Autocomplete ist ein praktisches Tool, auf das Sie wahrscheinlich bei Ihrer täglichen Internetnutzung gestoßen sind. Wenn Sie anfangen, in Google einzugeben, können Sie sehen, wie es Ihnen Vorschläge macht, wonach Sie suchen könnten. Diese Funktion wird als „Autocomplete“ oder „Autosuggest“ bezeichnet und ist eine großartige Möglichkeit, Inhalte und Produkte in Ihrer internen Site-Suche auf Ihrer Website zu führen, zu schulen und zu bewerben.
Was ist Autocomplete?
Autocomplete ist ein Muster zur Anzeige von Abfragevorschlägen.
Während der Eingabe schlägt die Suchmaschine mehrere Vorhersagen vor, wie Ihre Abfrage abgeschlossen werden könnte. Wenn Sie beispielsweise „Kurs“ auf einer Universitätswebseite eingeben, werden „Kurse in Englisch“, „Kurse in Geographie“ oder „Kurskatalog“ vorgeschlagen. Wenn Sie also „lect“ eingeben, schlägt die Engine „lecture“ oder „lecturer“ vor.

Warum Sie eine großartige Autocomplete-Funktion benötigen
Autocomplete scheint auf den ersten Blick keine notwendige Funktion zu sein. Ihr Suchfeld ist jedoch das Tor zu Ihren Inhalten oder den Produkten auf Ihrer Website. Mit Autocomplete helfen Sie Ihren Nutzern, schneller den richtigen Content zu finden.
Wenn es gut gemacht ist, dient die automatische Vervollständigung auch als Leitfaden für Ihren Inhalt, indem Sie Suchvorschläge bereitstellt, die für den Inhalt der Website relevant sind. Es kann eine leitende Hand für Ihre Benutzer sein, um zu finden, wonach sie suchen, und ihnen Hilfe beim Aufbau ihrer Suche anzubieten.
