ha van egy dolog, amit tudnod kell a jó tervezési gyakorlatról, az az, hogy a jó tervezők tesztelik munkájukat. Üzleti tulajdonosként mindent tesztelnie kell, ami a felhasználó előtt megy – webhelyek, céloldalak, e-mailek stb. – ha a legjobb eredményt akarod.
nem csak feltalálna egy terméket, és elküldené a világba anélkül, hogy néhány embert megkérdezne, hogy jó ötlet-e, igaz?
nem szabad azt feltételeznie, hogy tudja, mi fogja felkelteni valaki figyelmét, vagy arra készteti a legtöbb embert, hogy töltse ki a regisztrációs űrlapot. Ezért lehet az adatközpontú tervezés a leghatékonyabb.
a legtöbb konverziót elérő dolgok ellentmondásosak! Nem szabad azt feltételeznie, hogy tudja, mi fogja felkelteni valaki figyelmét, vagy arra készteti a legtöbb embert, hogy töltse ki a regisztrációs űrlapot. Ezért lehet az adatközpontú tervezés a leghatékonyabb.
plusz, legyünk őszinték, szeretné ezeket a konverziókat.
íme 10 skinnies a meglepő osztott tesztelési eredményekről, amelyeket a következő hálózati eseményen idézhet.
- a Groove céloldalának újratervezése
- Highrise főcíme & alfejezet teszt
- Humana Banner tesztje
- az Olympic Store Checkout
- a Hubspot vezető konverziója
- RummyCircle mobil Facebook hirdetése
- a Google+ tesztel egy promóciós bannert mobilon
- Yuppiechef navigációs tesztje
- Centraal Beheer Achmea CTA teszt
- a Szerversűrűség megváltoztatja az árazási modellt
- tervezés, de egyszerű.
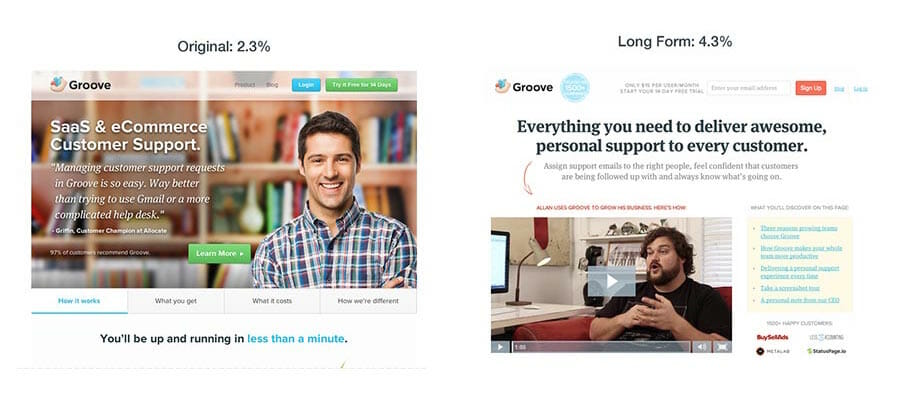
a Groove céloldalának újratervezése

ez az első esettanulmány nagyszerű példa arra, hogyan kell tesztelni és optimalizálni. A Groove csapata úgy döntött, hogy kiterjedt kvalitatív vizsgálatot végez. Telefonon beszéltek ügyfeleikkel, hogy kitalálják, milyen szavakat használnak, majd létrehoztak egy regisztráció utáni automatikus választ, amelyben megkérdezték tőlük, miért jelentkeztek be.
az eredményeket arra használták, hogy az ügyfelek saját szavaival megírják a céloldal másolatát, és csak a másolat véglegesítése után tervezték meg az oldalt.
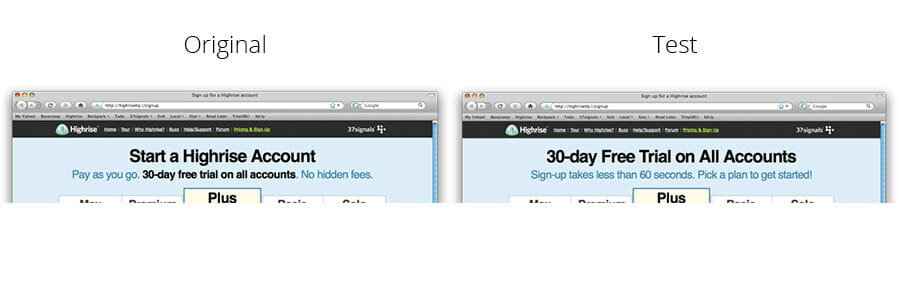
Highrise főcíme & alfejezet teszt

