Definition
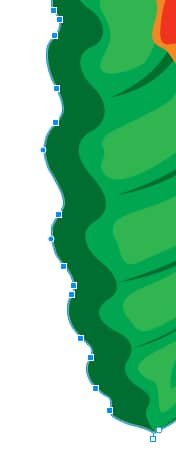
Vektorgrafiken bestehen aus Punkten, Linien und Formen, die detailgenau bearbeitet werden können.
Auf dieser Blume können Sie beispielsweise die dunkelgrünen Bereiche leicht bearbeiten, um sie an den Rändern dicker zu machen, indem Sie einige Knoten auswählen und nach links ziehen.
Rasterkunst besteht aus Pixeln, die kleine Farbpunkte sind. Ein perfektes Beispiel für ein Rasterbild ist ein Foto, das Sie auf Ihrem Smartphone aufnehmen. Das Bild besteht aus Millionen von Pixeln, um die Formen und Farben zu bilden. Dies ist eine Nahaufnahme, wie Pixel im Vergleich zu Knoten in einem Vektorbild aussehen. Pixel können bearbeitet werden, aber es erfordert viel mehr Aufwand und Geschick.

Die Vektorgrafik ist sauber mit klaren Linien und bereit, auf Banner, T-Shirts, Flyer und mehr zu drucken. Es kann ohne Qualitätsverlust vergrößert oder verkleinert werden.
Im Gegensatz dazu ist das Rasterbild verschwommen und hat eine niedrige Auflösung, die nur für die Anzeige auf dem Bildschirm oder im Internet geeignet ist. Es würde nicht gut drucken, und die Qualität wird nur schlechter, wenn vergrößert.


Dateitypen
Die häufigsten Vektordateitypen sind:
- * CDR
- SVG
- *EPS
- *AI
Die häufigsten Rasterdateitypen sind:
- JPG
- PNG
- GIF
- *PSD
- TIF
Die Dateitypen mit einem * können sowohl Vektor- als auch Rastergrafiken enthalten.
Einige Clients sind möglicherweise nicht mit dem Unterschied zwischen Vektorgrafiken und Rastergrafiken vertraut, daher ist es wichtig, dass Sie die Datei überprüfen, um zu überprüfen, um welchen Typ es sich handelt. Sehen Sie sich unser Tutorial zum Analysieren und Reparieren von Kunstwerken von Kunden an, um weitere Informationen zu erhalten.
CorelDRAW Graphics Suite Applications
CorelDRAW ist in erster Linie ein Vektorgrafikprogramm. Sie können damit Vektorlogos, Zeichnungen, Banner, T-Shirt-Designs, Schreibwaren, Broschüren und vieles mehr erstellen.
Corel PHOTO-PAINT ist eine pixelbasierte Software, mit der Rasterbilder und Fotos geändert werden können.
Wie man den Unterschied zwischen Vektorgrafiken und Rastergrafiken leicht erkennt
Vektor
- Einfache Formen
- Minimale Farben, minimale Schattierung
- Farben leicht ändern
- Vergrößern ohne Qualitätsverlust
Raster
- Fotos
- Gezackte Kanten beim Vergrößern
- Viele Farben und Schattierungen
- Webbilder sind 99% Raster

