したグリッドを覚えていますか? 一緒にあなたの組成物を引っ張るための簡単な方法は、基礎となるグリッドを強化するために基本的な形状を繰り返:

このテンプレート
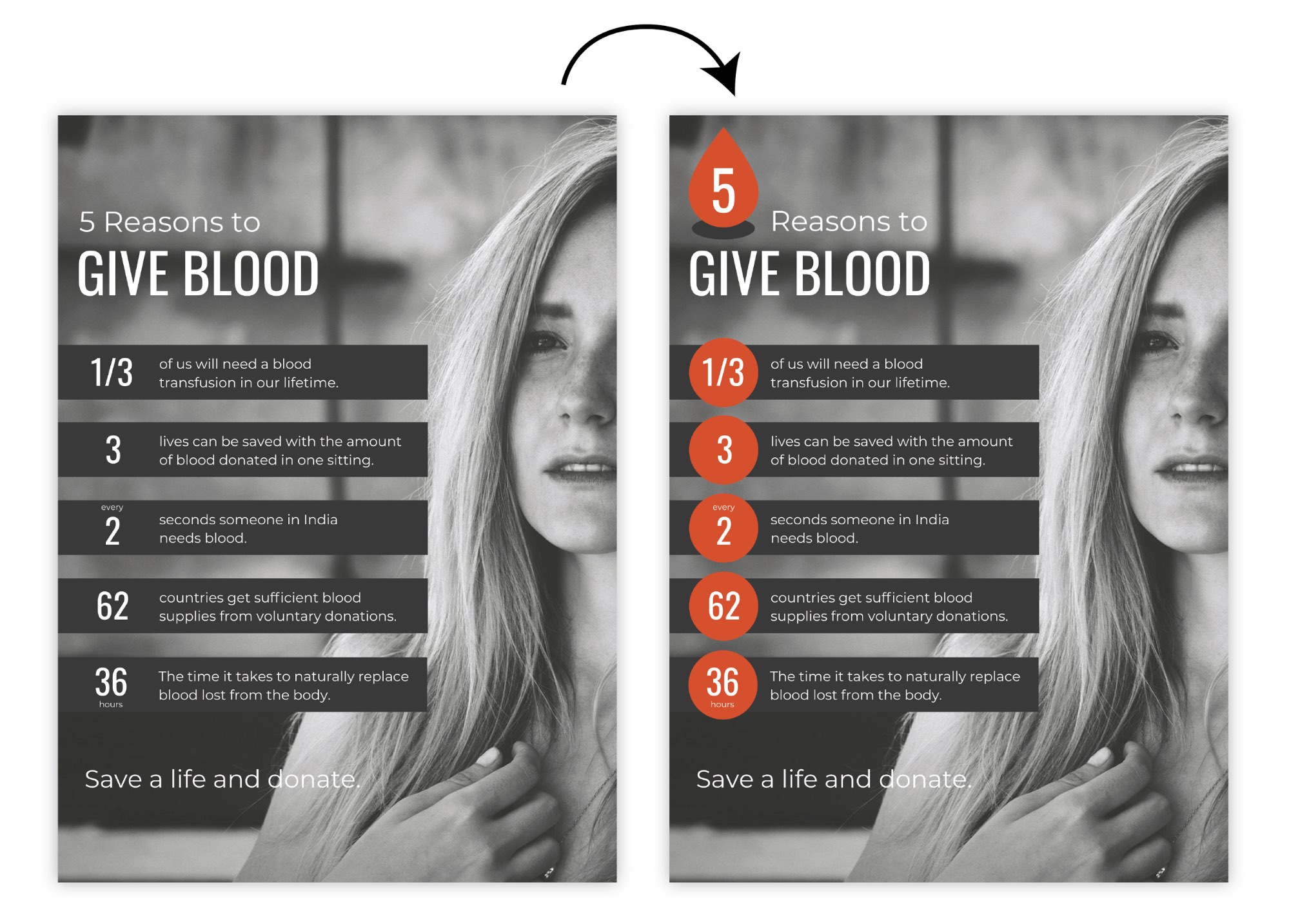
を作成するか、基本的な図形を使用してヘッダーとリスト要素を強調します:

このテンプレート
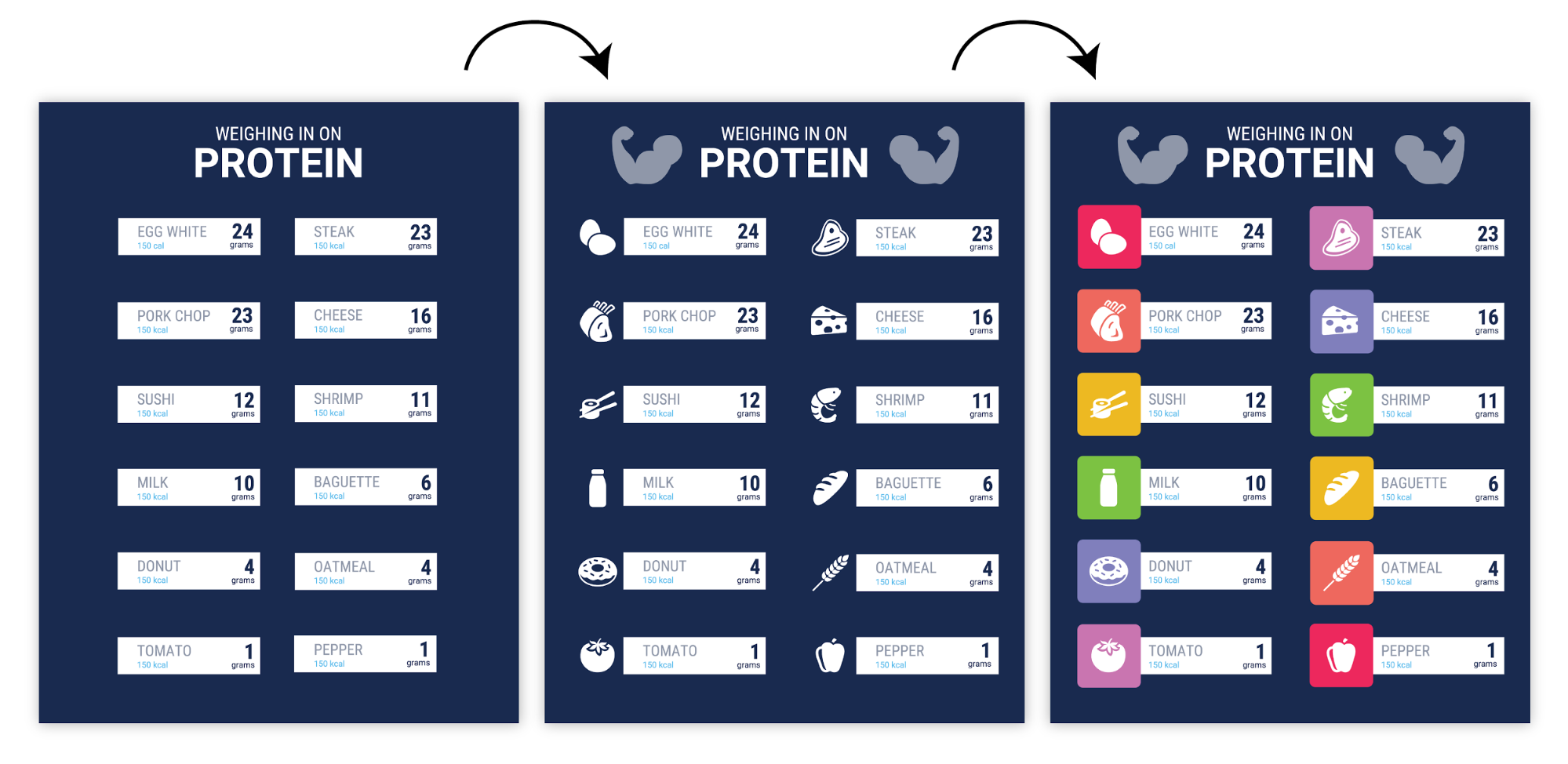
を作成するか、テキスト内の重要な概念を強化するためのアイコンを追加します。 アイコンの色、スタイル、およびサイズの一貫性を維持し、余分な背景の図形と一緒にすべてを引き出します:

このテンプレートを作成する
何をするにしても、追加する繰り返し要素が整列していることを確認してください! わずかなミスアラインメントはバランスを離れて事を投げる:

このテンプレートを作成します
これらは、我々は私たちのインフォグラフィックに才能を追加したいだけのいくつかの方法です。 覚えておくべき重要なことは、繰り返し、整列された要素が視覚的なリズムを作成し、組成物をより完全に感じることができるということです。
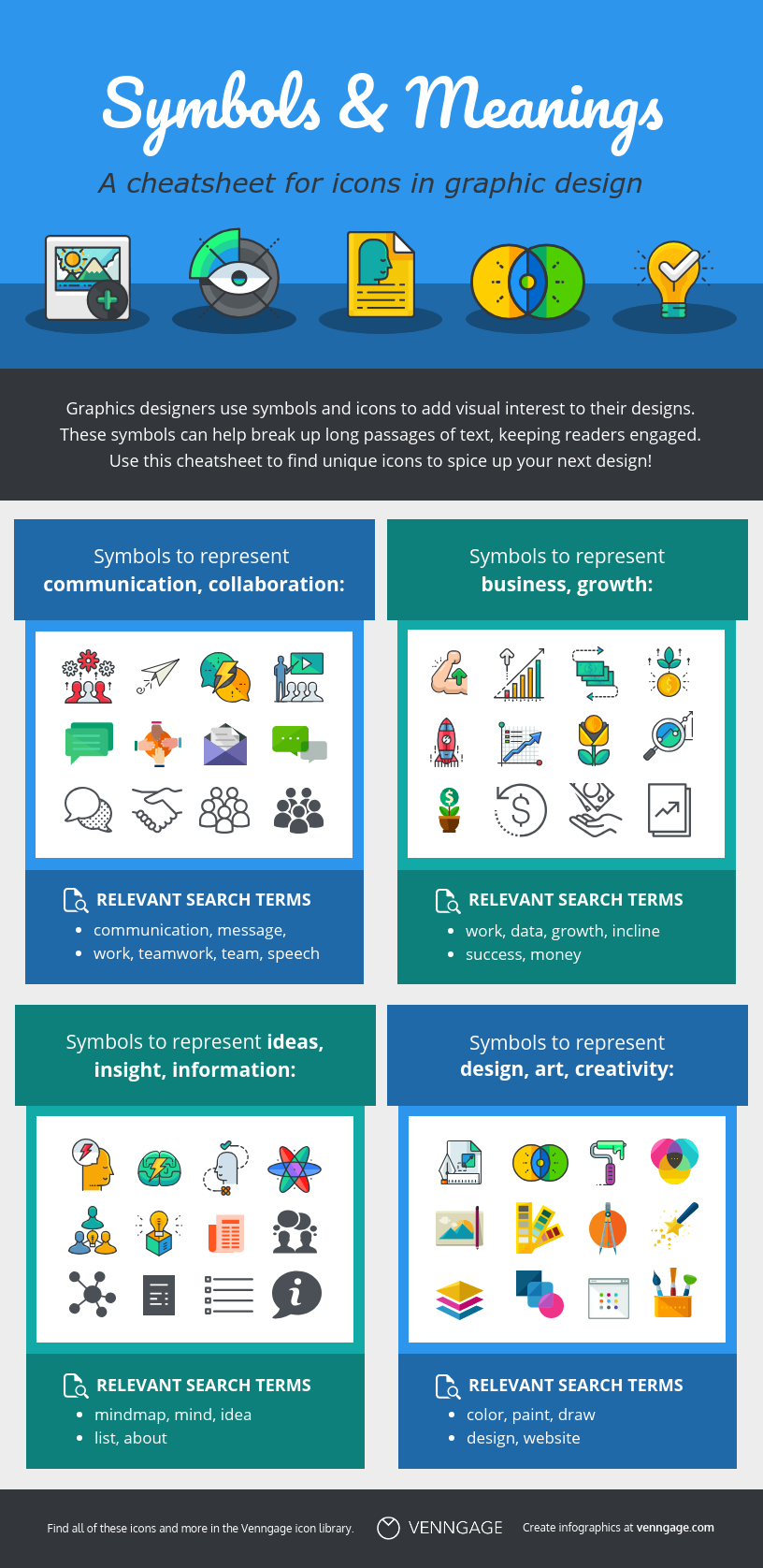
ここでは、グラフィックデザインで見つけることができる最も一般的な記号や意味のいくつかのチートシートと、アイデアを視覚化するためにそれら:

このテンプレートを作成する
インフォグラフィックデザインで負のスペースを使用する方法
負のスペース(別名空白)は、テキストや画像を含まないページ どのデザイナーでも否定的なスペースが設計の他のどの要素も同様に重要であることを言う。
写真を撮るとき、被写体の両側にスペースを残すのと同じように、インフォグラフィックの各主要要素グループの周りにスペースを残す必要があります。