a Highrise különböző címsor-és alfejezet-kombinációkat tesztelt, hogy lássa, hogyan befolyásolta a feliratkozást. A Google Analytics kísérleteivel végzett teszt azt mutatta, hogy az a változat, amely azt mondja a látogatóknak, hogy a regisztráció gyors, a kattintások 30%-os növekedését eredményezte. Ez volt az egyetlen változat felkiáltójellel.
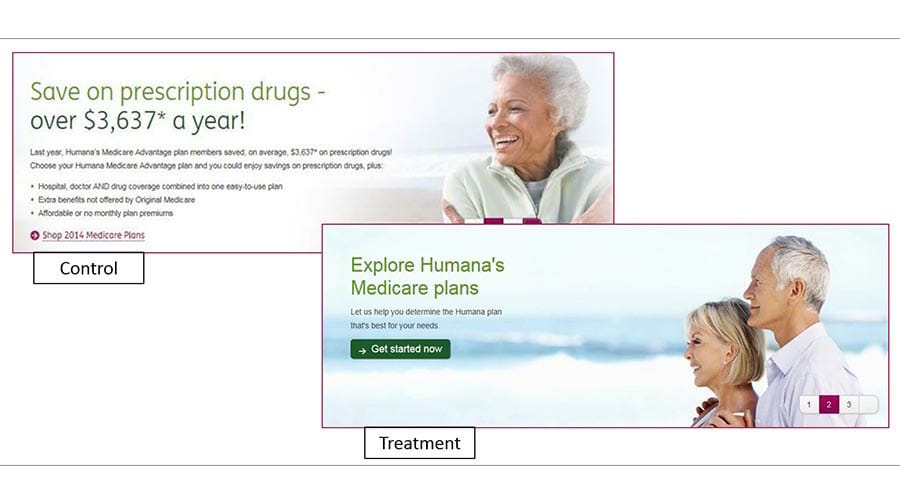
Humana Banner tesztje

a Humana két különböző bannert tesztelt a honlapján.
az első meglehetősen zsúfolt volt, egy teljes bekezdéssel és egy kevésbé észrevehető cselekvésre ösztönzéssel. A vezérlés tisztább volt, erős, nyilvánvaló CTA gombbal. Mindkét szalaghirdetés különböző fotókat tartalmazott.
a cleaner variáció megdöbbentő 433% – os kattintási növekedést ért el.
de nem végeztek ott! A gombon lévő mikrokópiával játszva (az “első lépések most” – ról a “Shop Medicare Plans” – ra váltva) sikerült további 192% – kal növelni a kattintásokat.
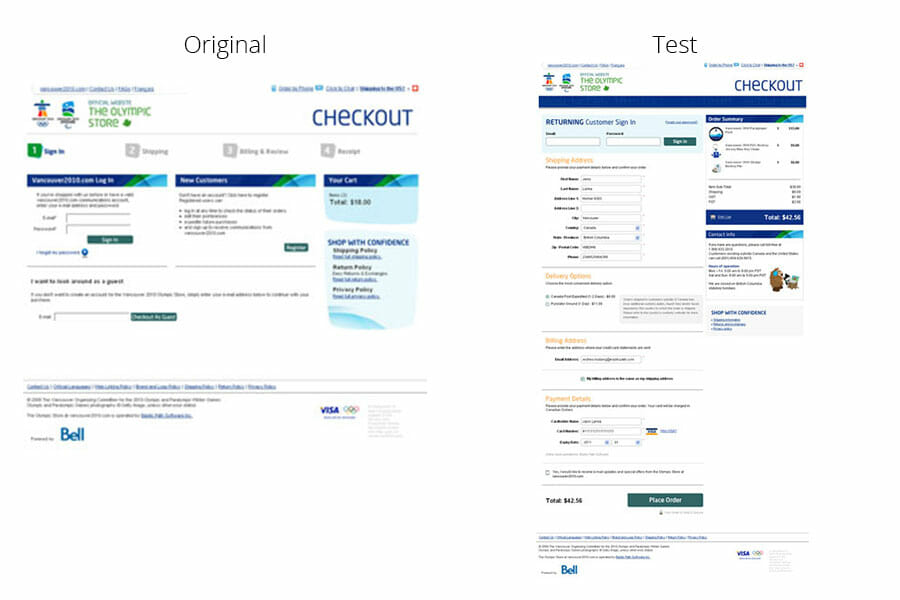
az Olympic Store Checkout

