
als je een infographic wilt maken die aangrijpt, samenvat en informeert, Dan ben je hier aan het juiste adres.
vanuit het perspectief van iemand die geen ontwerper is, kan het maken van een infographic die zowel mooi als effectief is een onmogelijke taak lijken…maar dat is verre van de waarheid. Volg onze beginnersvriendelijke infographic design guide hieronder om te leren hoe u uw eigen te maken.
- een Infographic maken:
- hier is een videosamenvatting van de stappen in deze gids:
- Outline your goals for creating your infographic
- een snel overzicht te geven van een onderwerp
- leg een complex proces uit
- Toon onderzoeksresultaten of enquêtegegevens
- vat een lange blogpost of rapport samen
- vergelijk en contrasteer meerdere opties
- bewustmaking over een probleem of oorzaak
- Definieer het brandprobleem
- gebruik een vraagpiramide
- Verzamel gegevens voor uw infographic
- uw Google-zoekopdrachten verfijnen
- zoek in bestaande databases
- maak visualisaties voor uw infographic
- informeer
- vergelijk
- wijzigen
- organiseren
- relatie
- Explore
- maak uw opmaak met behulp van een infographic template
- Creëer een natuurlijke informatiestroom
- gebruik een rasterindeling om structuur en balans toe te voegen aan uw infographic
- Maak een infographic met een kant-en-klare infographic template
- voeg stijl toe aan uw infographic ontwerp om het op te laten vallen
- hoe kiest u lettertypen voor uw infographic
- Hoe gebruikt u herhaling, consistentie en uitlijning in uw infographic
- negatieve ruimte gebruiken in uw infographic ontwerp
- kleuren kiezen wanneer u een infographic ontwerpt
- laten we de belangrijkste stappen bekijken voor het maken van een infographic:
een Infographic maken:
- schetst uw doelen voor het maken van uw infographic
- Verzamel gegevens voor uw infographic
- maak visualisaties voor uw infographic
- maak uw opmaak met behulp van een infographic template
- voeg stijl toe aan uw infographic ontwerp om het op te vallen

maak deze INFOGRAPHIC
We laten u ook de infographic templates van Venngage zien, zodat u snel aan de slag kunt.
hier is een videosamenvatting van de stappen in deze gids:
Maak een INFOGRAPHIC
laten we dieper ingaan op elke stap.
Outline your goals for creating your infographic
een infographic is een visueel communicatiehulpmiddel dat u kunt gebruiken om:
een snel overzicht te geven van een onderwerp
of u nu een nieuw concept presenteert dat moeilijk te begrijpen is, de stappen in een projectplan schetst, of een nieuw beleid introduceert, de informatie samenvatten met een infographic kan verwarring wegnemen. Uw collega ‘ s zullen u eeuwig dankbaar zijn:

CREATE THIS INFOGRAPHIC
leg een complex proces uit
nieuwe processen kunnen veel verwarring veroorzaken. Als het een complex proces is dat moeilijk kan zijn voor mensen om hun hoofd te wikkelen, probeer dan een procesinfographic te maken die uw publiek of klanten kunnen gebruiken als referentie:

CREATE THIS INFOGRAPHIC
Process infographics can be helpful for demystifying abstract processes like a customer journey:

CREATE THIS INFOGRAPHIC

CREATE THIS INFOGRAPHIC
Toon onderzoeksresultaten of enquêtegegevens
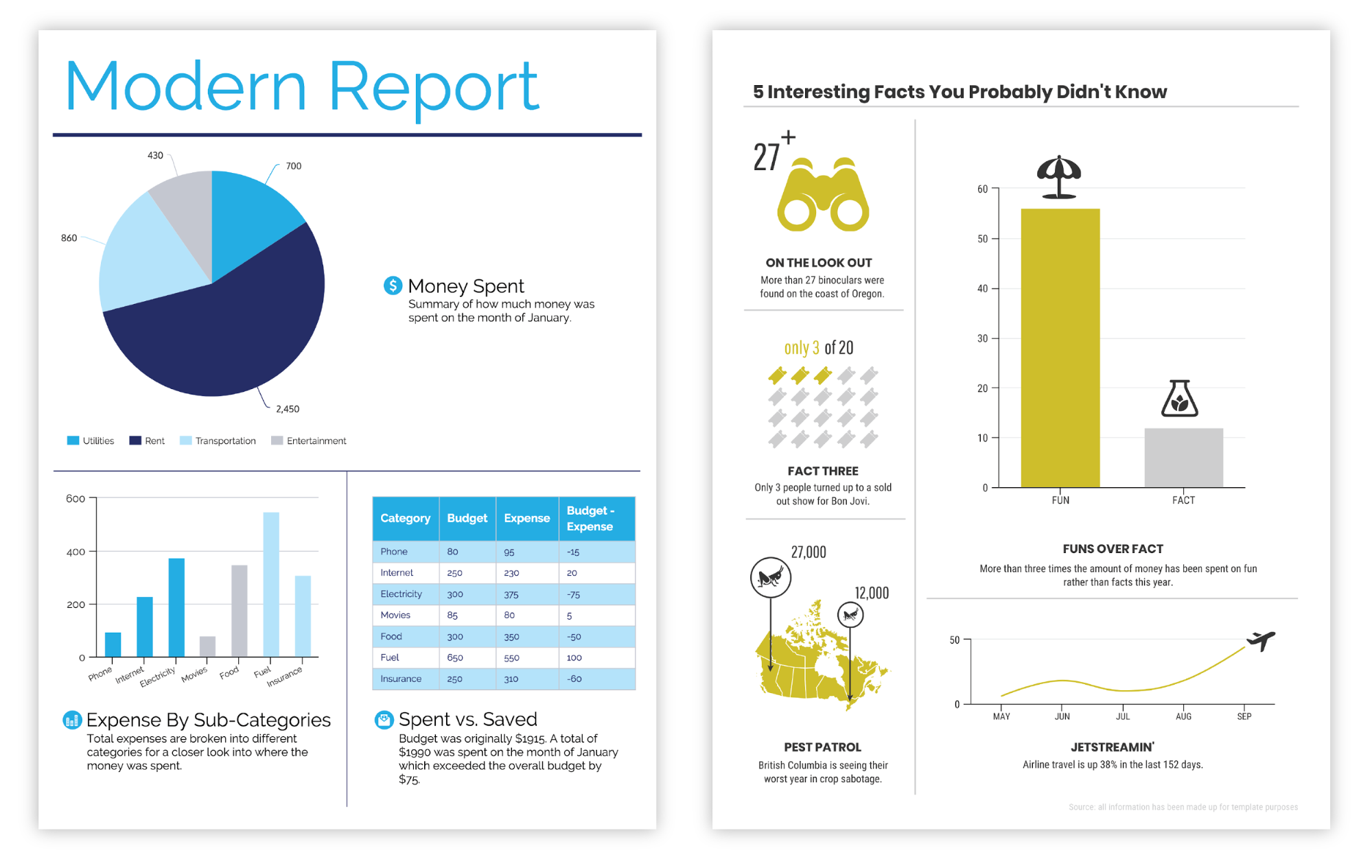
Infographics zijn de perfecte manier om enquêtegegevens te delen omdat ze u in staat stellen een verhaal met uw gegevens te vertellen. Dit is vooral handig als u uw enquêtegegevens deelt op sociale media, in een blogpost of in een whitepaper. Infographics creëren het potentieel om veel ogen te krijgen op uw enquêtegegevens. Neem deze infographic van content marketing statistics, bijvoorbeeld:

maak deze INFOGRAPHIC
vat een lange blogpost of rapport samen
wanneer u een lange blogpost of rapport hebt, kan het nuttig zijn om de belangrijkste punten in een infographic samen te vatten. Dit maakt het voor lezers gemakkelijk om te scannen op de belangrijkste informatie.
in plaats van dezelfde vragen te moeten beantwoorden na het versturen van een rapport, of mensen belangrijke details te laten missen, helpt een samengevat visueel rapport deze problemen weg te nemen.:

maak deze INFOGRAPHIC
hier is een ander voorbeeld van een infographic die u kunt gebruiken om informatie samen te vatten die veel mensen droog en saai kunnen vinden:

maak deze INFOGRAPHIC
vergelijk en contrasteer meerdere opties
wanneer u twee goede opties ziet, hoe neemt u dan een beslissing? Schrijf de voor-en nadelen van elk op. Een vergelijking infographic is een visuele manier om product, plannen, argumenten en ideeën te vergelijken:

creëer deze INFOGRAPHIC
bewustmaking over een probleem of oorzaak
het gebruik van uw sociale kanalen om bewustwording te creëren is belangrijk voor veel organisaties. Infographics hebben de kracht om u te helpen een verhaal te vertellen met data–om een gezicht te zetten naar getallen.

maak deze INFOGRAPHIC
voordat u begint na te denken over lay-outontwerp, grafieken of esthetiek, moet u goed nadenken over de doelen van uw infographic. Waarom maak je deze infographic?
als Ik doelen zeg, bedoel ik niet doelen op hoog niveau zoals “complexe informatie samenvatten” of “websiteverkeer verbeteren”.
ik bedoel duidelijke, concrete, haalbare communicatiedoelstellingen.
Definieer het brandprobleem
herken dat u deze infographic aan het maken bent, zodat uw publiek iets heel specifieks kan krijgen door het te lezen. Dat zeer specifieke ding zou een brandend probleem moeten zijn dat je publiek in hun leven heeft, en dat je infographic gaat oplossen.
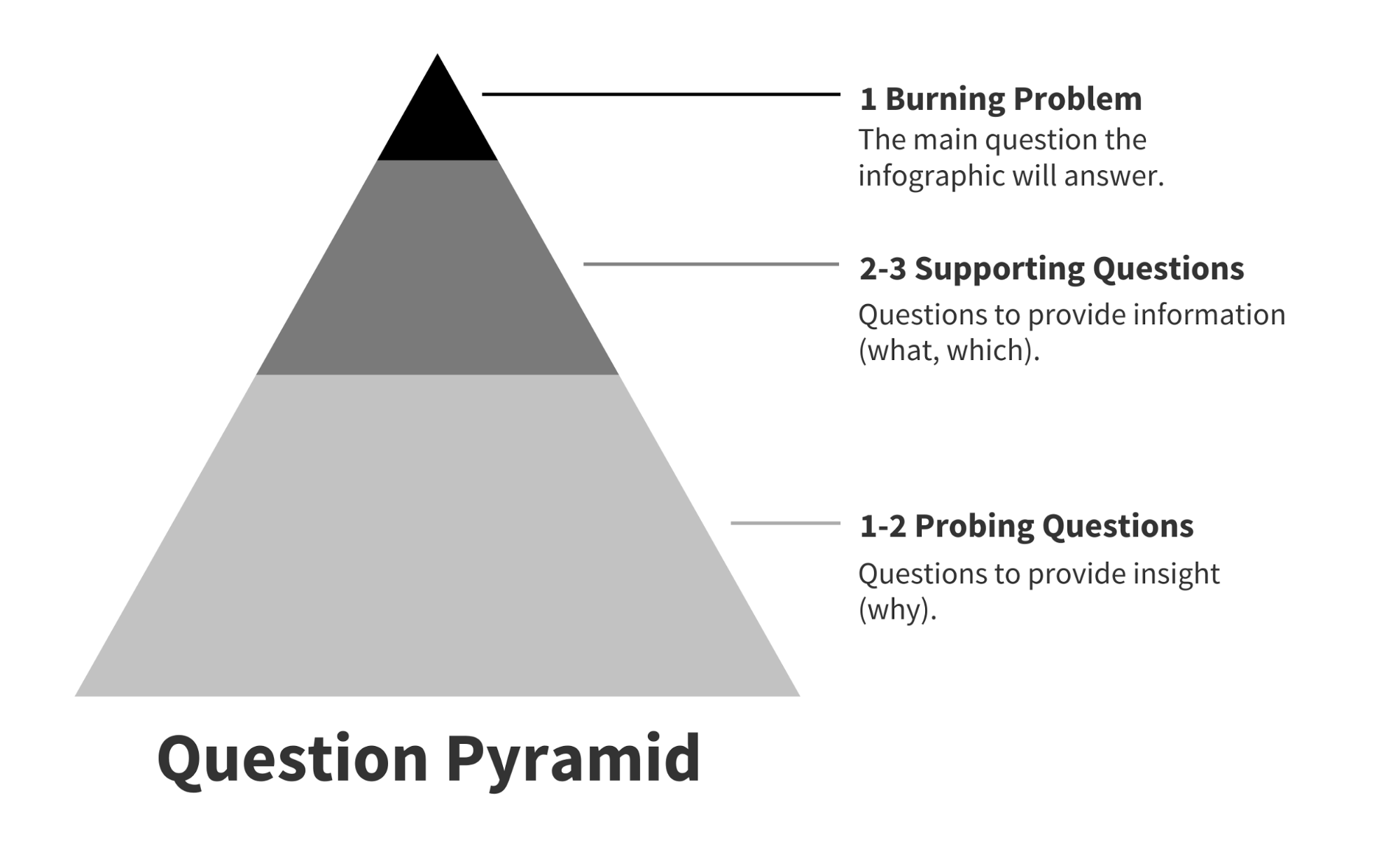
gebruik een vraagpiramide
vanaf daar, gebruik een vraagpiramide om dat brandende probleem te nemen en er 3-5 bruikbare vragen van te maken in uw infographic: 
Maak een grafiek
deze vragen zullen het kader worden waaromheen u uw infographic zult bouwen, en zullen u helpen een boeiend verhaal te vertellen.
de ondersteunende vragen moeten de basisinformatie onthullen die uw publiek moet weten om het hoofdonderwerp te begrijpen, en de indringende vragen die bredere inzichten zullen onthullen die uiteindelijk het brandende probleem zouden moeten oplossen.
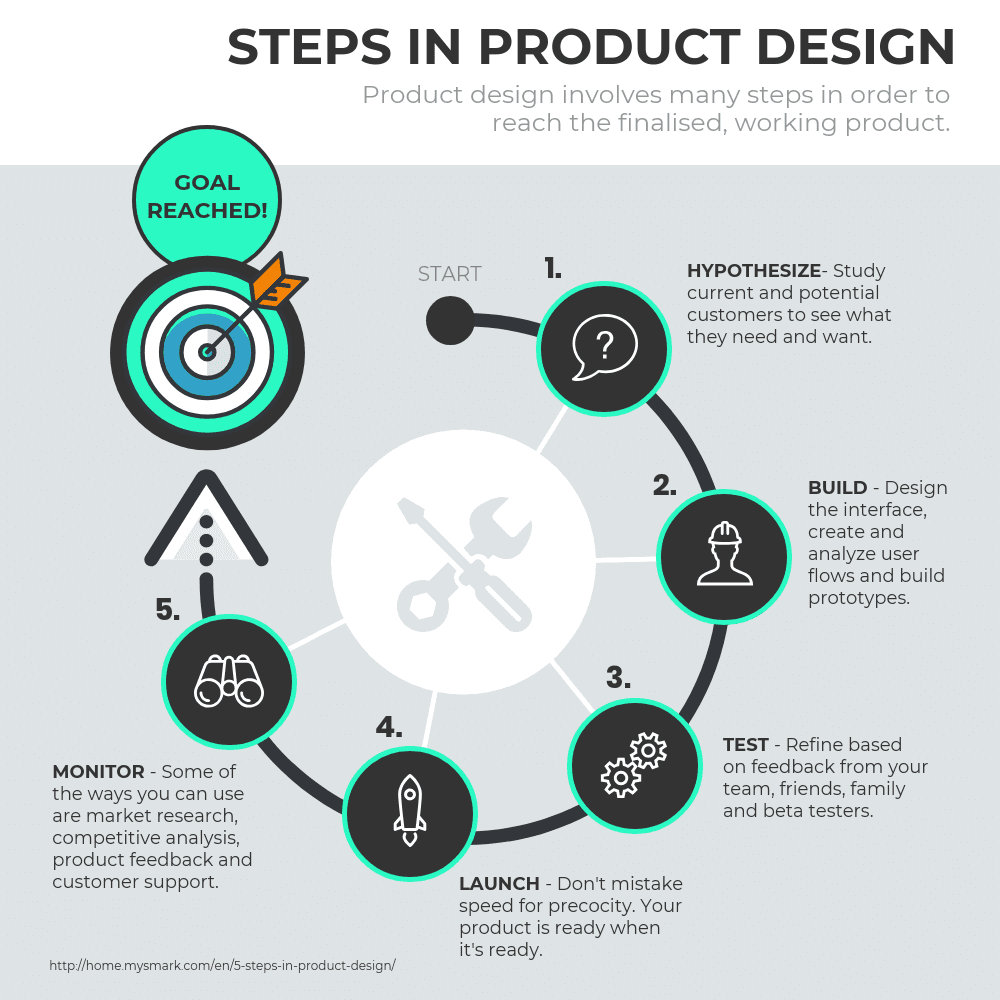
laten we een voorbeeld doornemen. Deze infographic schetst de stappen in het productontwerpproces:

create A Process Infographic
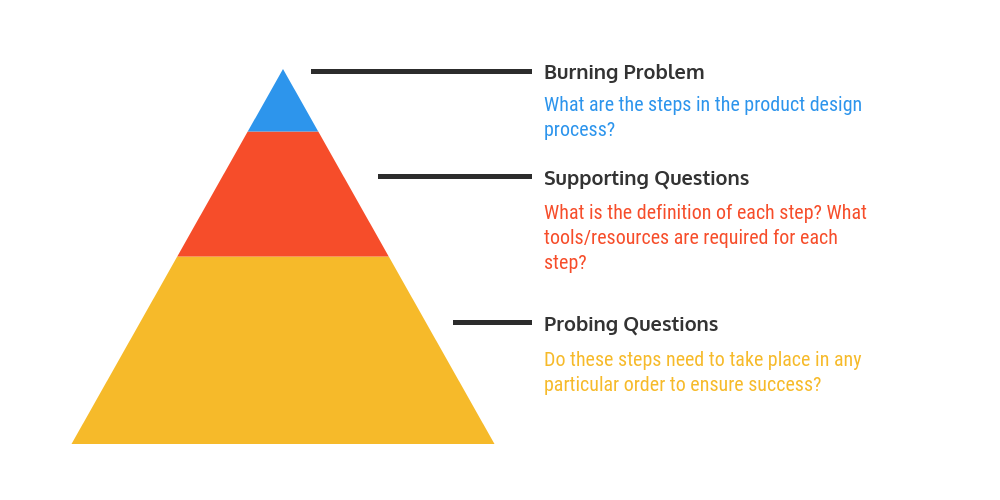
het brandprobleem dat ze proberen op te lossen is “welke stappen zijn er in het productontwerpproces?”Hun vraag piramide zou er ongeveer zo uit kunnen zien:

het definiëren van het brandende probleem en het gebruik van de vraagpiramide om het op te splitsen in bruikbare vragen is de eerste stap om een effectieve infographic te maken. Als je door dit proces bent gegaan en je weet nog steeds niet zeker welk verhaal moet vertellen, lees dan meer over het ontdekken van je infographic verhaal.
Return to Contents

bewaar mijn plek
Verzamel gegevens voor uw infographic
u hebt gegevens nodig om elke vraag te beantwoorden die u in Stap 1 hebt gedefinieerd.
als u uw eigen gegevens hebt, geweldig-u kunt verder gaan met stap drie! Zo niet, maak je geen zorgen. Er is een ton van openbare gegevens beschikbaar voor u (de VS alleen produceert ongeveer 2.7 miljoen GB aan data per minuut), als je gewoon weet waar je moet zoeken.
laten we een aantal strategieën bekijken om nuttige gegevens in handen te krijgen, zonder dat u zelf onderzoek hoeft te doen.
uw Google-zoekopdrachten verfijnen
Google is vaak de beste plaats om uw zoekopdracht te starten. Doel uw Google-zoekopdrachten efficiënter met symbolen en data-specifieke zoektermen:
- Gebruik aanhalingstekens om te zoeken naar een exacte woordgroep
- bijvoorbeeld: “product design proces stappen”
- Gebruik een minteken om termen uitsluiten van uw zoekopdracht
- bijvoorbeeld, product design -banen
- Append ‘gegevens’ om uw zoekopdracht
- bijvoorbeeld, product ontwerp gegevens
- Voeg een data-specifieke file format (bijv. xls, csv, tsv) naar uw zoekterm
- bijvoorbeeld productontwerp xls
zoek in bestaande databases
terwijl Google-zoekopdrachten snel en eenvoudig zijn, krijg je vaak rommelige gegevens die enige opschoning nodig hebben, wat veel tijd in beslag kan nemen. Bekijk deze data repositories om gegevens te vinden die klaar zijn voor gebruik:
- the US Government ‘ s Open Data: Data on everything from agriculture, climate, and ecosystems to education, health, and public safety
- US Census Data for Social, Economic, and Health Research: U. S. census data from 1790-present
- Statista: Market research
- Kaggle: User-uploaded datasets on everything from chocolate bars to startup funding
- Pew Research: Research on demographics, public opinion, media content, and more
- American Time Use Survey: Data on the amount of time Americans spend doing various activities as sleeping, eating, and playing sports.
- Google Trends-Datastore: samengestelde datasets van het Google News Lab
- Google Scholar: Een gebruikersvriendelijke zoekmachine voor academische publicaties
- Data is meervoud: een samengestelde lijst van interessante, actuele datasets, wekelijks bijgewerkt
- AggData: Bedrijfslokatiegegevens
- coole Datasets: een zelfbenoemde “place to find coole datasets””
als beide strategieën falen U, je zou kunnen hebben om uw eigen gegevens te verzamelen. Bekijk voor meer informatie onze suggesties voor het uitvoeren van uw eigen onderzoek en lees onze uitgebreide gids voor het verzamelen van gegevens.
keer terug naar de inhoudsopgave
maak visualisaties voor uw infographic
nu heeft u de vragen die u wilt beantwoorden en de gegevens die u nodig hebt om ze te beantwoorden. Uw volgende stap moet zijn om te beslissen hoe om die gegevens visueel te presenteren.
deze video vat onze eenvoudige methode samen voor het kiezen van de beste grafieken voor uw infographic:
we hebben de ICCORE methode ontwikkeld om u te helpen de beste grafieken voor uw gegevens te kiezen. Ten eerste, voor elk stuk van de gegevens die u wilt visualiseren, bepalen of het primaire doel zal zijn om:
- informeren,
- vergelijken,
- veranderen,
- organiseren,
- relaties onthullen, of
- onderzoeken.
gebruik dan de best practices voor dat doel om de juiste grafiek voor uw gegevens te vinden.
laten we eens kijken voor elk doel op zijn beurt:
informeer
u wilt een belangrijk bericht of gegevenspunt overbrengen dat niet veel context vereist om te begrijpen.
laat een numerieke stat opvallen met grote, vetgedrukte, kleurrijke tekst:

Vraag extra aandacht door pictogrammen met tekst te koppelen:

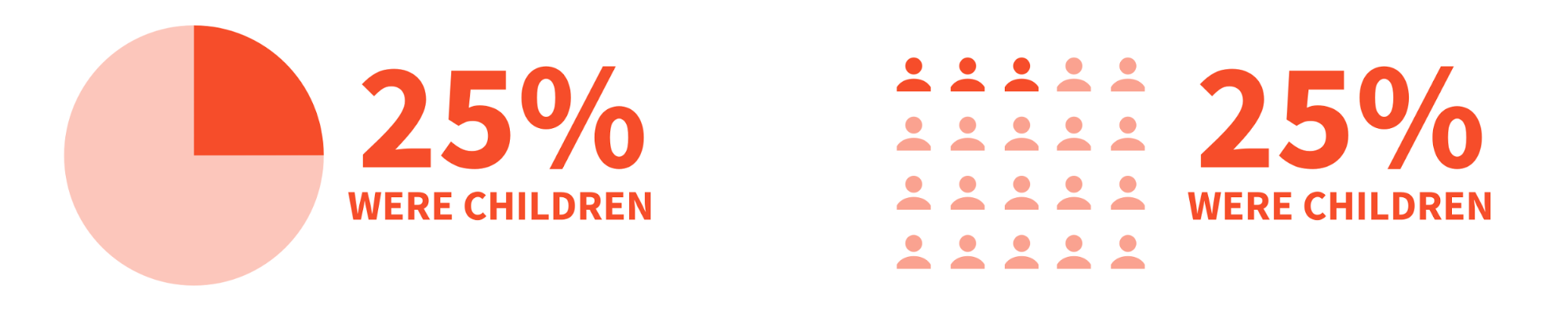
een percentage of percentage markeren met een donutdiagram of een pictogram:

vergelijk
u wilt overeenkomsten of verschillen tussen waarden of delen van een geheel tonen. Een vergelijking infographic zal helpen parallellen tussen meerdere stukken van gegevens te trekken.
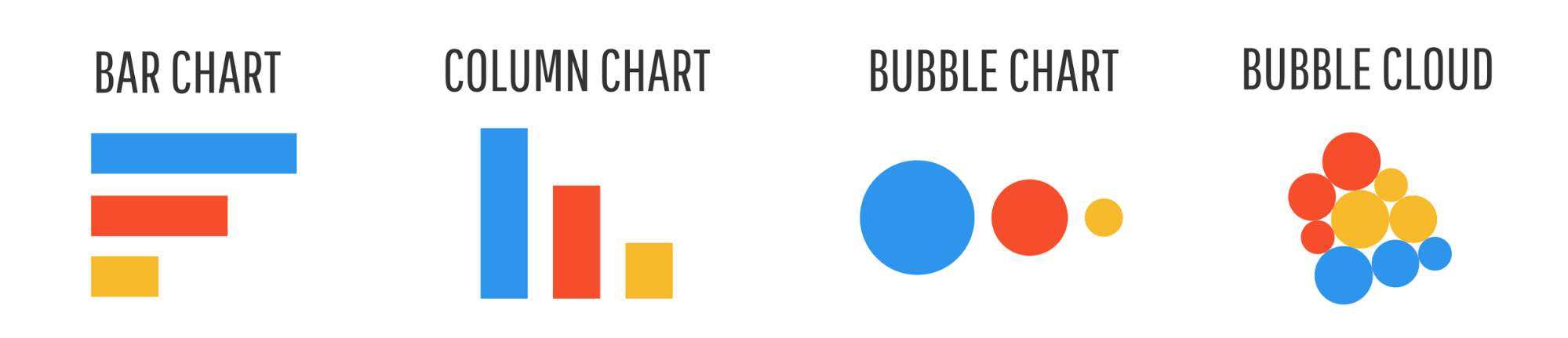
gebruik een staafdiagram, kolomdiagram, bubbeldiagram of bubbelwolk om onafhankelijke waarden te vergelijken.

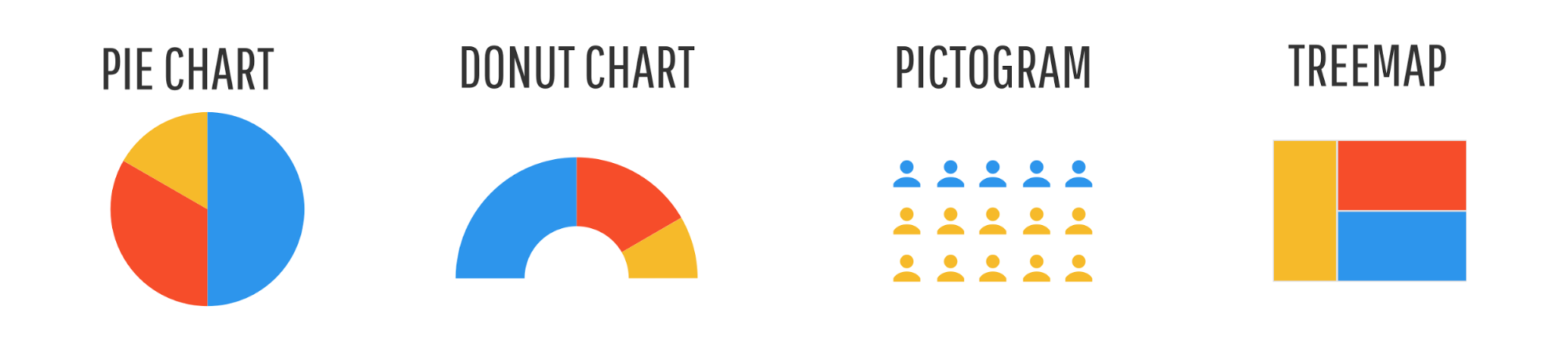
gebruik een cirkeldiagram, donutdiagram, Pictogram of boomkaart om delen van een geheel te vergelijken.

