Autofullständig är ett praktiskt verktyg som du sannolikt har snubblat på i din dagliga Internetanvändning. När du börjar skriva in i Google kan du se hur det ger dig förslag på vad du kanske letar efter. Den här funktionen kallas ”autocomplete” eller ”autosuggest” och det är ett utmärkt sätt att vägleda, utbilda och marknadsföra innehåll och produkter på din interna webbplatssökning på din webbplats.
Vad är Autofullständig?
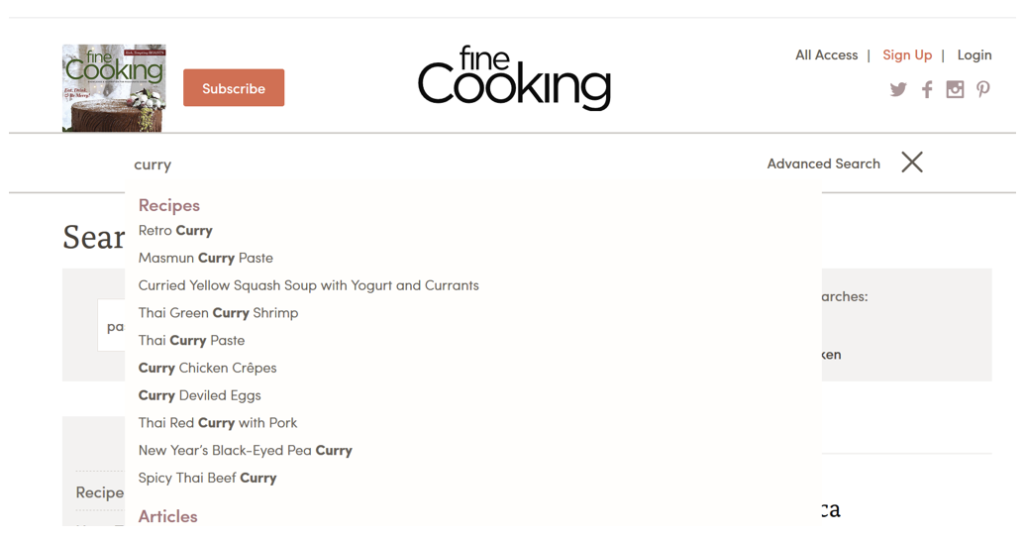
Komplettera automatiskt är ett mönster som används för att visa frågeförslag.
när du skriver kommer sökmotorn att föreslå flera förutsägelser om hur din fråga kan slutföras. Om du till exempel skriver in ”kurs” på en universitets webbsida föreslår den ”kurser på engelska”, ”kurser i geografi” eller ”kurskatalog”. Skönheten i autofullständig är att den också fyller oavslutade ord, så om du skriver in ”lect”, skulle motorn föreslå ”föreläsning” eller ”föreläsare”.