つまり、インフォグラフィックの端の周りに余白があることを意味します:

このインフォグラフィック
と無関係な要素間のギャップを作成し、どの要素がグループ化されているかをすぐに理解しやすくします:

このテンプレートを作成します
空白は色の読み方にも影響します–小さな空白を追加することで、色を互いにうまく再生させる方がはるかに簡単です:

専門家のデザイナーのマークは、負の空間の習得です。 素人として、あなたの設計は否定的なスペースについて考え始めるとすぐ改良する!
インフォグラフィックをデザインするときの色の選び方
最後に色になります。 私が最後までそれを残した理由があります。 色は強力なコミュニケーションツールですが、本当に素晴らしいインフォグラフィックデザインは黒と白で効果的にコミュニケーシ あなたの読者があなたの内容を理解するのを助けることができる方法–加えられたボーナスのような色について考えなさい。
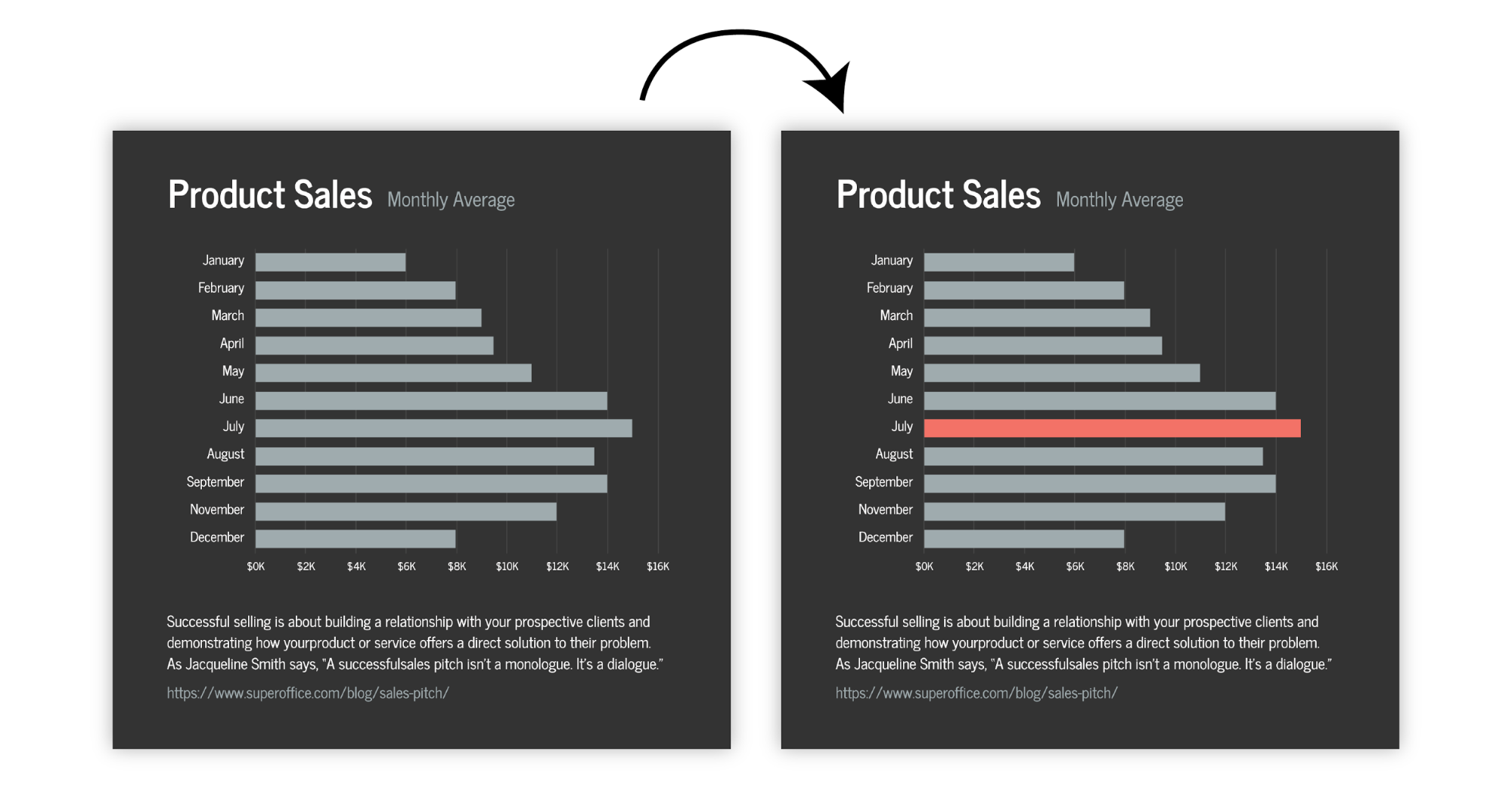
色を使用して重要な情報を強調表示する:

このテンプレート