Autocomplete ist besonders leistungsstark für mobile Geräte und für E-Commerce-Marktplätze. Egal, ob Ihre Besucher mobil oder desktop verwenden, Die automatische Vervollständigung ist immer eine großartige Funktion, da sie Ihren Benutzern Zeit spart. Im Durchschnitt reduziert die automatische Vervollständigung die Eingabe um etwa 25 Prozent.
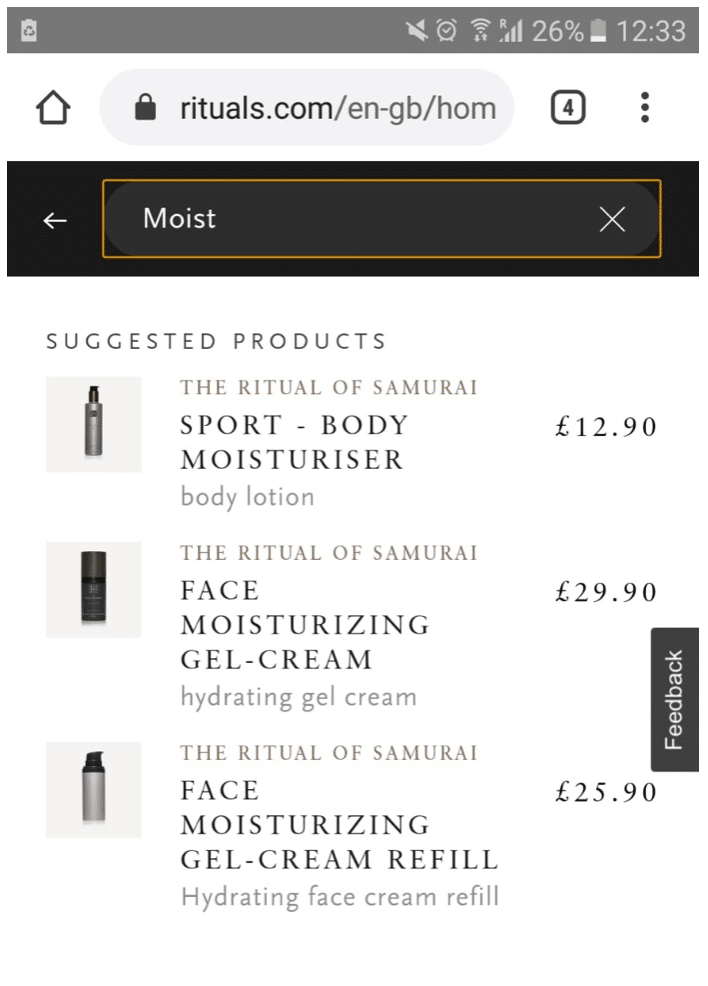
Die meisten Benutzer möchten nicht so viel auf ihren Mobilgeräten tippen. Der Bildschirm ist begrenzt und es ist schwieriger zu tippen als auf einem Desktop. Eine Autocomplete-Option minimiert die Anzahl der Zeichen, die Benutzer eingeben müssen, was auch bedeutet, dass es weniger Tippfehler gibt. Wenn Sie Autosuggest auf Ihrem Mobilgerät verwenden, ist es einfacher, Vorschläge anzuzeigen, anstatt bereits vollständige Ergebnisse anzuzeigen, die mehr Platz beanspruchen würden.
Wenn Sie eine E-Commerce-Site anbieten, ist die automatische Vervollständigung so ziemlich eine Notwendigkeit. 82% der umsatzstärksten E-Commerce-Websites bieten ihren Benutzern Vorschläge zur automatischen Vervollständigung, wenn sie mit der Eingabe ihrer Suchanfrage beginnen. Vorschläge helfen Benutzern, die genauen Wörter zu finden, um zu beschreiben, wonach sie suchen. Oft kennen sie den genauen Produktnamen nicht oder sind sich der verschiedenen Variationen eines Produkts nicht bewusst.
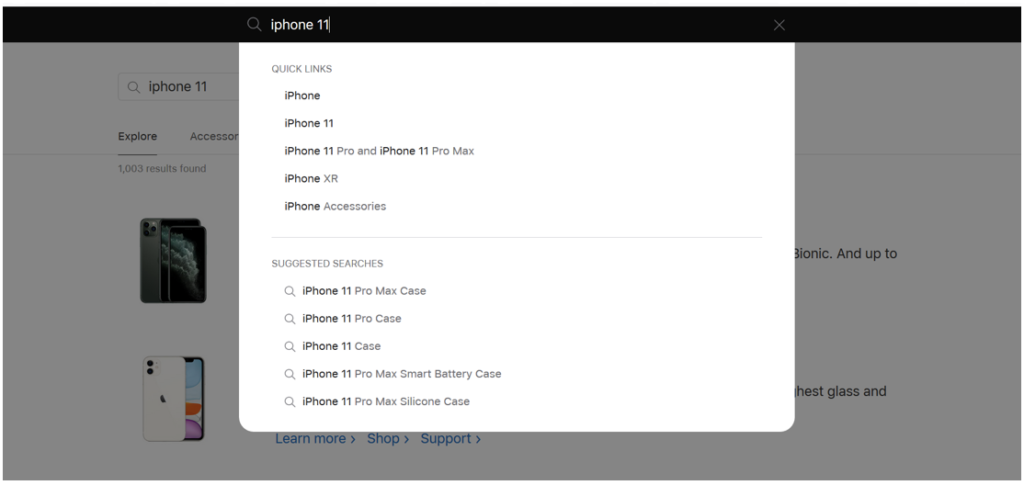
Wenn der Benutzer beispielsweise nach einem neuen iPhone 11 sucht, entdeckt er Autosuggestionen wie „Pro“ oder „Pro Max“, die ihn über die verfügbaren Produktoptionen informieren.
Sie können auch einige Informationen zu Ihren Produkten über Autocomplete anbieten. Sie führen den Benutzer durch Ihren Shop und setzen eine Erwartung dessen, was existiert. Wenn ein Produkt vorgeschlagen wird, weiß der Benutzer, dass es verfügbar ist.