Varför behöver du en bra autofullständig funktion
Autofullständig kanske inte verkar som en nödvändig funktion vid första anblicken. Men din sökruta är porten till ditt innehåll eller produkterna på din webbplats. Med Komplettera automatiskt hjälper du dina användare att hitta rätt innehåll snabbare.
när det görs bra fungerar autofullständig också som en guide mot ditt innehåll genom att tillhandahålla sökförslag som är relevanta för webbplatsens innehåll. Det kan vara en vägledande hand för dina användare att hitta det de letar efter och erbjuda dem hjälp med att bygga sin sökning.
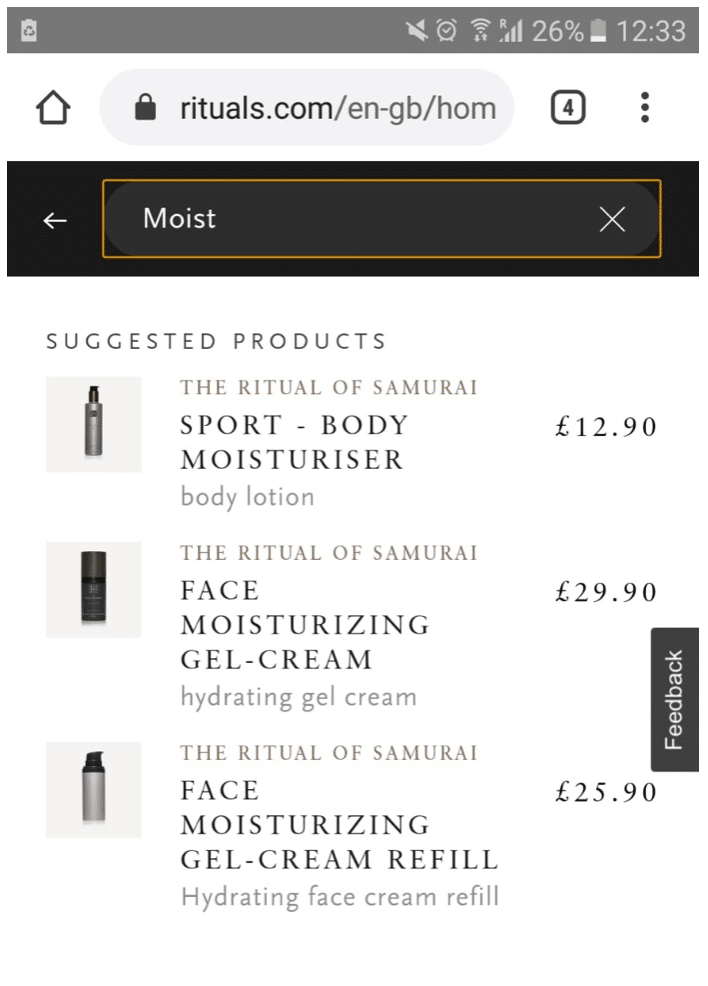
Komplettera automatiskt är särskilt kraftfull för Mobila enheter och för e-handel marknadsplatser. Oavsett om dina besökare använder mobil eller skrivbord är autofullständig alltid en bra funktion eftersom det sparar dina användare tid. I genomsnitt minskar autofullständig typning med cirka 25 procent.
de flesta användare vill inte skriva så mycket på sina mobila enheter. Skärmen är begränsad, och det är svårare att skriva än på ett skrivbord. Ett autofullständig alternativ minimerar antalet tecken användare måste skriva vilket också innebär att det blir färre stavfel. När du använder autosuggest på din mobila enhet är det lättare att visa förslag istället för att visa fullständiga resultat som redan skulle ta mer plats.
om du erbjuder en e-handelsplats är autofullständig ganska mycket en nödvändighet. 82% av de mest inkomstbringande e-handelssajter erbjuder Komplettera automatiskt förslag till sina användare när de börjar skriva sin sökfråga. Förslag hjälper användare att hitta exakta ord för att beskriva vad de är ute efter. Ofta vet de inte det exakta produktnamnet eller är inte medvetna om de olika variationerna av en produkt.
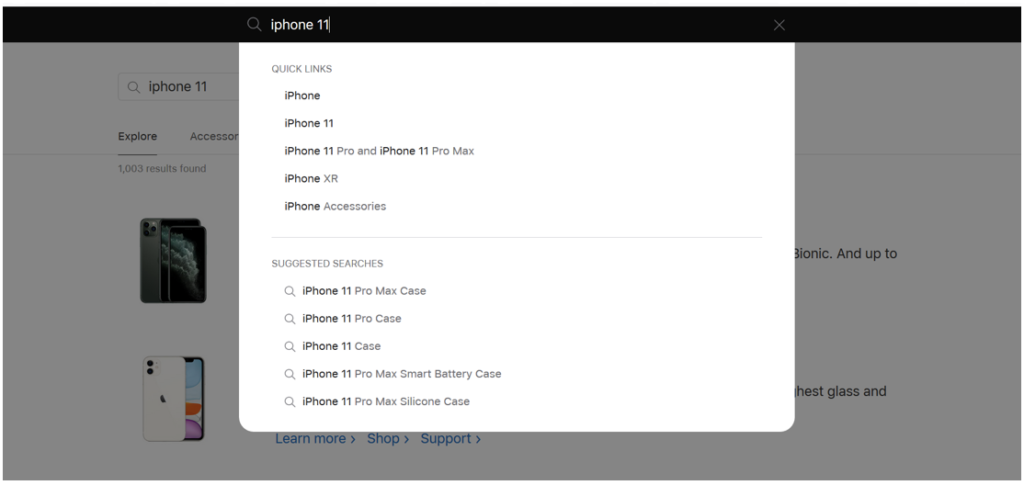
till exempel, när du letar efter en ny iPhone 11, skulle användaren upptäcka autosuggestions som ”Pro” eller ”Pro Max” som informerar dem om tillgängliga produktalternativ.
du kan också erbjuda lite information om dina produkter via autofullständig. Du guidar användaren genom din butik och ställer en förväntan på vad som finns. Om en produkt föreslås kommer användaren att veta att den är tillgänglig.