általában online vásárláskor találkozunk a regisztrációs vagy bejelentkezési űrlappal, amikor megpróbáljuk megnézni. Ez szükségtelen súrlódást okoz a vásárlási folyamatban, és bevételt jelenthet.
az olimpiai áruház úgy döntött, hogy más megközelítést tesztel. Hagyták, hogy ügyfeleik regisztráció nélkül kijelentkezzenek, a fiók létrehozásának további lépését a folyamat végére mozgatva, a kijelentkezés után.
a Hubspot vezető konverziója

ez egy nagyon releváns teszt mindannyiunk számára, akik e-mail listát készítenek (amit önnek is kellene!). Mi a jobb: regisztrációs űrlap egy blogbejegyzésben vagy egy külön regisztrációs oldalon?
a Hubspot úgy döntött, hogy teszteli ezt. Felajánlották az ólommágnesnek A kezdő útmutató a bejövő marketinghez a bejegyzések végén: az egyik változatnál az űrlapot beágyazták a bejegyzésbe (in-line CTA), a másik pedig csak egy link volt egy céloldalra az űrlappal.
az in-link CTA 71% – kal jobban teljesített.
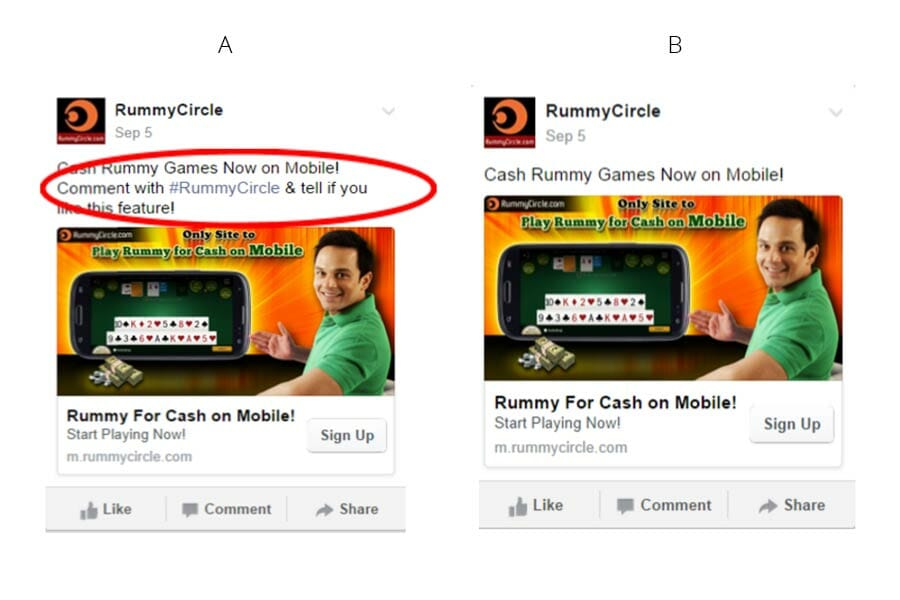
RummyCircle mobil Facebook hirdetése

India vezető römi webhelye úgy döntött, hogy teszteli, hogy az eltérő módon írt Facebook-hirdetések hogyan befolyásolják a feliratkozásokat. Ezért tesztelték: az asztali felhasználókkal végzett korábbi tesztelés során, a csapat elkötelezett felhasználókat talált – akik kommentálták a RummyCircle Facebook hirdetést-nagyobb valószínűséggel kattintottak a játékoldalra. Kommentálva, ezért, megkönnyítette az oldal vezető generálását. És az elkötelezett vezetők átalakultak.
de a mobil felhasználók úgy tűnik, hogy egy csomó más. Mobilon a teszt azt mutatta, hogy a Megjegyzések kérése valójában csökkentette az e-mail lista konverzióit.