Schließlich können Sie bestimmte Produkte bewerben, indem Sie deren Autocomplete-Ranking anpassen. Sie können bestimmte Ergebnisse an die Spitze Ihrer Vorschläge zur automatischen Vervollständigung setzen, um die Aufmerksamkeit Ihrer Besucher auf sich zu ziehen.
Wie funktioniert die Autovervollständigen-Suche?
Um Autosuggestionen zu entwickeln, betrachtet Ihre Suchmaschine die tatsächlichen Suchanfragen, die auf Ihrer Website durchgeführt werden, und entdeckt gängige und trendige. Die Site-Suche bietet Schlüsselwörter, die für die eingegebenen Zeichen relevant sind. Die Anzahl der Vorhersagen sollte je nach Bildschirm angepasst werden. Auf mobilen Geräten sollten die Vorhersagen kleiner sein, um die Ansicht für den Benutzer nicht zu überladen.
Vorschläge zur automatischen Vervollständigung haben einen psychologischen Effekt: Sie beruhigen den Benutzer, wenn er Übereinstimmungen im Zusammenhang mit seiner Abfrage sieht, und fordern ihn häufig auf, der Abfrage weitere Details hinzuzufügen, solange relevante Vorschläge angezeigt werden.
Best Practices für die automatische Vervollständigung
Vorschläge zur automatischen Vervollständigung sind per Definition interaktiv und sehr vorübergehend. Sie sollten Benutzerunterstützung bieten, anstatt der einzige Fokus zu sein. Ein Autocomplete-Widget sollte immer einfach gehalten werden und sich an Standards halten, die der Benutzer kennt. Das Erlebnis sollte für den Besucher so selbstverständlich und nahtlos wie möglich sein.
Sie möchten Ihren Benutzern helfen, ihre Suchanfrage besser zu artikulieren, sie durch die Website zu führen und sie über Inhalte aufzuklären. Wenn ein Autocomplete-Widget schlecht gestaltet ist, kann es den Benutzer leider während der Suche ablenken oder sogar irreführen. Deshalb haben wir sechs Best Practices für die automatische Vervollständigung gesammelt:
- Ranking und Relevanz
Bei der Suche vor Ort können Sie nur wenige Vorschläge anzeigen, was das Ranking entscheidend macht. Alle Vorschläge müssen für den Benutzer relevant sein. Sie können als Abfrage analysieren, was beliebt oder im Trend liegt, um herauszufinden, nach welchen Inhalten die meisten Benutzer suchen. Dies ist natürlich etwas schwierig, wenn Sie nur sehr wenige Suchanfragen haben.
- Geschwindigkeit
Autocomplete sollte immer auf as-you-Type-Geschwindigkeit sein. Alles, was sich für den Besucher langsam anfühlt, wird die Benutzererfahrung stören. Schließlich ist es am besten, wenn der Benutzer nicht einmal darüber nachdenkt, den Autosuggest zu verwenden, sondern nur intuitiv darauf klickt. Vorschläge sollten immer mit dem ersten Zeichen beginnen. Der Benutzer erwartet nicht, dass er bereits die richtigen Vorschläge findet, aber Sie zeigen ihm, dass es eine Autocomplete-Funktion gibt, die ihn unterstützt.