slutligen kan du marknadsföra vissa produkter genom att anpassa deras autofullständiga ranking. Du kan driva vissa resultat till toppen av dina autofullständiga förslag för att fånga din besökares uppmärksamhet.
Hur fungerar Autofullständig sökning?
för att komma med autosuggestions kommer din sökmotor att titta på de verkliga sökningarna som utförs på din webbplats och upptäcka vanliga och trendiga. Webbplatssökningen kommer att erbjuda nyckelord som är relevanta för de tecken som anges. Antalet förutsägelser bör justeras beroende på skärmen. På mobila enheter bör förutsägelserna vara mindre för att inte röra vyn för användaren.
autofullständiga förslag har en psykologisk effekt: de lugnar användaren när de ser matchningar relaterade till deras fråga och uppmanar dem ofta att lägga till ytterligare detaljer i frågan så länge relevanta förslag fortsätter att visas.
bästa praxis för Autofullständig
autofullständiga förslag är per definition interaktiva och mycket övergående. De bör erbjuda användarhjälp istället för att vara det enda fokuset. En autofullständig widget ska alltid hållas enkel och hålla sig till standarder som användaren känner till. Upplevelsen ska vara så självklar och sömlös som möjligt för besökaren.
du vill hjälpa din användare att bättre formulera sin sökfråga, vägleda dem genom webbplatsen och utbilda dem om innehåll. Tyvärr, om en autofullständig widget är utformad dåligt, kan det distrahera användaren under sin sökning eller till och med vilseleda dem. Det är därför vi samlat sex bästa praxis för Komplettera automatiskt:
- rankning och relevans
du kan bara visa några förslag på plats sökning, vilket gör rankningen avgörande. Alla förslag måste vara relevanta för användaren. Du kan analysera vad som är populärt eller trendigt som en fråga för att ta reda på vilket innehåll de flesta användare söker efter. Naturligtvis är det lite knepigt när du bara har väldigt få sökfrågor.
- hastighet
Autofullständig bör alltid vara på As-you-type hastighet. Allt som känns långsamt för besökaren kommer att störa användarupplevelsen. Det är trots allt bäst om användaren inte ens tänker på att använda autosuggest utan bara intuitivt klickar på den. Förslag bör alltid börja med det första tecknet. Användaren förväntar sig inte att hitta några rätt förslag redan, men du visar dem att det finns en autofullständig funktion för att stödja dem.
- markera och utforma slutgiltigt
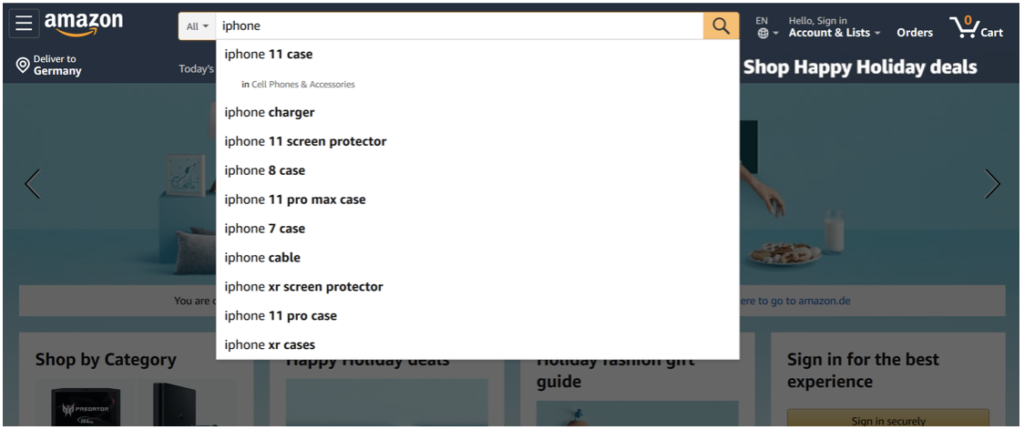
du kan hjälpa dina användare genom att markera vilka resultat som matchar deras begäran. Ofta hittar du webbplatssökningar som markerar sökfrågan som användaren har skrivit hittills i de autofullständiga förslagen. Till exempel, när du skriver ”iPhone”, skulle de automatiska förslagen visa ”ny iPhone”, ”iPhone 7”, ”iPhone-fodral”.
men i själva verket fungerar det motsatta tillvägagångssättet mycket smidigare. När du markerar den del som föreslås hjälper du din användare att skilja mellan förslag eftersom det fokuserar på skillnaderna. Din användare kommer att vara väl medveten om vad de kom in, så de kommer att vara intresserade av tilläggen. Om du till exempel skriver in ”iPhone” skulle dina automatiska förslag se ut så här: ”ny iPhone”, ”iPhone 7”, ”iPhone-fodral”.
användare som kommer åt dina produkter eller innehåll via mobil kommer att uppskatta en avgörande markering och styling av element. Eventuell ytterligare information som information om avdelningen du söker i eller de filter som finns tillgängliga bör ha en unik stil (se nedan ”i mobiltelefoner och tillbehör”).