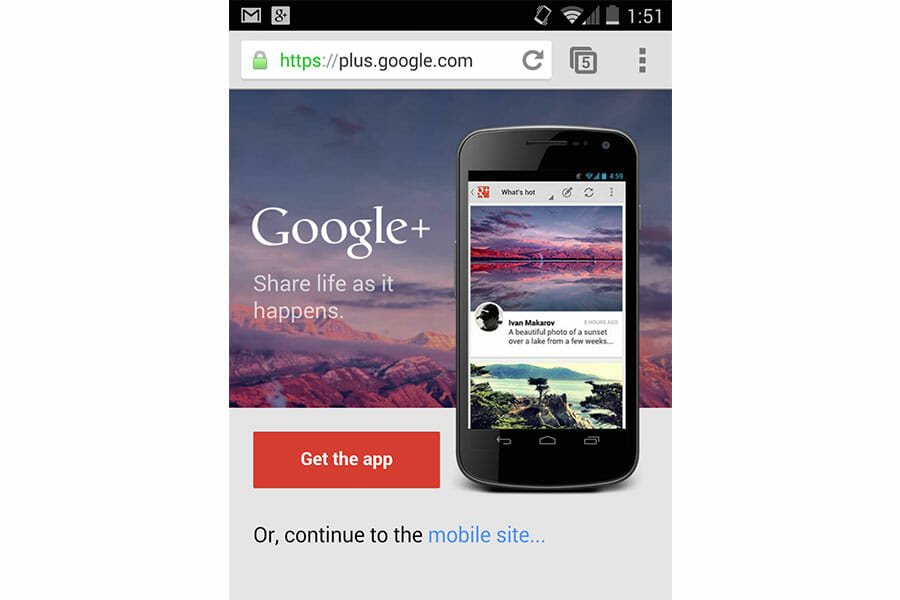
mondj, amit akarsz a Google+ – ról, de úgy tűnik, hogy a közösségi hálózat nem megy sehova. Ebben az érdekes esettanulmányban a Google + csapata tesztelte az intersticiális hirdetéseket.
az Interstitials a zavaró teljes képernyős hirdetések, amelyeket sok webhely (Pinterest, rád nézve!) használja, hogy megpróbálja átalakítani a mobil webhely látogatóit alkalmazásletöltésekké. Állítólag ennek javítania kell a felhasználó élményét a tartalommal kapcsolatban, de inkább az ellenkezője.
az emberek 69% – A azonnal elhagyta a mobil weboldalt, míg a látogatók 9% – a kattintott az “Install” gombra. Miután egy szebb, kevésbé zavaró alkalmazáshirdetést hajtottak végre, az 1 napos aktív felhasználók mobilon 17% – kal növekedtek, míg a telepítések aránya szinte érintetlen maradt.

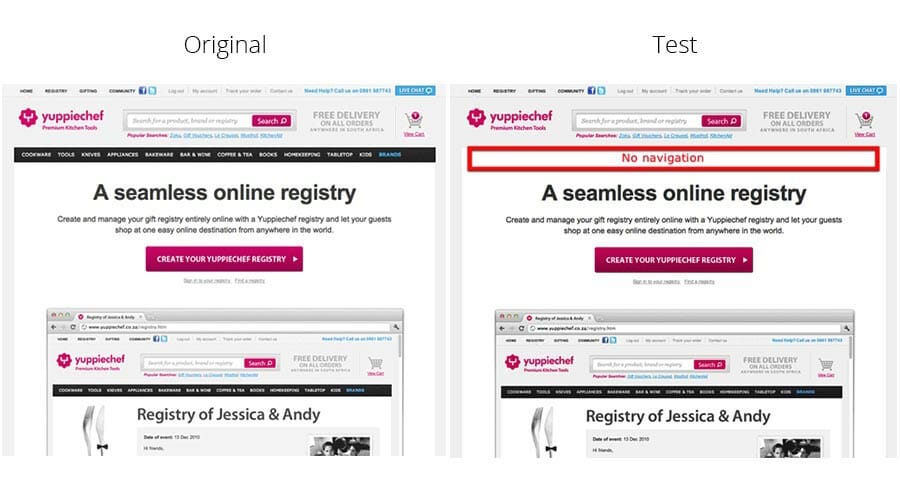
a navigáció eltávolítása az egyik tipp, amit a konverziók gyors növeléséhez ajánlunk, és a Yuppiechef a/B teszteredményei ezt bizonyítják. Az apró változás az átváltási arány 100% – os növekedését eredményezte. Ennek oka valószínűleg az, hogy kevesebb zavaró tényezőt kínál a felhasználók számára.
Centraal Beheer Achmea CTA teszt