- Markieren und formatieren Sie schlüssig
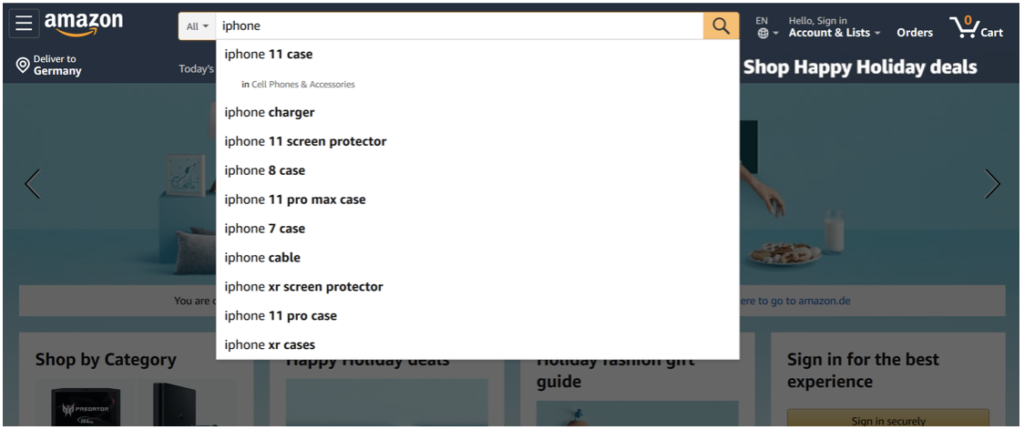
Sie können Ihren Benutzern helfen, indem Sie hervorheben, welche Ergebnisse ihrer Anfrage entsprechen. Häufig finden Sie Site-Suchen, die die Suchanfrage hervorheben, die der Benutzer bisher in die Vorschläge zur automatischen Vervollständigung eingegeben hat. Wenn Sie beispielsweise „iPhone“ eingeben, werden in den automatischen Vorschlägen „Neues iPhone“, „iPhone 7“ und „iPhone case“ angezeigt.
Tatsächlich funktioniert der umgekehrte Ansatz jedoch viel reibungsloser. Wenn Sie den Teil hervorheben, der vorgeschlagen wird, helfen Sie Ihrem Benutzer, zwischen Vorschlägen zu unterscheiden, da er sich auf die Unterschiede konzentriert. Ihr Benutzer wird genau wissen, was er eingegeben hat, sodass er an den Ergänzungen interessiert ist. Wenn Sie beispielsweise „iPhone“ eingeben, sehen Ihre automatischen Vorschläge folgendermaßen aus: „Neues iPhone“, „iPhone 7“, „iPhone case“.
Nutzer, die mobil auf Ihre Produkte oder Inhalte zugreifen, werden eine schlüssige Hervorhebung und Gestaltung von Elementen zu schätzen wissen. Alle zusätzlichen Informationen, z. B. Informationen zu der Abteilung, in der Sie suchen, oder zu den verfügbaren Filtern, sollten einen eindeutigen Stil haben (siehe unten „in Handys und Zubehör“).

- Halten Sie es einfach
Sie möchten Bildlaufleisten in Ihrer automatischen Vervollständigung vermeiden. Niemand möchte in einem interaktiven Widget scrollen, stattdessen sollte das Widget nur auf seine natürliche Größe erweitert werden. Aus diesem Grund sollte die Größe der Vorschläge auf maximal 10 Elemente beschränkt werden, um eine Lähmung der Auswahl zu vermeiden. Sie möchten, dass sich die Benutzer leicht einen Überblick über ihre Auswahlmöglichkeiten verschaffen.
Wenn die Vorschläge das Limit von 10 Elementen überschreiten, ignorieren Ihre Benutzer die Vorschläge entweder vollständig oder verbringen viel Zeit damit, sie zu lesen, was den Suchvorgang verlangsamt. Auf Mobilgeräten sollte die Liste mit einem Ziel von 4-8 Vorschlägen sogar kürzer sein.