- håll det enkelt
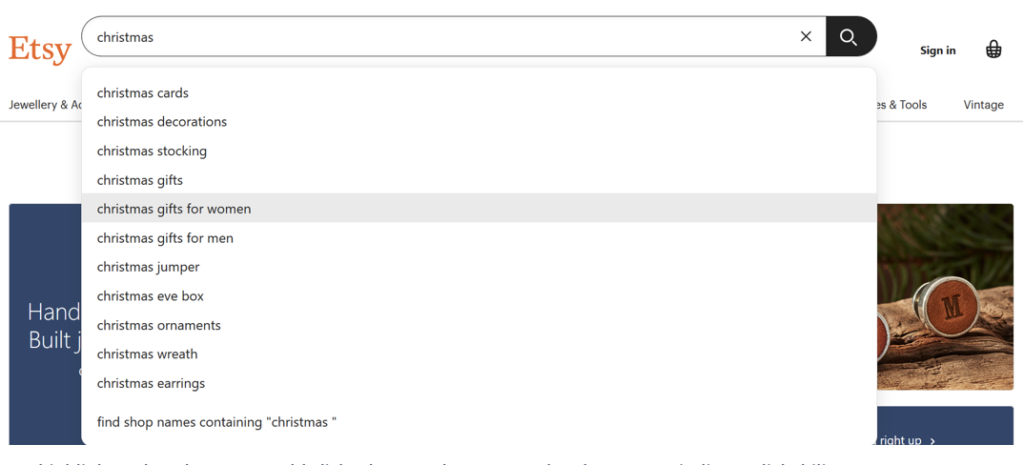
du vill undvika rullningslister i din Komplettera automatiskt. Ingen vill bläddra i en interaktiv widget, istället bör widgeten bara expandera till sin naturliga storlek. Det är därför storleken på förslag bör hållas på högst 10 objekt för att undvika valförlamning. Du vill att användarna enkelt ska få en översikt över sina val.
när förslagen överstiger 10 objekt begränsa användarna kommer antingen ignorera förslagen helt eller tillbringa en lång tid att läsa dem som kommer att sakta ner sökprocessen. På mobilen bör listan till och med vara kortare med ett mål på 4-8 förslag.

- använd etiketter och instruktioner
för mindre erfarna webbanvändare är det bra att inkludera instruktioner om hur man interagerar med autofullständig funktion. Rubriker som” sökförslag ”eller” kategorier ” erbjuder ett sätt för användaren att skilja de olika förslagstyperna istället för att blanda dem alla i en lista.
- stöd för tangentbordsnavigering och musinteraktion
din användare ska kunna använda sin tangentbordsnavigering för att klicka upp och ner genom autofullständiga förslag. Det rekommenderas också att visa att autofullständiga förslag är klickbara med en mus, till exempel genom att åberopa en handmarkör eller genom att markera vad användaren skulle klicka på. Att sväva, å andra sidan, bör vara en icke-bindande handling och inte direkt skicka till resultat.

- Design visuellt djup för Autofullständig
när användaren öppnar en webbplats finns det många delar av sidan som kämpar för sin uppmärksamhet. Mörkare sidbakgrunden medan autofullständig används, erbjuder ett tydligt fokus och stark betoning. Din användare blir inte distraherad av annan information på webbplatsen och kan koncentrera sig på autofullständiga förslag.

- anpassa din Komplettera automatiskt
om du erbjuder en personlig webbplatssökning (ta reda på mer) kan du erbjuda resultat baserat på besökarens aktuella plats eller baserat på deras primära språk. Dessutom kan du visa deras sökhistorik och liknande eller relevanta söktermer för att göra dem intresserade av ditt innehåll.

Hur kan du implementera Autofullständig?
det finns flera sätt att implementera autofullständig på din webbplats.
ett enklare sätt att implementera autofullständig är med addsearch-widgeten. Det erbjuder automatiska sökförslag, genererade från sökfrågor som gjorts på din webbplats. Ju mer data samlas in, desto mer kommer antalet och kvaliteten på förslagen att öka.
med stöd av en utvecklare kan du integrera den med ett API. Du kommer att kunna anpassa design och användargränssnitt så mycket du vill.
AddSearch erbjuder funktioner som anpassning för att anpassa fält för produktnamn eller en svartlista för att ta bort förslag genom att svartlista dem.