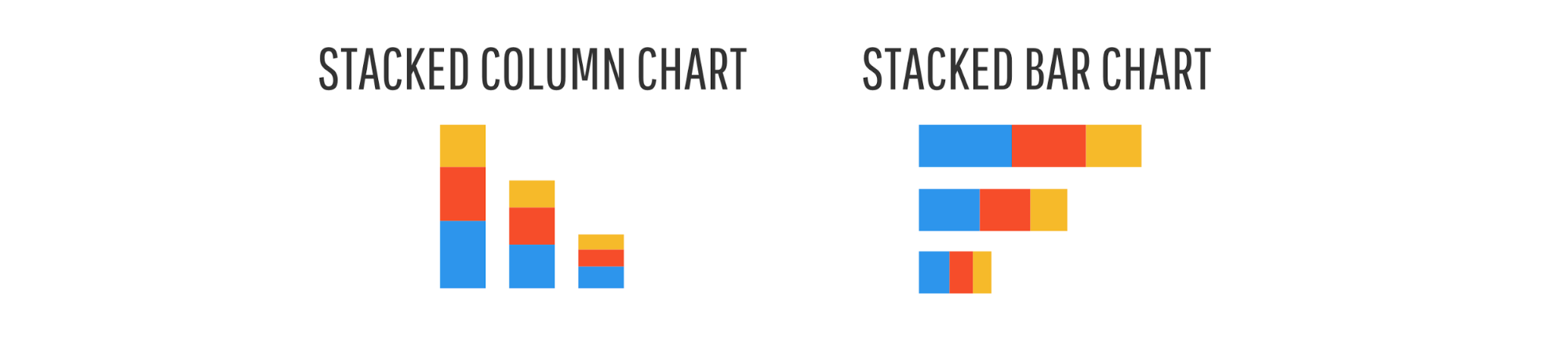
gebruik een gestapeld staafdiagram of gestapeld kolomdiagram om categorieën en delen van een geheel te vergelijken.

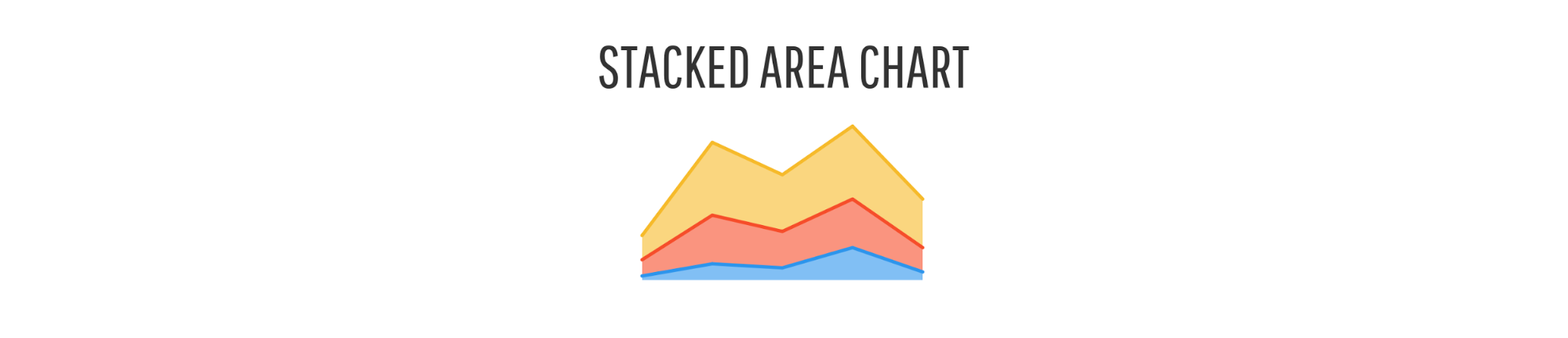
gebruik een gestapeld gebied grafiek om trends in de tijd te vergelijken.

wijzigen
u wilt trends in tijd of ruimte weergeven.
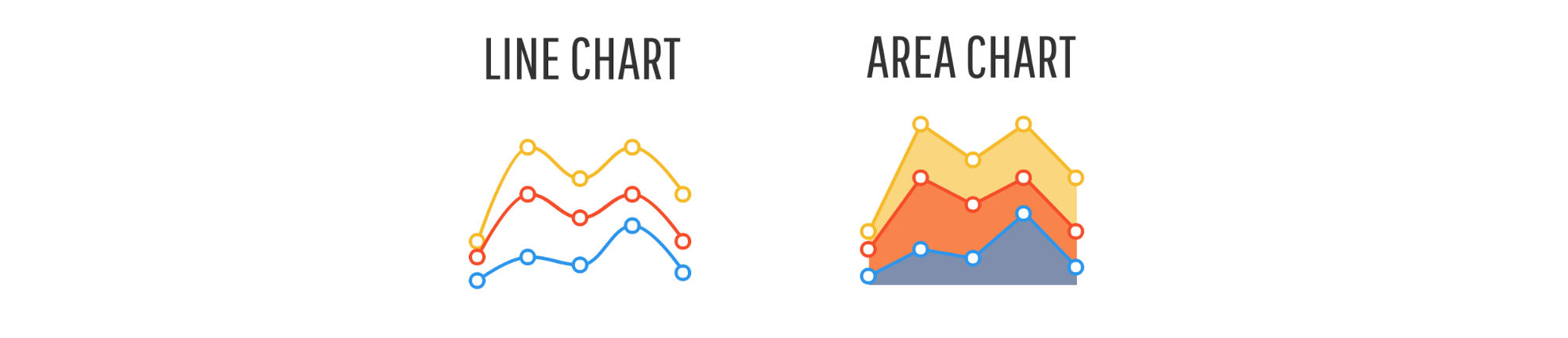
gebruik een lijndiagram of een gebieddiagram om veranderingen weer te geven die continu in de tijd zijn.

gebruik een tijdlijn om afzonderlijke gebeurtenissen in de tijd weer te geven.

hier is een voorbeeld van een infographic uit de tijdlijn:

Maak een tijdlijn INFOGRAPHIC
gebruik een choropleth-kaart om ruimtelijke gegevens weer te geven.

gebruik een kaartreeks om gegevens te tonen die zowel in de tijd als in de ruimte veranderen.

organiseren
u wilt groepen, patronen, rang of volgorde tonen.
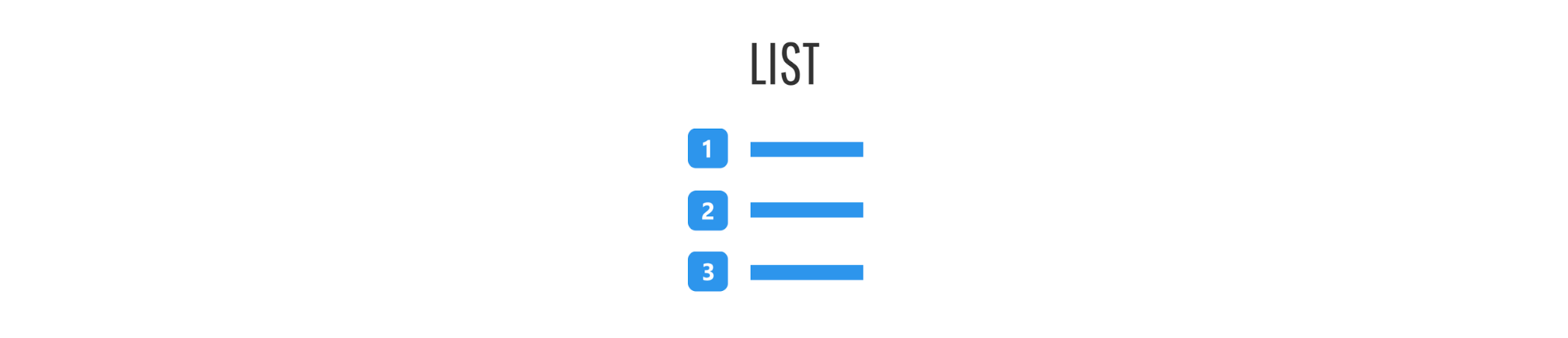
gebruik een lijst om rang of volgorde te tonen wanneer u extra informatie over elk element wilt geven.

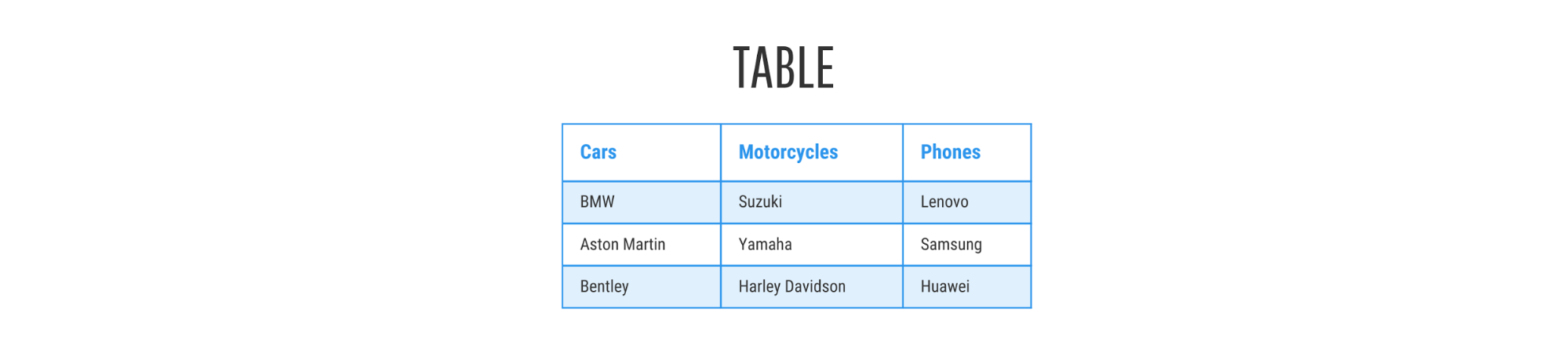
gebruik een tabel om rang of volgorde te tonen wanneer u wilt dat lezers specifieke waarden kunnen opzoeken.

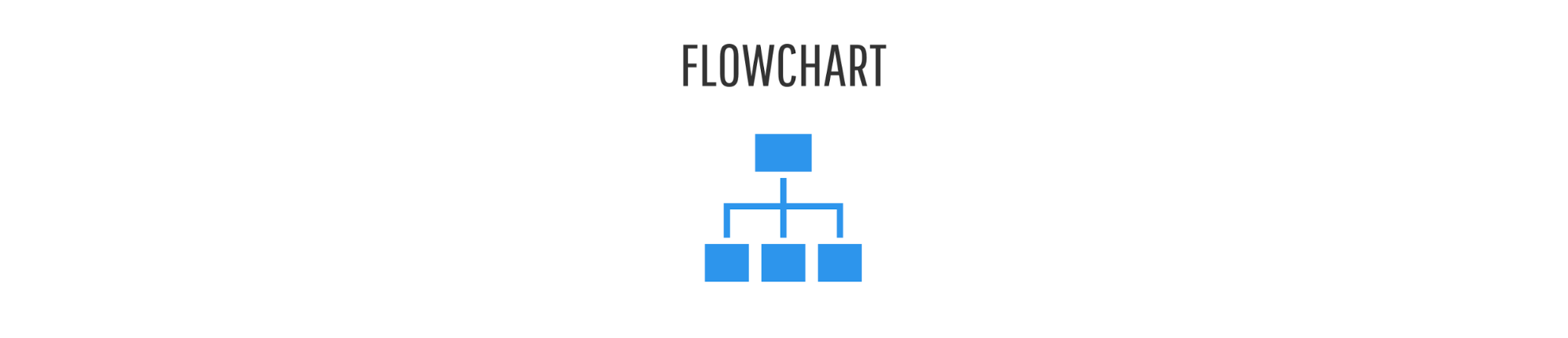
gebruik een stroomdiagram om de volgorde in een proces weer te geven.