- Beschriftungen und Anweisungen verwenden
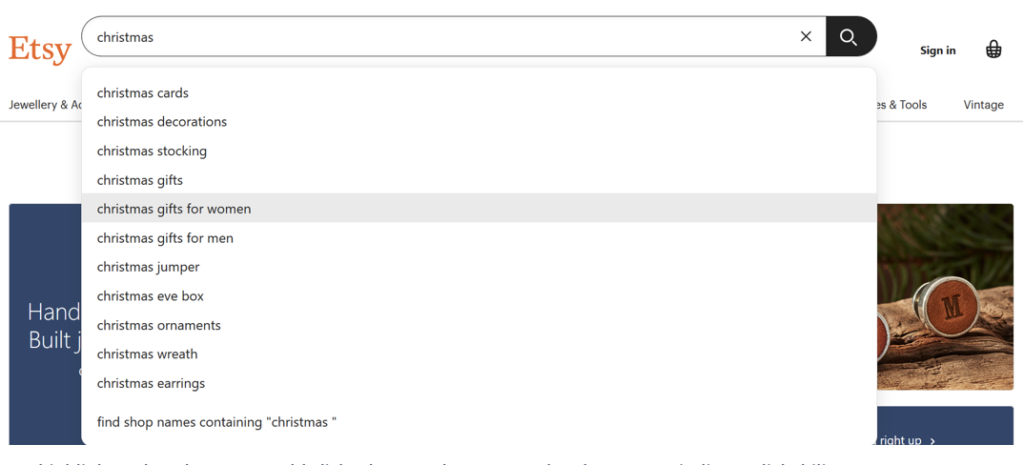
Für weniger erfahrene Webbenutzer ist es hilfreich, Anweisungen zur Interaktion mit der Funktion zur automatischen Vervollständigung einzufügen. Überschriften wie „Suchvorschläge“ oder „Kategorien“ bieten dem Benutzer die Möglichkeit, die verschiedenen Vorschlagsarten zu unterscheiden, anstatt sie alle in einer Liste zu mischen.
- Unterstützung der Tastaturnavigation und Mausinteraktion
Ihr Benutzer sollte in der Lage sein, die Tastaturnavigation zu verwenden, um durch die Vorschläge zur automatischen Vervollständigung nach oben und unten zu klicken. Außerdem wird empfohlen, anzuzeigen, dass die Vorschläge zur automatischen Vervollständigung mit der Maus angeklickt werden können, z. B. durch Aufrufen eines Handcursors oder durch Hervorheben dessen, worauf der Benutzer klicken würde. Das Schweben sollte andererseits eine nicht festschreibende Aktion sein und nicht direkt an die Ergebnisse gesendet werden.

- Design Visuelle Tiefe für die automatische Vervollständigung
Wenn der Benutzer eine Website öffnet, gibt es viele Elemente der Seite, die um ihre Aufmerksamkeit kämpfen. Das Abdunkeln des Seitenhintergrunds während der automatischen Vervollständigung bietet einen klaren Fokus und eine starke Betonung. Ihr Benutzer wird nicht durch andere Informationen auf der Website abgelenkt und kann sich auf die Vorschläge zur automatischen Vervollständigung konzentrieren.

- Personalisieren Sie Ihre automatische Vervollständigung
Wenn Sie eine personalisierte Site-Suche anbieten (weitere Informationen), können Sie Ergebnisse basierend auf dem aktuellen Standort des Besuchers oder basierend auf seiner Hauptsprache anbieten. Darüber hinaus können Sie ihren Suchverlauf und ähnliche oder relevante Suchbegriffe anzeigen, um sie für Ihre Inhalte zu interessieren.

Wie können Sie Autocomplete implementieren?
Es gibt verschiedene Möglichkeiten, die automatische Vervollständigung auf Ihrer Website zu implementieren.
Eine einfachere Möglichkeit, die automatische Vervollständigung zu implementieren, ist das Widget AddSearch. Es bietet automatische Suchvorschläge, die aus Suchanfragen auf Ihrer Website generiert werden. Je mehr Daten gesammelt werden, desto mehr steigt die Anzahl und Qualität der Vorschläge.
Mit der Unterstützung eines Entwicklers können Sie es in eine API integrieren. Sie können das Design und die Benutzeroberfläche so weit anpassen, wie Sie möchten.
AddSearch bietet Funktionen wie die Anpassung von Feldern für Produktnamen oder eine Blacklist zum Entfernen von Vorschlägen durch Blacklisting.