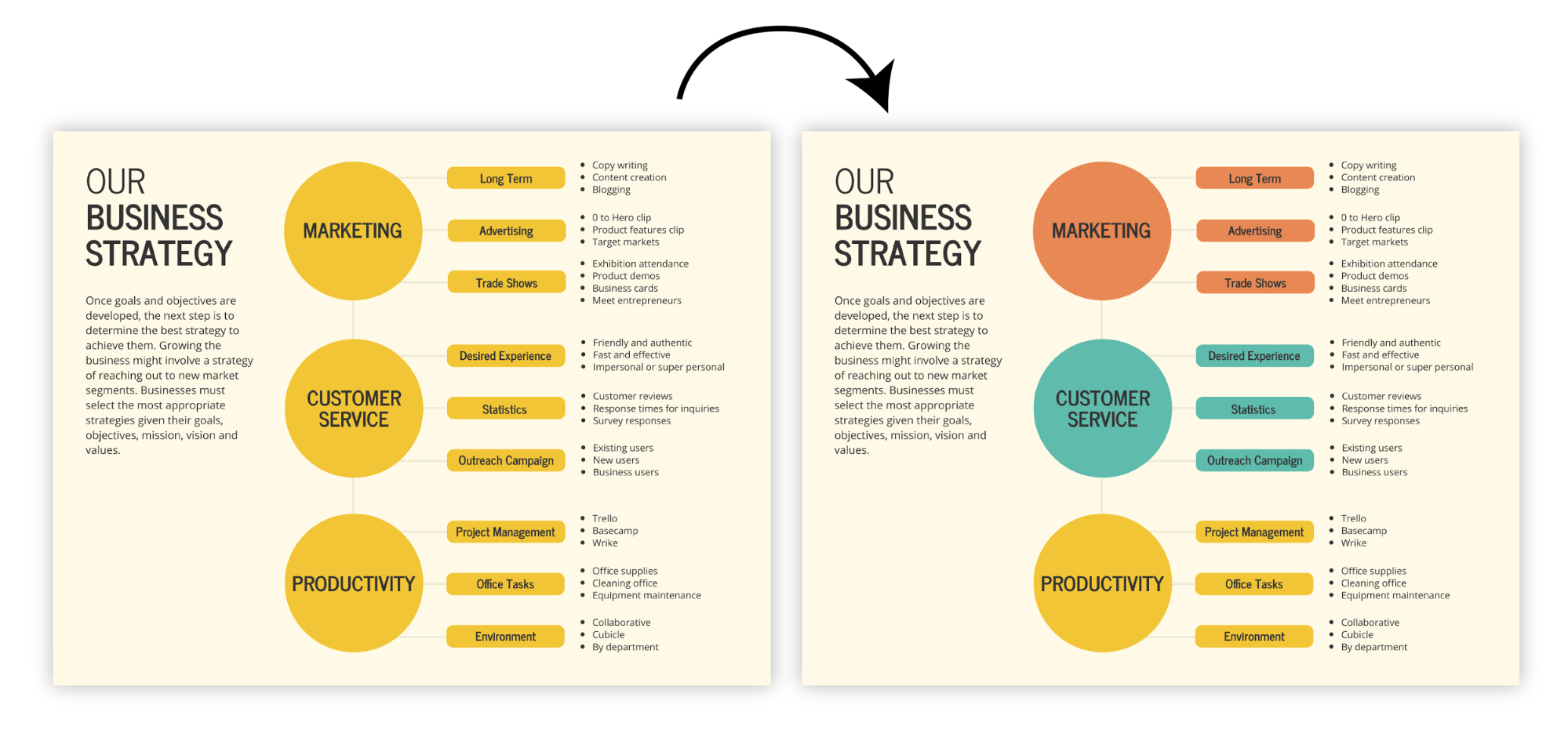
を作成するか、関連する要素をグループ化します:

このテンプレート
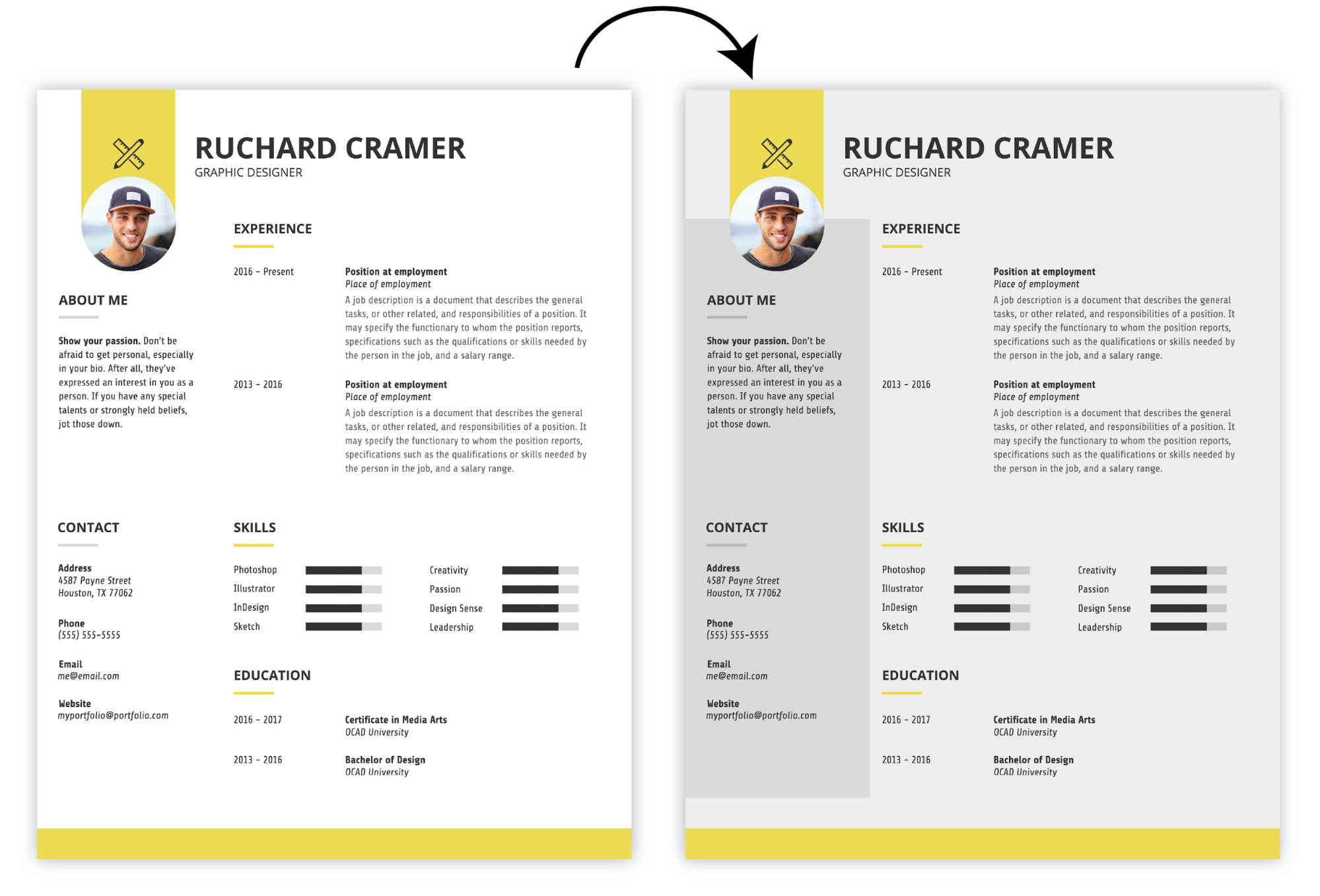
中立を見落とさないようにしてください。 彼らはで動作するように簡単ですし、明るい色を相殺するために使用されるとき、彼らは本当に一緒にコンポジションを引っ張ることができます:
この履歴書を作る
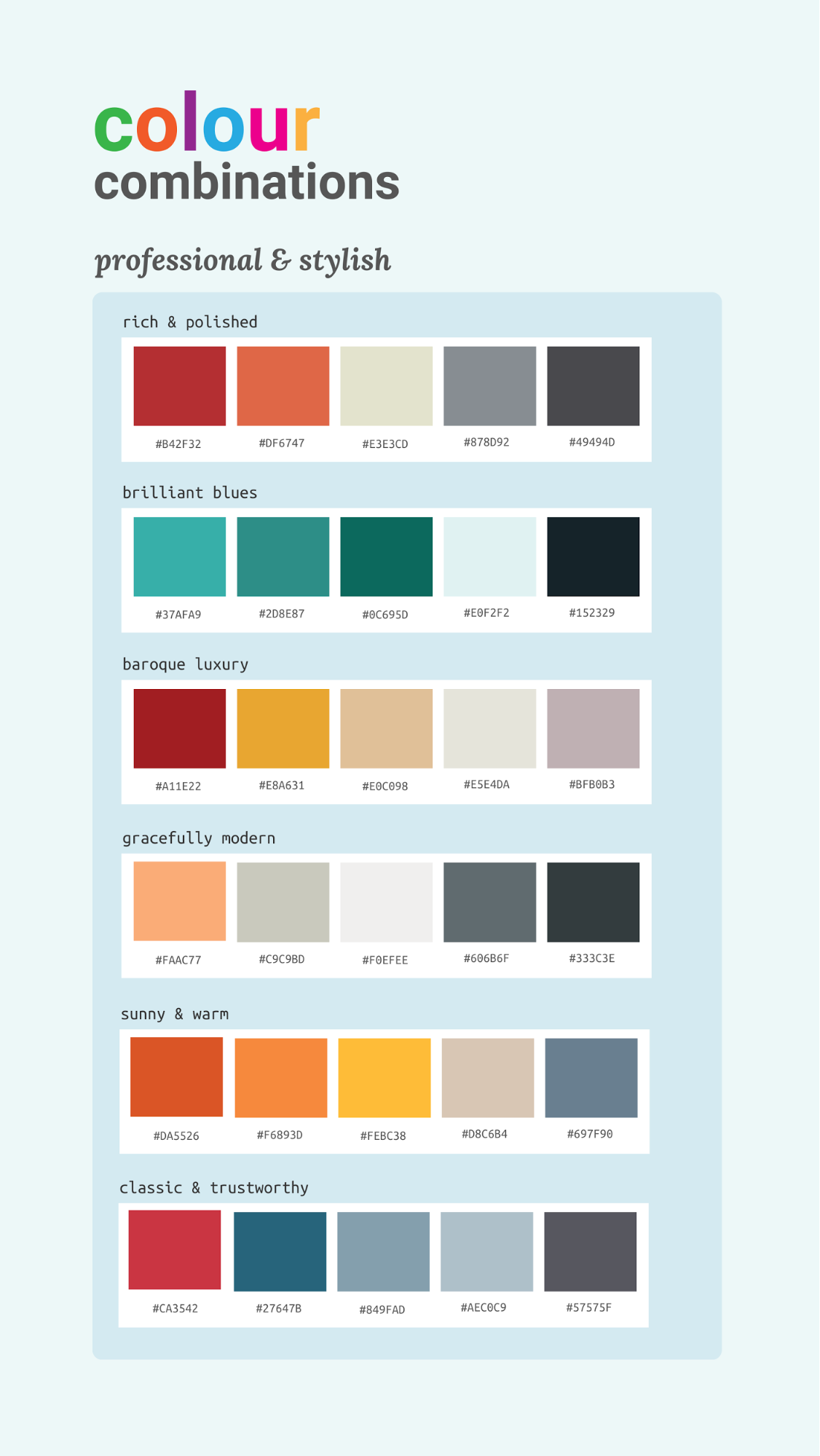
それは色を組み合わせることになると、私たちはあなたがカバーして持っています。 私たちは、インフォグラフィックの範囲のために働くカラースキームの数を一緒に入れてきました。

より多くの配色を取得
それはそれです! フォント、繰り返しと配置、負のスペース、色について考えることを覚えている場合は、インフォグラフィックがうまくいくはずです。 さらに多くのアイデアのための2020年の最大のグラフィックデザインの動向をチェックしてください。
目次に戻る
インフォグラフィックを作成する方法の主な手順を見てみましょう:
- インフォグラフィックを作成するための目標の概要
- インフォグラフィックのデータを収集する
- インフォグラフィックのデータビジュアライゼーションを作成する
- インフォグラフィックテンプレートを使用してレイアウトを作成する
- インフォグラフィックにスタイルを追加して目立つようにする
インフォグラフィックにスタイルを追加して目立つようにする
これまでのところ、あなたのインフォグラフィックデザインのスキルは、ほとんどの非デザイナー あなたは5つのステップでインフォグラフィックを作成する方法を十分に把握している必要があり、あなたの最初のインフォグラフィックを作
今すぐ始める