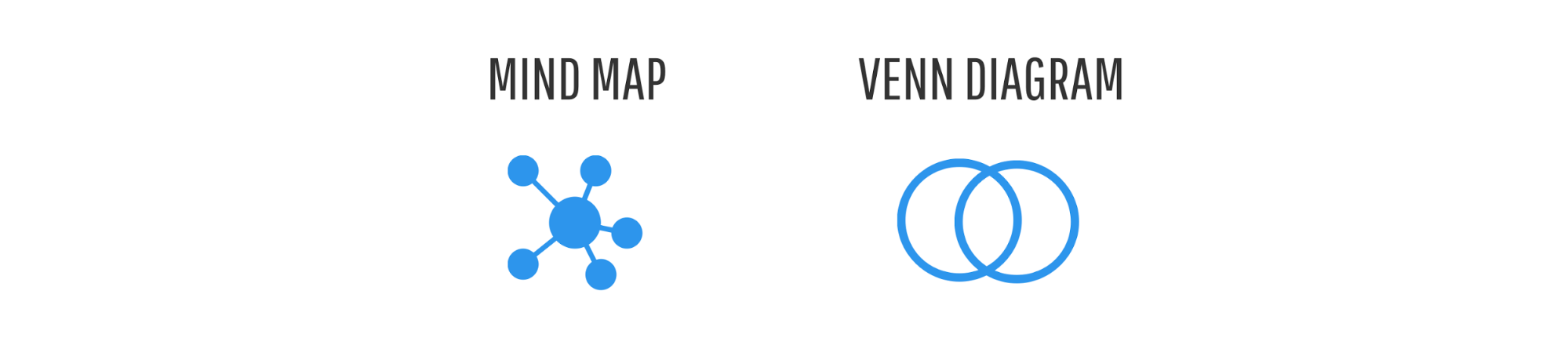
gebruik eenvoudige kaders of randen om georganiseerde groepen weer te geven (zoals te zien in Venn diagrammen en mindmaps).

hier is een voorbeeld van een mindmap infographic:

Maak een mindmap INFOGRAPHIC
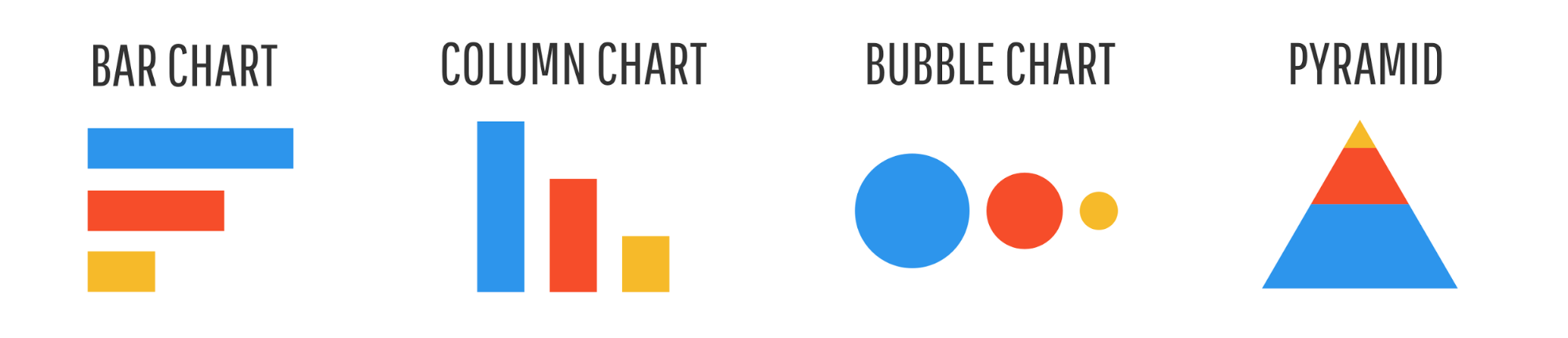
anders, toon rang of volgorde met een staafdiagram, kolomdiagram, bellendiagram of piramidediagram.

relatie
u wilt meer complexe relaties tussen dingen onthullen.
gebruik een scatterplot wanneer u twee variabelen wilt weergeven voor een verzameling gegevens.

gebruik een multi-series plot wanneer u meerdere sets van gerelateerde gegevens wilt vergelijken.

Maak een grafiek
Explore
u wilt dat de lezer de gegevens onderzoekt en zelf inzichten ontdekt.
er is geen magische kogel voor verkenning–de visualisatie stijl zal echt afhangen van de specifieke kenmerken van uw gegevens. Interactieve grafieken zoals deze die het mogelijk maken voor het filteren, sorteren, en boren naar beneden zijn de vaak beste keuze, maar deze kunnen kostbaar en tijdrovend zijn om te ontwikkelen. Als je een visualisatie beginner, proberen te houden aan de andere keuzes.
dat is een snel overzicht van onze ICCORE methode. Nu, moet je alles wat je nodig hebt om de juiste grafieken te kiezen voor elke set van gegevens die u wilt visualiseren. Denk gewoon na over wat u wilt benadrukken, en kies uw grafiek dienovereenkomstig.
voor meer voorbeelden en best practices voor grafieken, zie onze volledige gids over hoe u de beste grafieken voor uw gegevens kunt kiezen.
keer terug naar de inhoudsopgave
maak uw opmaak met behulp van een infographic template
alles wat overblijft is opmaak en ontwerp.
het plaatsen van uw eerste element op de pagina kan ontmoedigend zijn, maar er zijn een paar hacks die een deel van het giswerk uit de vergelijking verwijderen.
Creëer een natuurlijke informatiestroom
gebruik de vraagpiramide die u in de eerste stap hebt ontwikkeld om uw ontwerpopmaak en informatiestroom te begeleiden.
begin met het vertellen van uw lezer wat ze zullen winnen van uw infographic (dwz zet het brandprobleem in uw header), volg met de grafieken die de “ondersteunende vragen” aanpakken, en stuur het allemaal naar huis met de grafieken die de “indringende vragen”aanpakken.
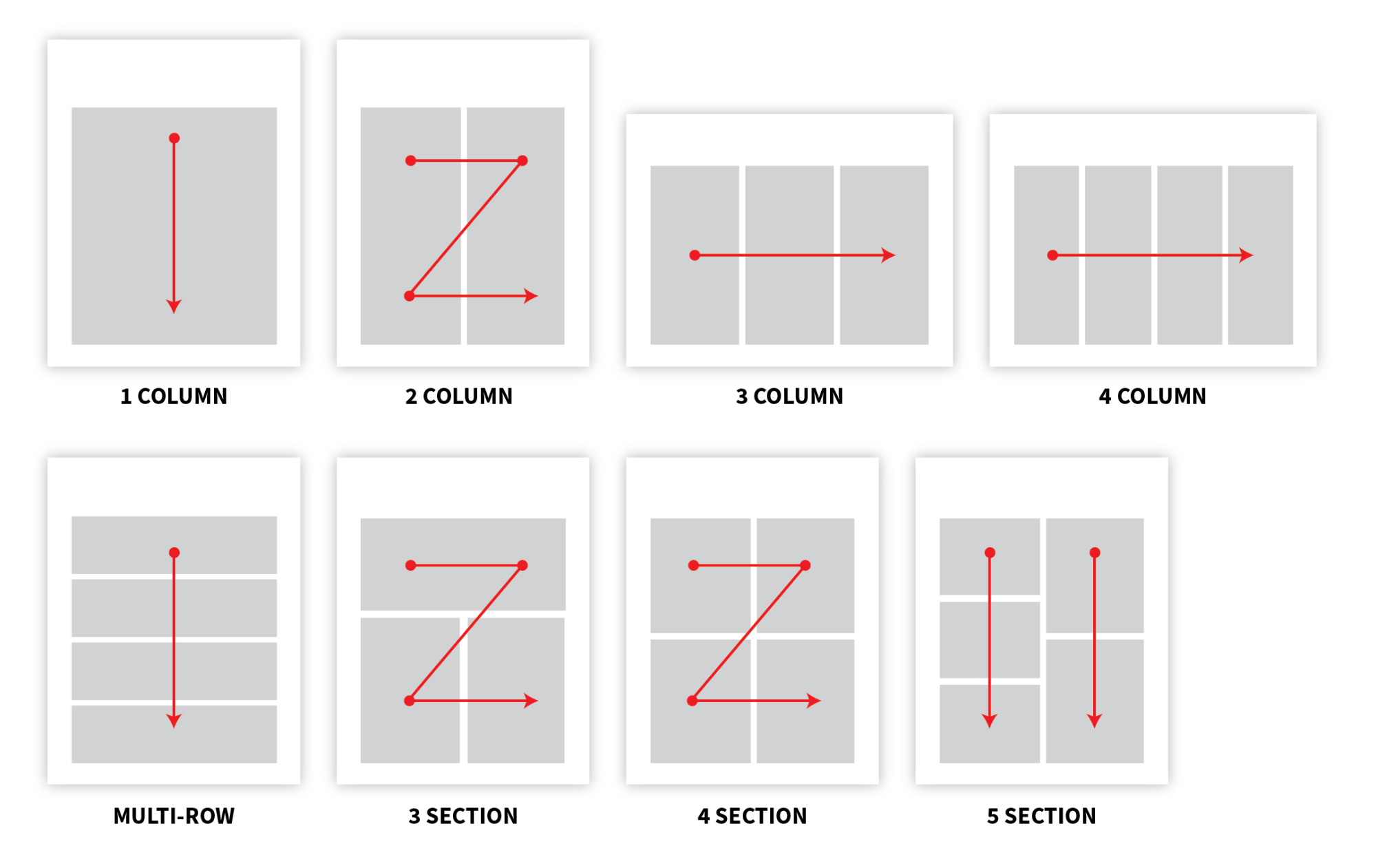
gebruik een rasterindeling om structuur en balans toe te voegen aan uw infographic
het opmaken van uw elementen met een vooraf gedefinieerd symmetrisch raster is een eenvoudige tactiek die uw infographic direct zal verheffen.
het geeft uw elementen een essentiële volgorde en, rekening houdend met het feit dat we natuurlijk lezen van links naar rechts en van boven naar beneden, kan het worden gebruikt om de blik van uw lezer van element naar element te leiden.

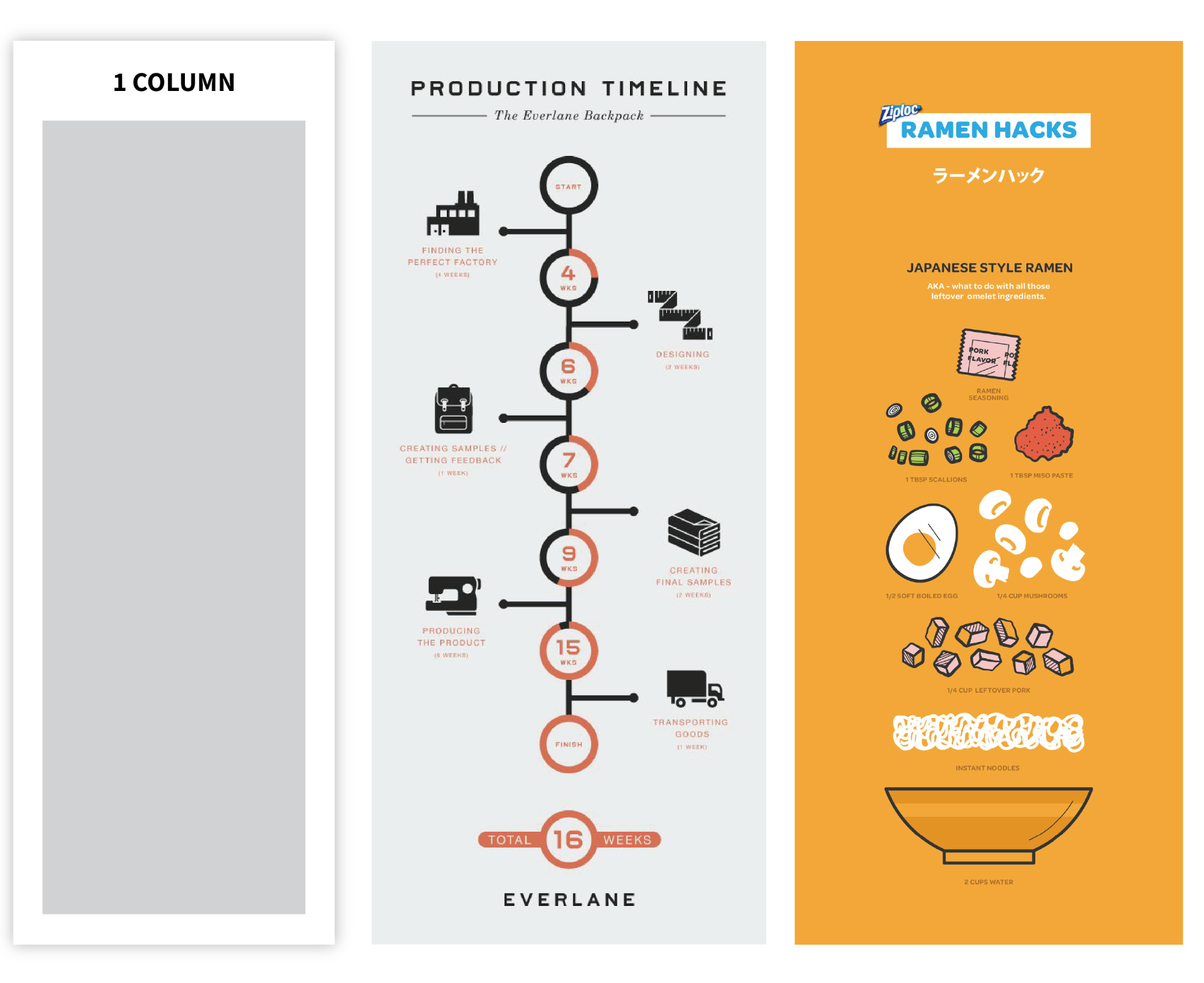
gebruik een gecentreerde ontwerpopmaak met één kolom voor inhoud met een lineaire stroom:

bronnen: Everlane.com, Ziploc.com
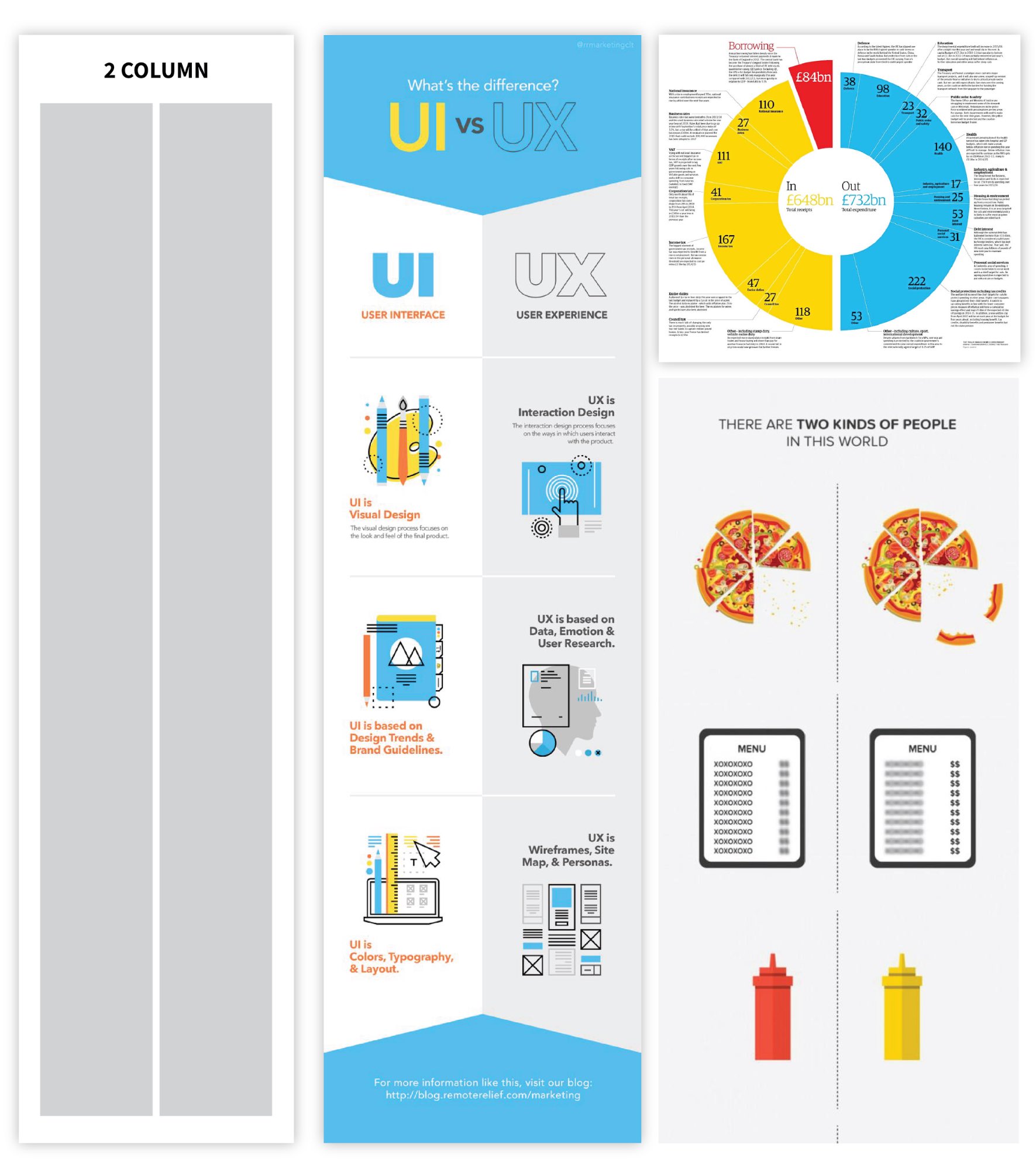
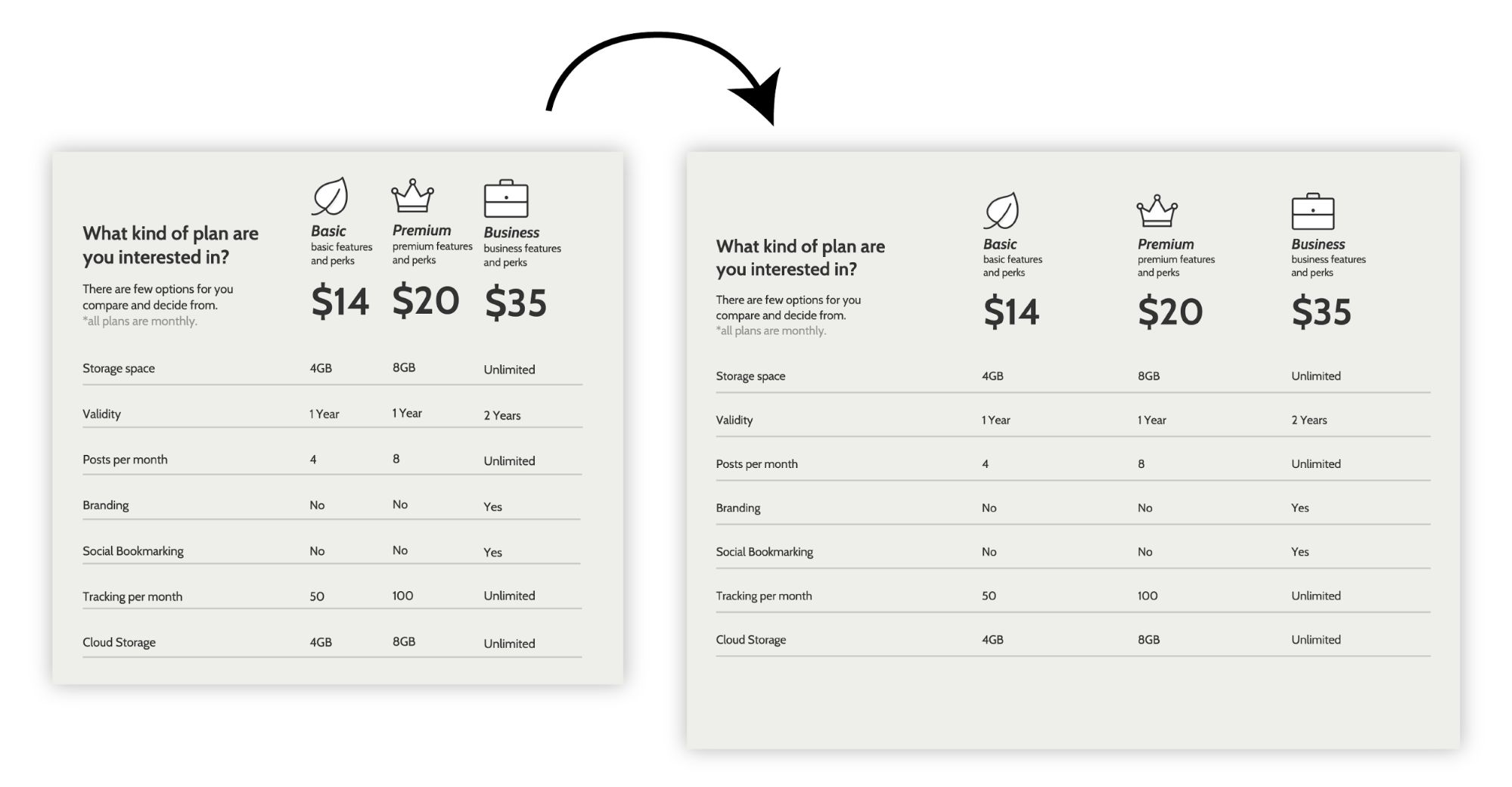
gebruik een ontwerpopmaak met twee kolommen om vergelijkingen te maken. Hieronder is een voorbeeld van een vergelijking infographic:

bronnen: RemoteRelief, The Guardian, FoodBeast
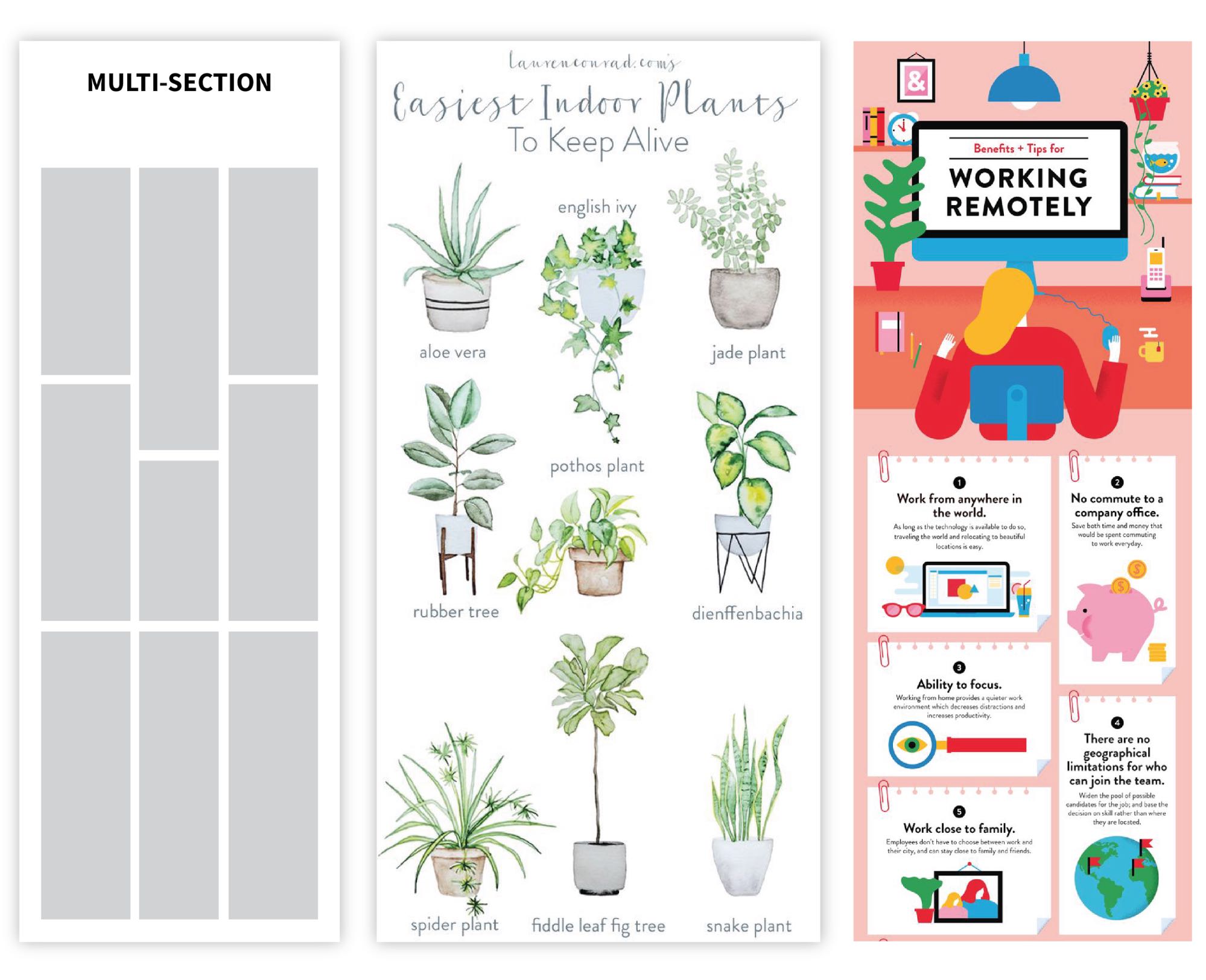
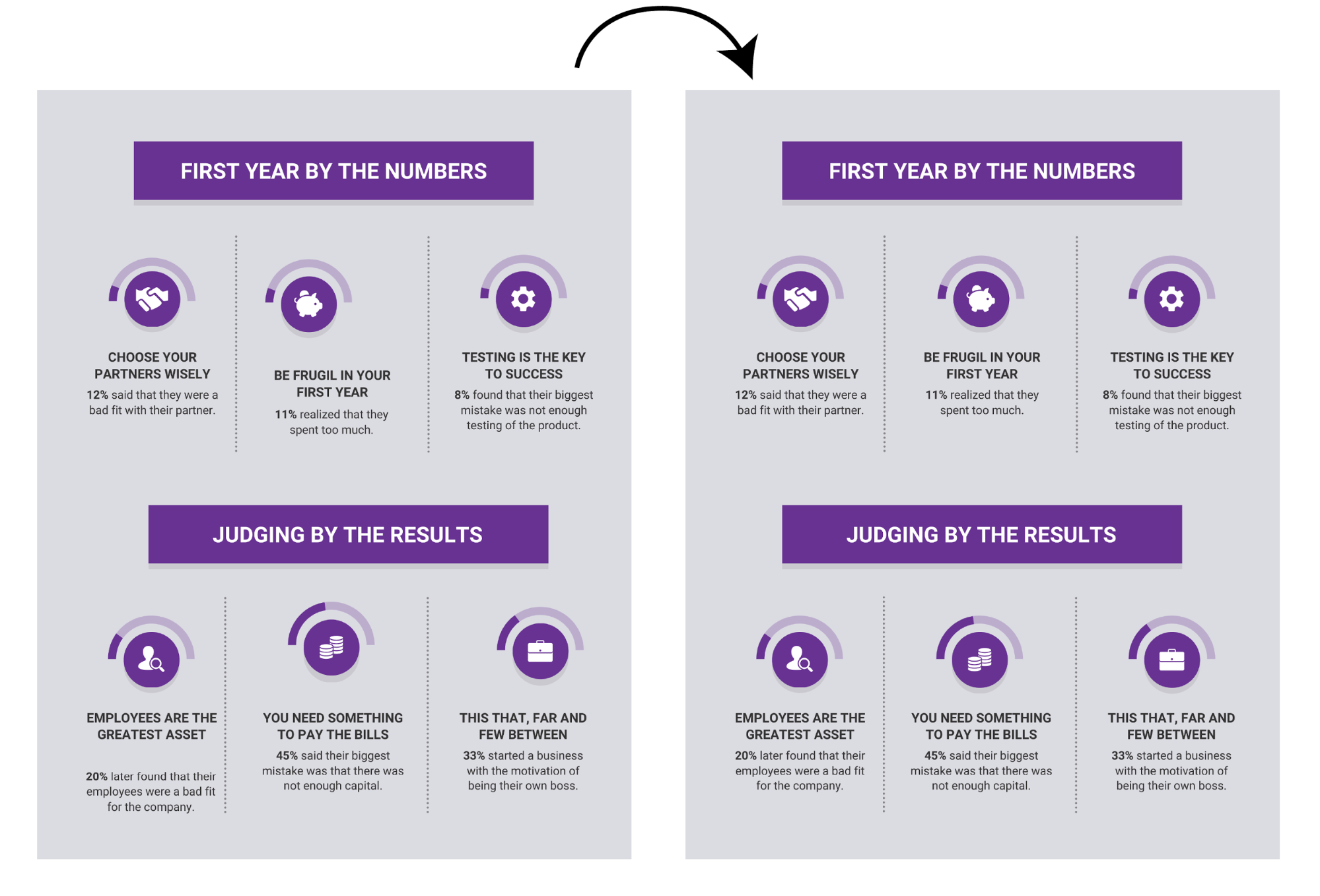
overweeg het gebruik van een indeling met meerdere secties wanneer leesvolgorde minder belangrijk is:

bronnen: Lauren Conrad, Lemonly
welke lay-out je ook gebruikt, de spatiëring van je elementen op regelmatige intervallen zal een bevredigend gevoel van structuur en evenwicht creëren.
gerelateerd: 7 Tips over het maken van een goede Infographic
Maak een infographic met een kant-en-klare infographic template
als het bouwen van een lay-out vanuit het niets te intimiderend is, bieden wij kant-en-klare infographic templates die u kunt personaliseren om uw gegevens aan te passen. De truc is om een die goed werkt met uw inhoud te kiezen.
de beste manier om dat te doen is om kleur, stijl en grafiektypen voorlopig te vergeten. Kies een infographic template op basis van de structuur eerste, en spelen met de stijl tweede.
deze snelle videogids helpt u bij het kiezen van het beste type infographic voor uw gegevens:
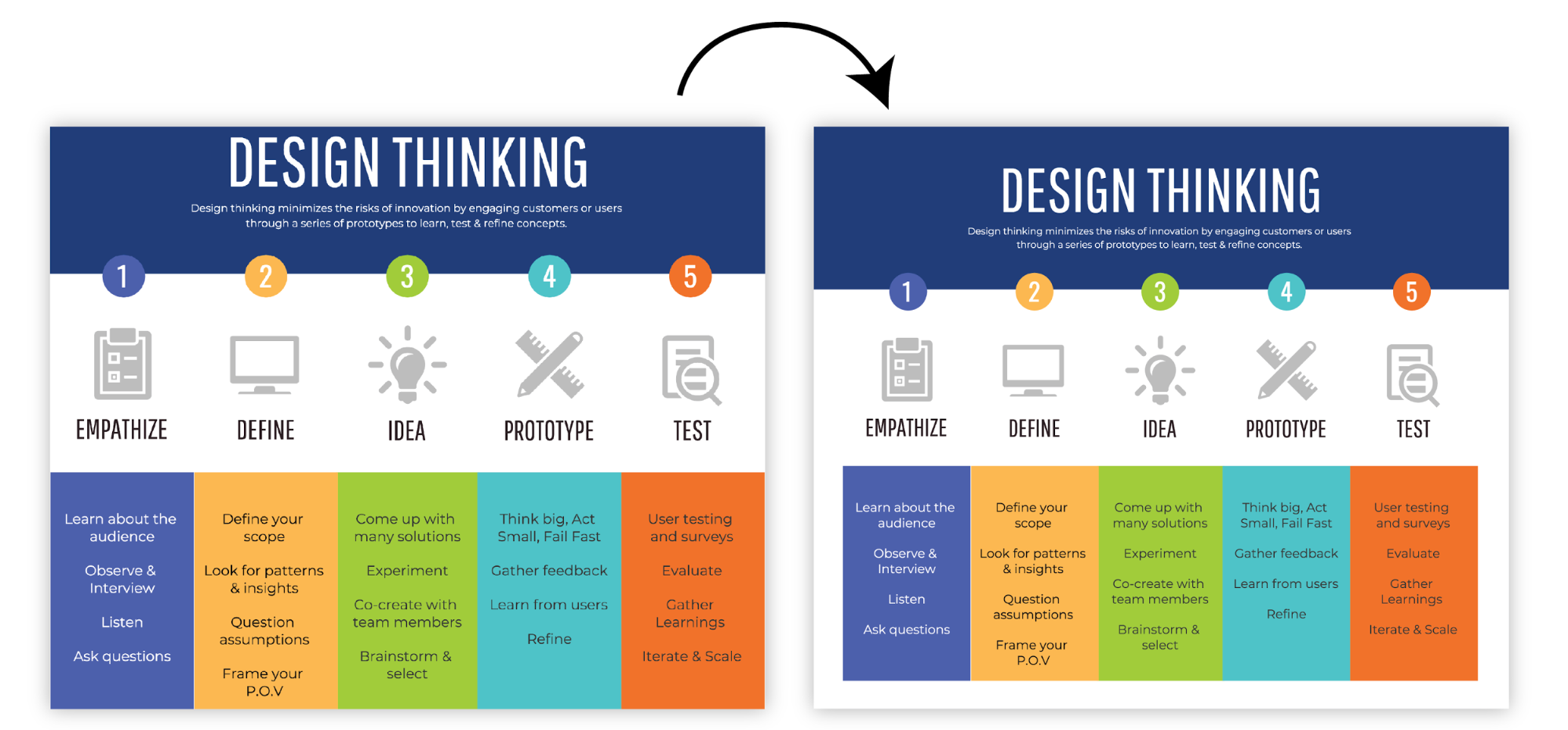
heeft u een lijst of een proces? Zoek een gecentreerde infographic-sjabloon met één kolom om ervoor te zorgen dat elke stap op volgorde wordt gelezen. Hieronder is een voorbeeld van een proces infographic:

maak deze INFOGRAPHIC TEMPLATE
wilt u twee diagrammen contrasteren? Een infographic-sjabloon met twee kolommen zoeken:

maak deze VERGELIJKINGSSJABLOON
hebben 3 even belangrijke statistieken? Een infographic-sjabloon met drie kolommen zoeken:

deze sjabloon aanmaken
heeft u tonnen gegevens? Zoek een minimale infographic template met 4 of 5 secties:

Maak een 5-sectie TEMPLATE
alles wat we besproken in de vorige sectie is hier van toepassing. Bedenk hoeveel elementen je hebt en hoe je verhaal moet stromen bij het kiezen van je infographic template.
zodra u een infographic template hebt, kunt u gewoon uw inhoud verwisselen en bent u op weg naar de races.
keer terug naar de inhoudsopgave
voeg stijl toe aan uw infographic ontwerp om het op te laten vallen
nu komt het leuke deel-het manipuleren van ontwerpelementen om wat flair toe te voegen en ervoor te zorgen dat uw infographic esthetisch en duidelijk is.
hoe kiest u lettertypen voor uw infographic
begin met uw tekst.
probeer het eenvoudig te houden. Zie een infographic als een visuele samenvatting–de tekst die er is moet absoluut noodzakelijk zijn om de belangrijkste concepten te begrijpen en de visuals aan te vullen. Verminder uw tekst tot korte alinea ‘ s (maximaal) op ongeveer een graad zes leesniveau.
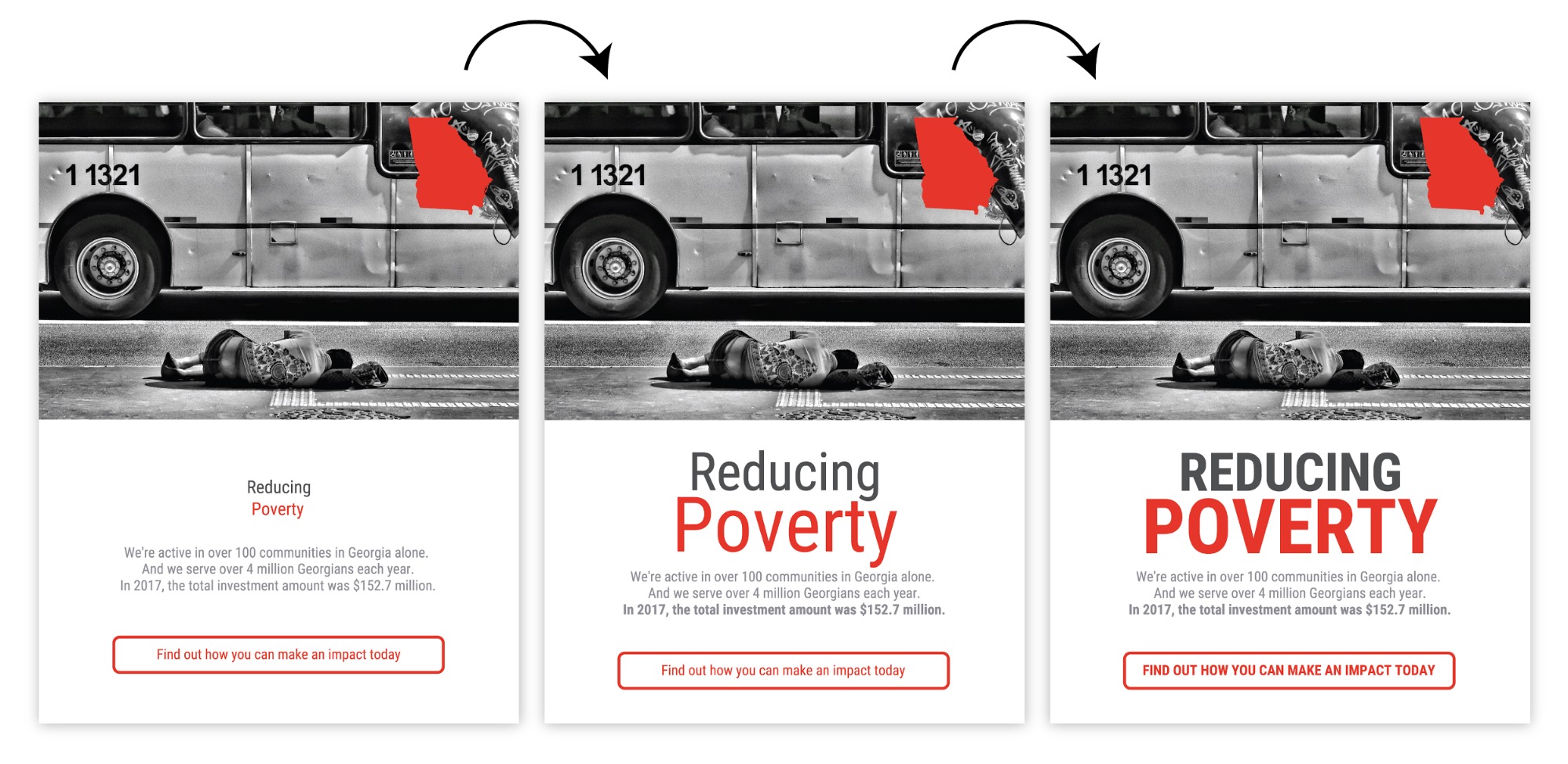
zodra u uw kopie hebt uitgedacht, kiest u een leesbaar lettertype voor het grootste deel van de tekst, en vergroot u de grootte en stijl van uw hoofdkop, sectiekoppen en gegevenshighlights zodat de kern van uw infographic onmiddellijk zichtbaar is:

maak dit sjabloon aan
wilt u de kunst van de typografie beheersen? Krijg onze volledige overzicht over hoe u lettertypen voor uw infographic kiezen.
Hoe gebruikt u herhaling, consistentie en uitlijning in uw infographic
voeg vervolgens wat extra grafische elementen toe om uw composities wat ritme en visuele interesse te geven.
herinner je je die rasters waar we het eerder over hadden? Een eenvoudige manier om je compositie samen te trekken is door basisvormen te herhalen om het onderliggende raster te versterken:

maak deze sjabloon
of gebruik basisvormen om headers en lijstelementen te benadrukken:

maak deze sjabloon
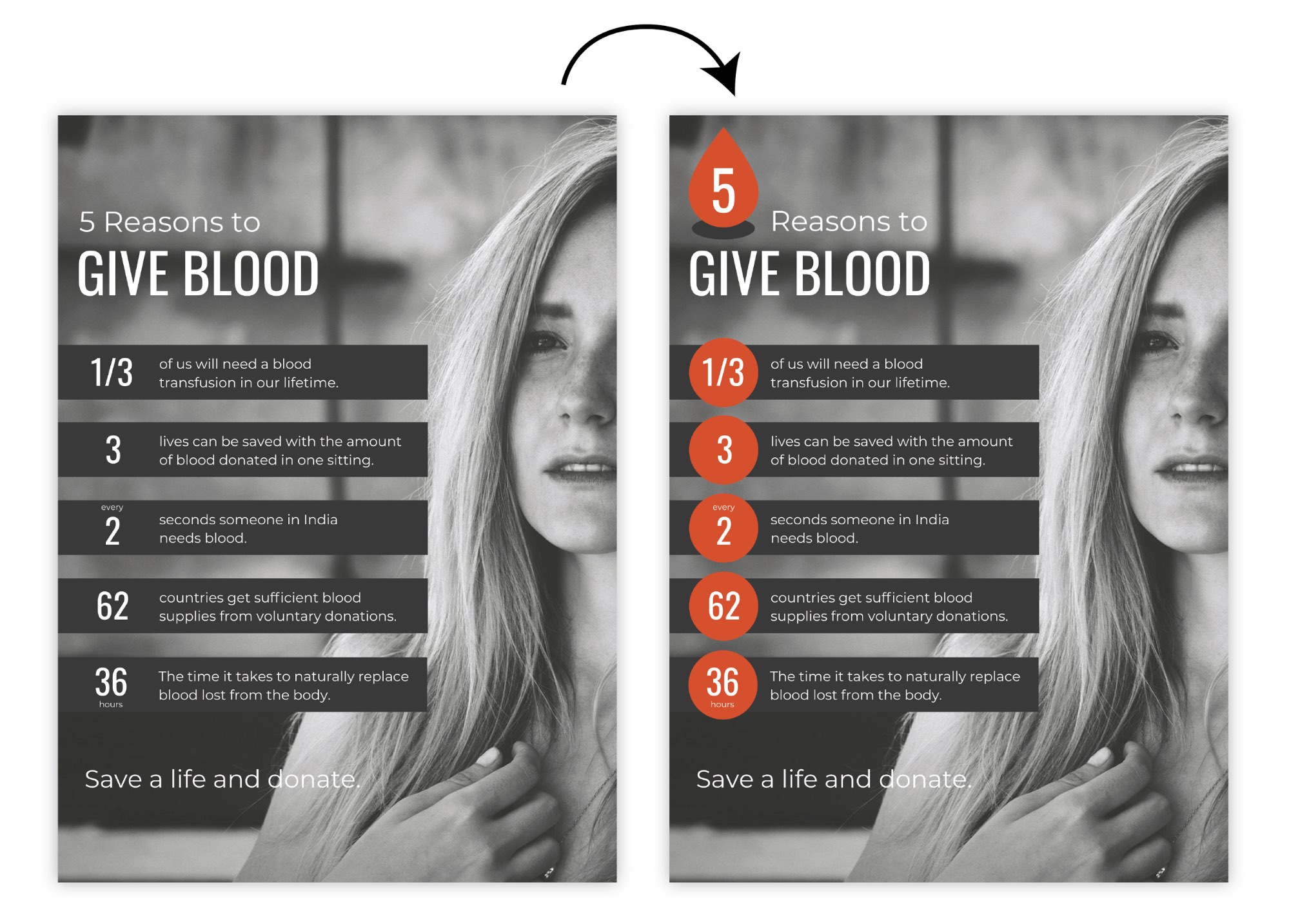
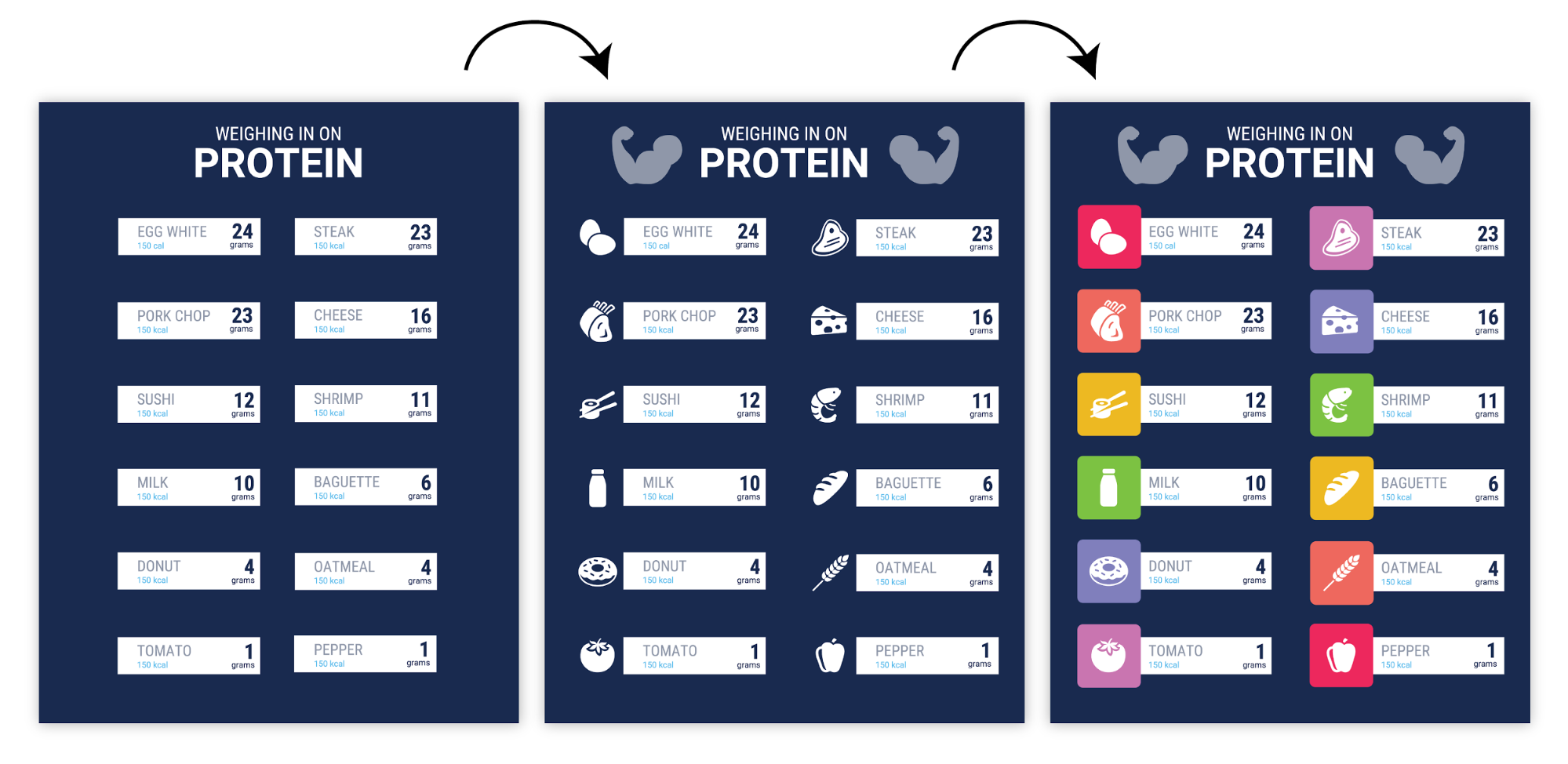
of Voeg pictogrammen toe om belangrijke concepten in de tekst te versterken. Houd de kleur, stijl en grootte van het pictogram consistent en trek alles samen met extra achtergrondvormen:

maak deze sjabloon
wat u ook doet, zorg ervoor dat de herhaalde elementen die u toevoegt uitgelijnd zijn! Zelfs kleine afwijkingen zullen dingen uit balans brengen:

maak dit sjabloon
dit zijn slechts een paar manieren waarop we graag flair toevoegen aan onze infographics. Het belangrijkste om te onthouden is dat herhaalde, uitgelijnde elementen visueel ritme creëren, waardoor een compositie Completer kan aanvoelen.
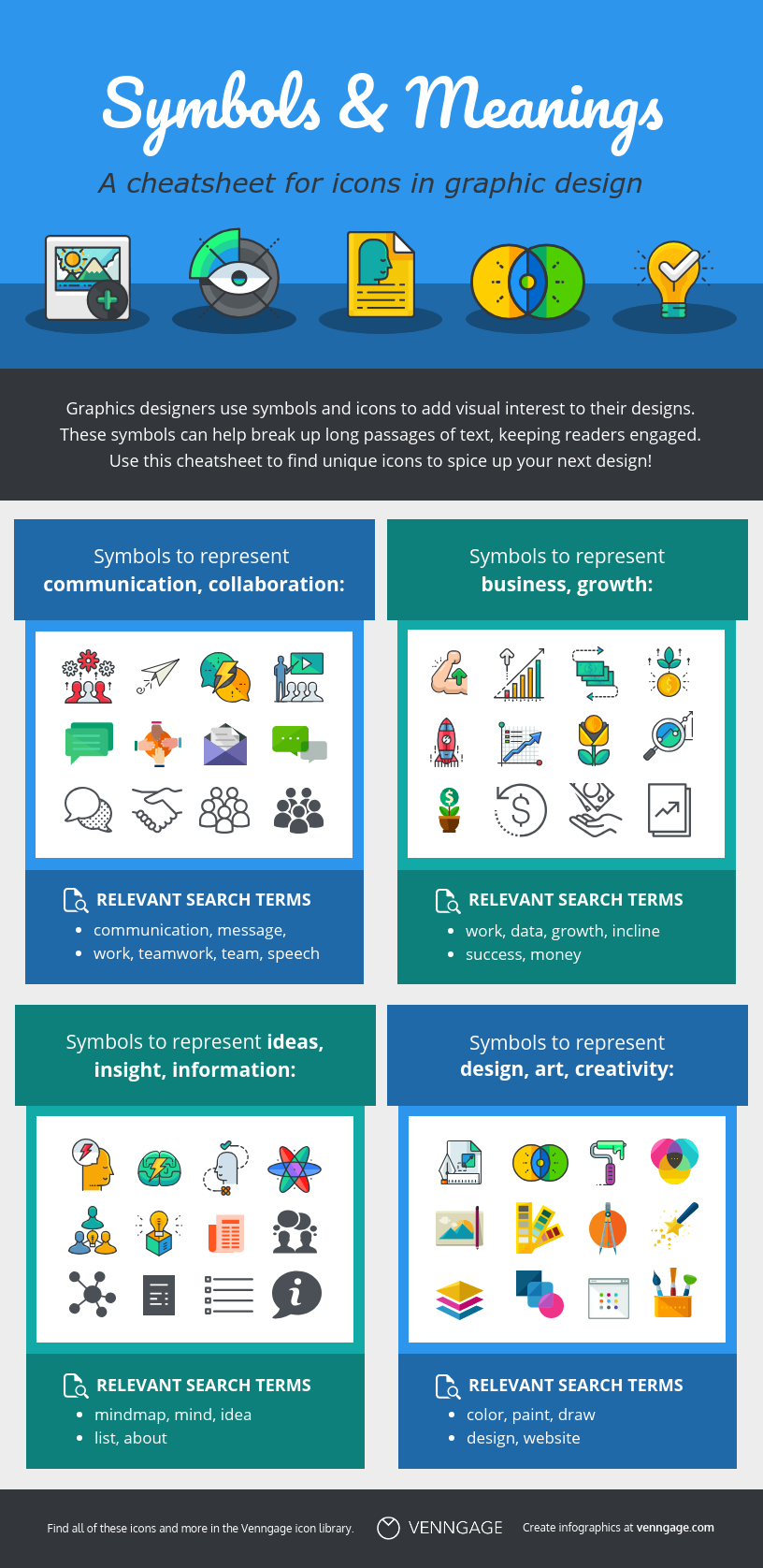
hier is een spiekbriefje van enkele van de meest voorkomende symbolen en betekenissen die u kunt vinden in grafisch ontwerp, plus tips om ze te gebruiken om ideeën te visualiseren:

maak dit sjabloon aan
negatieve ruimte gebruiken in uw infographic ontwerp
negatieve ruimte (ook wel witruimte genoemd) verwijst naar de gebieden van de pagina die geen tekst of afbeeldingen bevatten. Elke ontwerper zal je vertellen dat negatieve ruimte net zo belangrijk is als elk ander element van een ontwerp.
op dezelfde manier dat wanneer u een foto maakt, u ruimte achterlaat aan weerszijden van uw onderwerp, moet u ruimte laten rond elk hoofdelement groepering in uw infographic.
Dat betekent dat je de marges rond de randen van de infographic:

DEZE INFOGRAPHIC
En de kloof tussen niet-gerelateerde elementen, waardoor het makkelijker is om onmiddellijk te begrijpen welke elementen zijn gegroepeerd:

Het MAKEN van DIT SJABLOON
Witruimte heeft ook invloed op de manier waarop we lezen kleur–het is veel makkelijker om kleuren mooi spelen met elkaar door het toevoegen van kleine witruimte:

een teken van een deskundige ontwerper is beheersing van negatieve ruimte. Als amateur, uw ontwerpen zullen verbeteren zodra u begint na te denken over negatieve ruimte!
kleuren kiezen wanneer u een infographic ontwerpt
eindelijk komen we bij kleur. Er is een reden dat ik het tot het einde heb gelaten. Hoewel kleur een krachtig communicatiemiddel is, moet een echt geweldig infographic-ontwerp effectief communiceren in zwart-wit. Denk aan kleur als een toegevoegde bonus – een manier waarop u uw lezer kunt helpen uw inhoud te begrijpen.
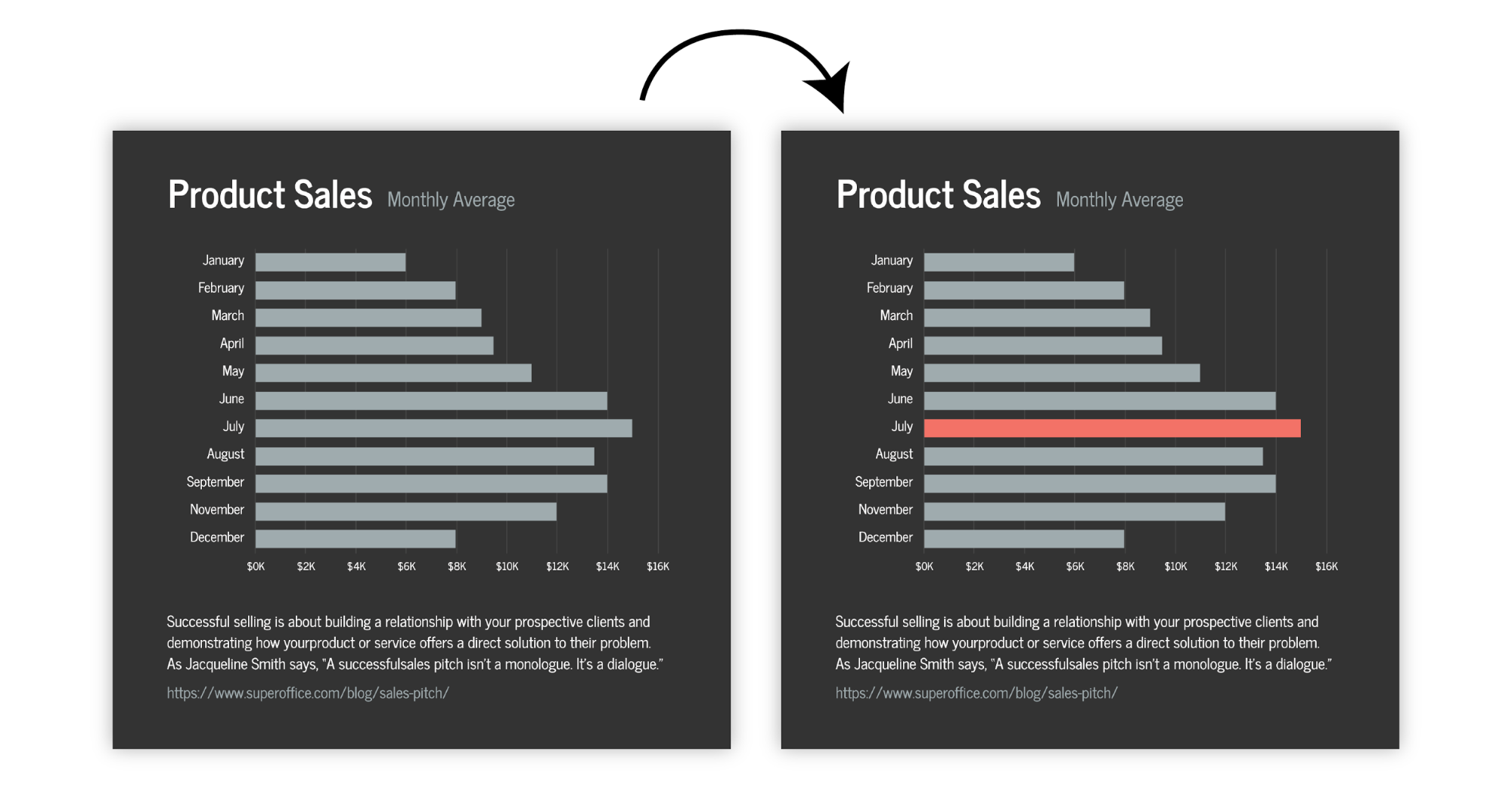
gebruik kleur om belangrijke informatie te markeren:

maak deze sjabloon
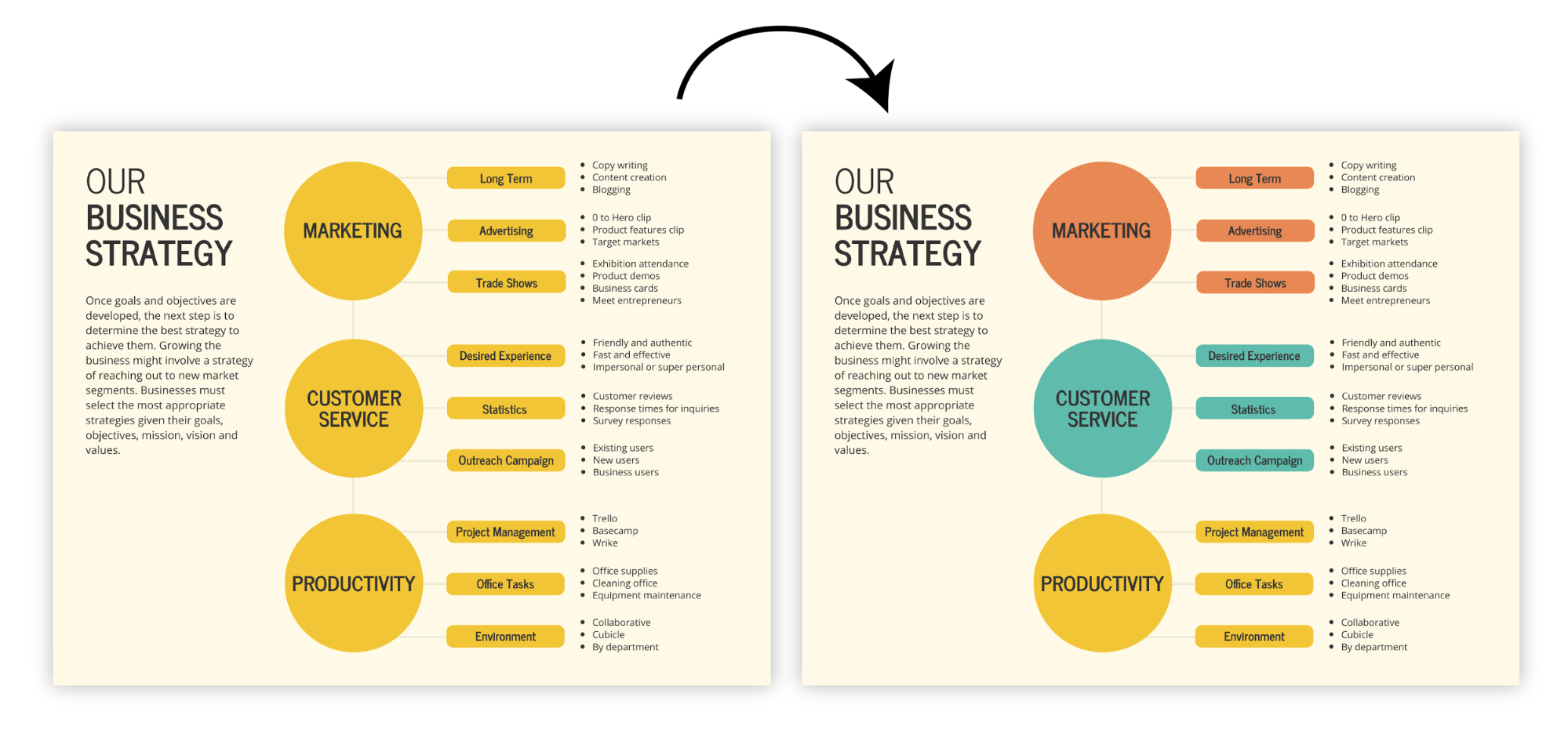
of om gerelateerde elementen te groeperen:

maak dit sjabloon
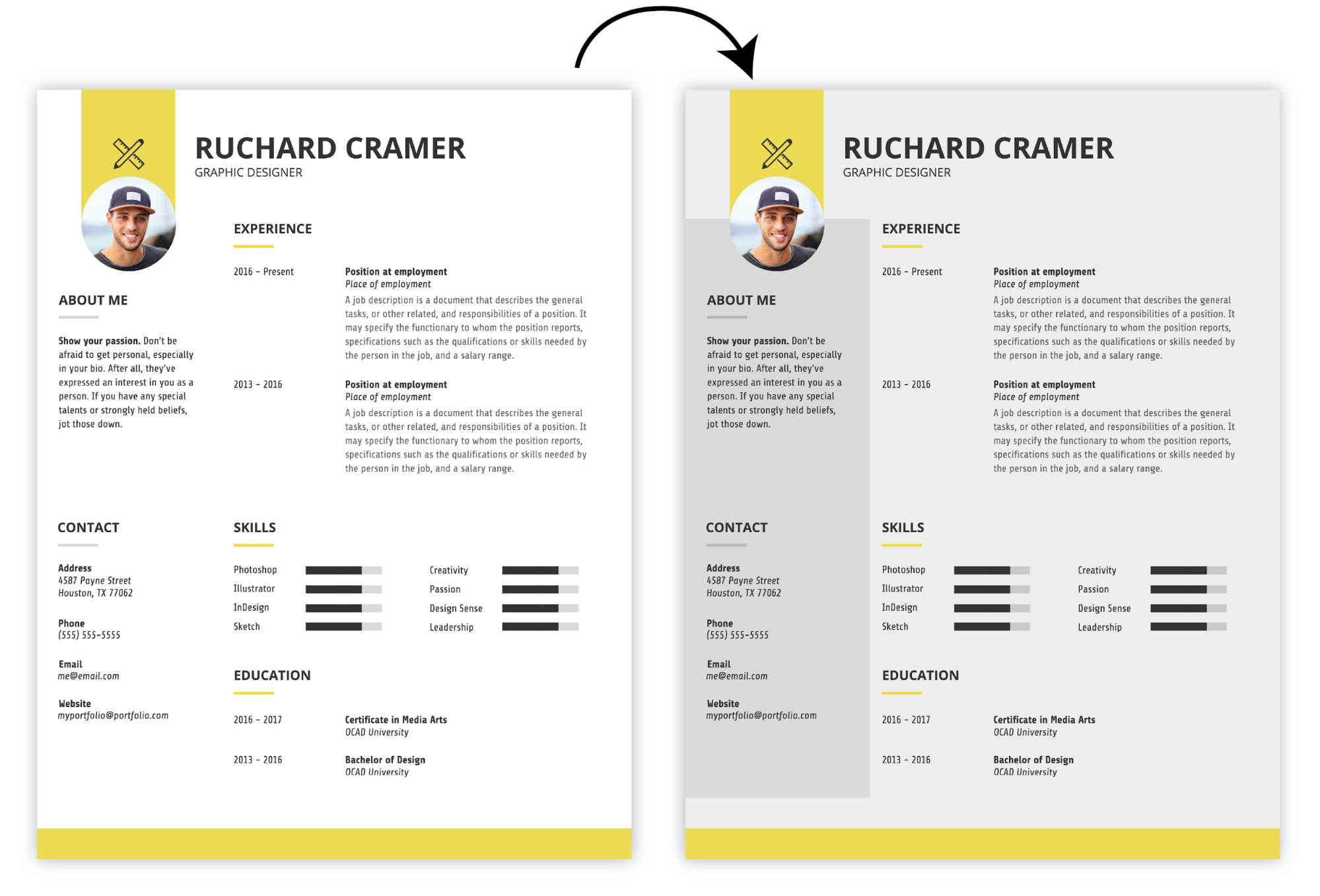
geen neutralen over het hoofd zien. Ze zijn gemakkelijk om mee te werken, en wanneer ze gebruikt worden om felle kleuren te compenseren, kunnen ze echt een compositie samenstellen:
maak deze CV
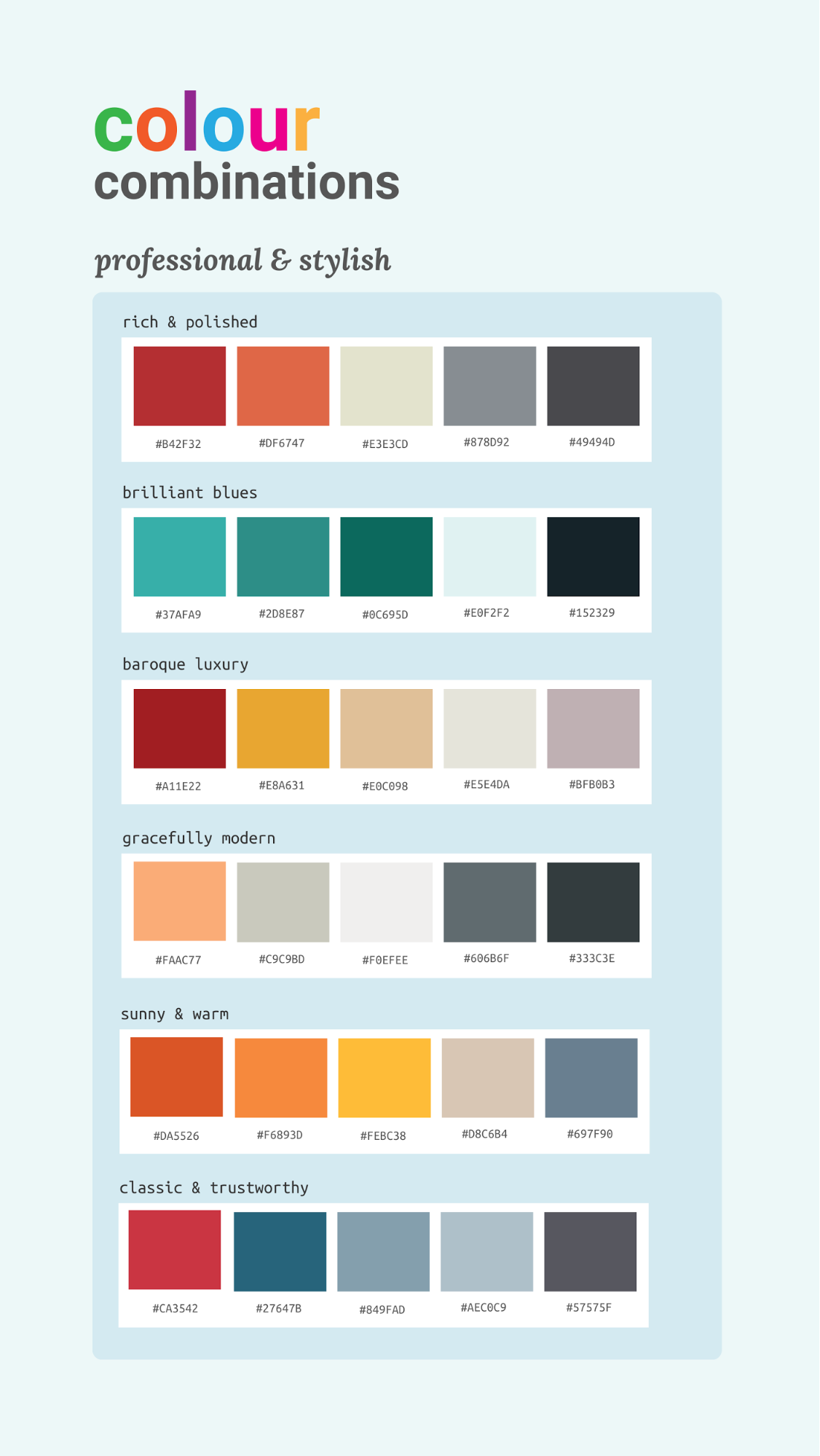
als het gaat om het combineren van kleuren, we hebben u gedekt. We hebben een aantal kleurenschema ‘ s samengesteld die zullen werken voor een reeks infographics.

Haal meer kleurenschema ‘ s
dat is het! Als u vergeet na te denken over lettertypen, herhaling en uitlijning, negatieve ruimte, en kleur, uw infographic is zeker goed uit te komen. Bekijk de grootste grafisch ontwerp trends van 2020 voor nog meer ideeën.
terug naar de inhoudsopgave
laten we de belangrijkste stappen bekijken voor het maken van een infographic:
- schetst de doelen voor het maken van uw infographic
- Verzamel gegevens voor uw infographic
- maak visualisaties voor uw infographic
- maak uw lay-out met behulp van een infographic template
- voeg stijl toe aan uw infographic om hem op te laten vallen
Als u het zover hebt gemaakt, zijn uw infographic-ontwerpvaardigheden mijlenver dan de meeste niet-ontwerpers. Je moet een goede greep op hoe je een infographic te maken in 5 stappen, en hebben alle tools die u nodig hebt om uw eerste infographic te maken.
AAN DE SLAG