az Acmea esettanulmánya nagyon valószínűtlen eredményt hozott. Általában azt javaslom, hogy adjon hozzá egy további linket a cselekvésre ösztönző gombok alá a banner-vak számára.
ez a webhely azonban úgy döntött, hogy tesztel egy cselekvésre ösztönzést egy másodlagos linkkel, amely nem irányította az embereket az ajánlat kitöltésére-ehelyett hagyta, hogy megosszák az oldalt a LinkedIn-en!
meglepő módon a további link, amelyet egyesek figyelemelterelésnek tartanak, valójában 244,7%-kal több kattintást eredményezett a fő cselekvésre ösztönző gombra!
Whattestwon magyarázza ennek az eredménynek az okát, valószínűleg a “Hobson választása” effektusban. Az a nehéz döntés, hogy rákattint-e vagy sem, eldönti, hogy melyik gombra kattint. Olyan, mint amikor nincs kedve edzőterembe járni: ha másképp keretezi – “megyek az edzőterembe, vagy futok ma?”- nagyobb valószínűséggel gyakorolsz.
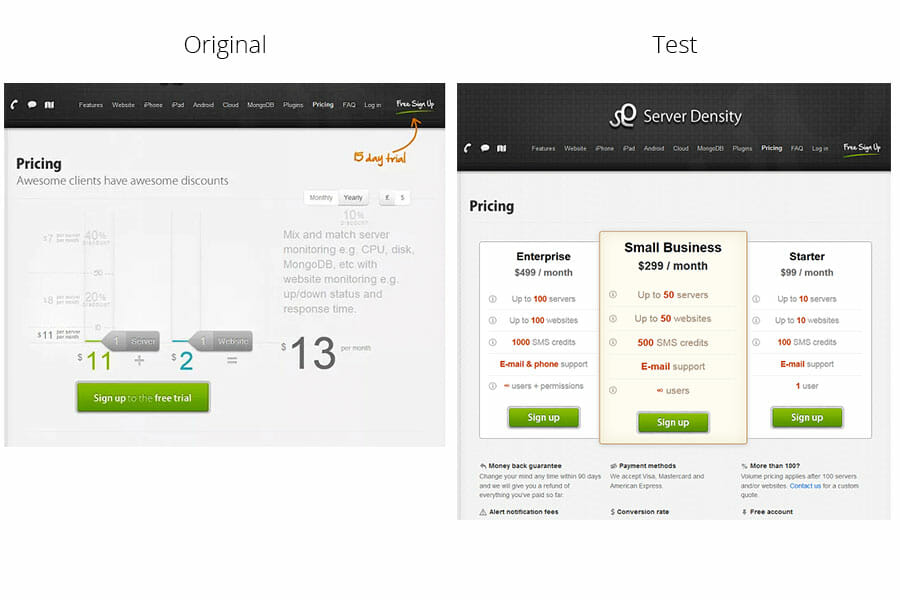
a Szerversűrűség megváltoztatja az árazási modellt

a Server Density egy SaaS vállalat, amely tárhelyet és webhelyfigyelést biztosít. Eredeti árazási modelljük nagyban támaszkodott a költségekre. Azonban, amikor egy csomagolt ellen tesztelték, értékalapú árképzési modell, rájöttek, hogy nemcsak a teljes bevétel növekedett, hanem az ingyenes próbaverziók száma is csökkent, hatékonyan csökkenti a “gumiabroncs-rúgók” költségeit.”
mint látható, néha még a legkisebb csípés a design is hatalmas eredményeket. Soha nem tudhatod, mennyi üzletet tudsz felpörgetni, ha nem próbálod ki… és teszteled. És tesztelje újra.
tervezés, de egyszerű.
saját népszerű design ebook most eladó. Ne hagyja ki!
30% kedvezményt kap