Autouzupełnianie jest przydatnym narzędziem, które prawdopodobnie natknąłeś się na codzienne korzystanie z Internetu. Po rozpoczęciu wpisywania w Google możesz zobaczyć, w jaki sposób oferuje sugestie dotyczące tego, czego możesz szukać. Ta funkcja nazywa się „autocomplete” lub „autosuggest” i jest to świetny sposób na prowadzenie, edukowanie i promowanie treści i produktów w wewnętrznym wyszukiwaniu witryny w witrynie.
co to jest Autouzupełnianie?
Autouzupełnianie to wzorzec używany do wyświetlania sugestii zapytań.
podczas wpisywania wyszukiwarka zasugeruje kilka prognoz dotyczących sposobu wykonania zapytania. Na przykład, jeśli wpiszesz „kurs” na stronie internetowej uczelni, sugeruje to „Kursy Angielskiego”, „kursy geografii” lub „katalog kursów”. Piękno autouzupełniania polega na tym, że wypełnia również niedokończone słowa, Więc jeśli wpiszesz „lect”, silnik zasugeruje „lecture” lub „lecturer”.

dlaczego potrzebujesz świetnej funkcji autouzupełniania
Autouzupełnianie może na pierwszy rzut oka nie wydawać się konieczną funkcją. Ale pole wyszukiwania jest bramą do treści lub produktów w witrynie. Dzięki autouzupełnianiu pomagasz użytkownikom szybciej znaleźć odpowiednią treść.
autouzupełnianie działa również jako przewodnik po treściach, dostarczając sugestii wyszukiwania odpowiednich do zawartości witryny. Może to być wskazówka dla użytkowników, aby znaleźć to, czego szukają i zaoferować im pomoc w konstruowaniu wyszukiwania.
Autocomplete jest szczególnie wydajny dla urządzeń mobilnych i rynków e-commerce. Bez względu na to, czy odwiedzający korzystają z urządzeń mobilnych, czy stacjonarnych, autouzupełnianie jest zawsze świetną funkcją, ponieważ oszczędza czas użytkowników. Autouzupełnianie zmniejsza typowanie średnio o około 25 procent.
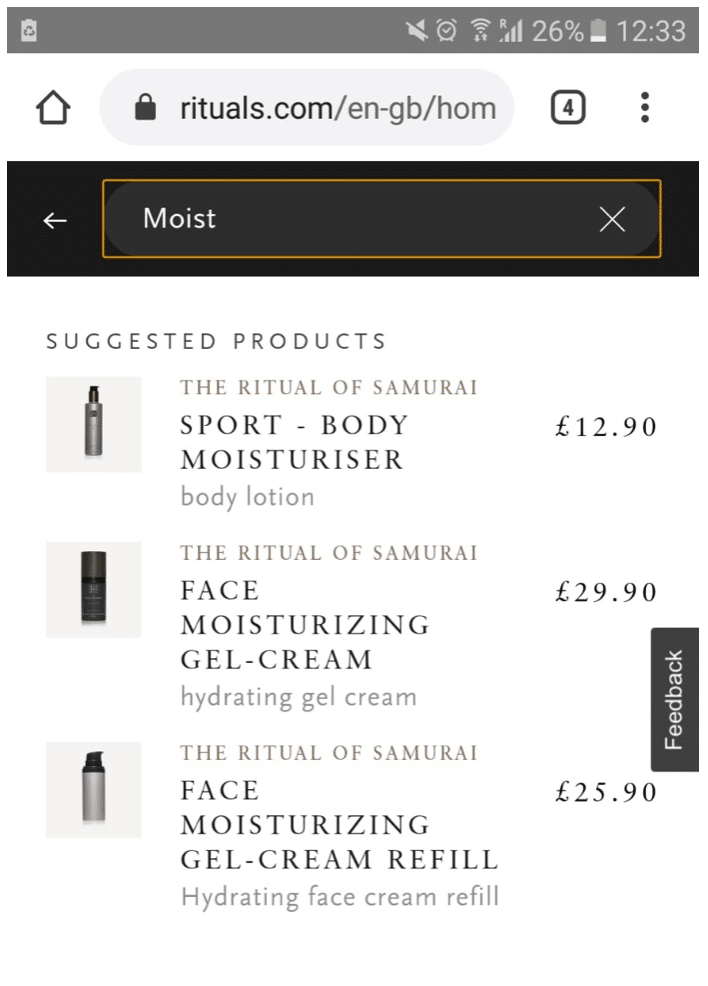
większość użytkowników nie chce pisać tyle na swoich urządzeniach mobilnych. Ekran jest ograniczony i trudniej jest pisać niż na pulpicie. Opcja autouzupełniania minimalizuje liczbę znaków, które użytkownicy muszą wpisać, co oznacza również, że będzie mniej literówek. Podczas korzystania z autosuggest na urządzeniu mobilnym łatwiej jest wyświetlać sugestie, zamiast wyświetlać pełne wyniki, które zajmowałyby więcej miejsca.
jeśli oferujesz witrynę eCommerce, autouzupełnianie jest prawie koniecznością. 82% najlepiej zarabiających witryn e-commerce oferuje autouzupełnianie sugestii swoim użytkownikom, gdy zaczynają wpisywać swoje zapytanie. Sugestie pomagają użytkownikom znaleźć dokładne słowa, aby opisać, czego chcą. Często nie znają dokładnej nazwy produktu lub nie są świadomi różnych odmian jednego produktu.
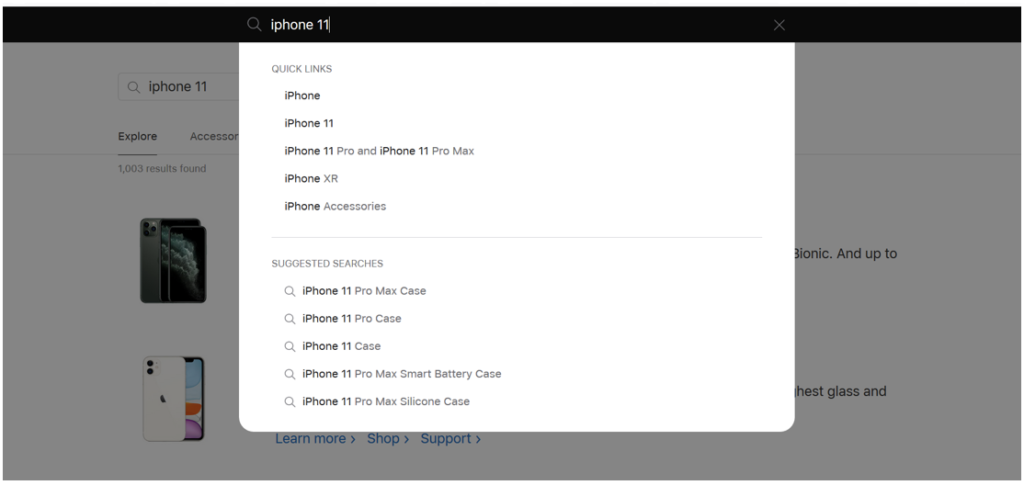
na przykład, szukając nowego iPhone ’ a 11, Użytkownik odkryje autosugestje, takie jak „Pro” lub „Pro Max”, które informują go o dostępnych opcjach produktu.
możesz również zaoferować informacje o swoich produktach poprzez autouzupełnianie. Przeprowadzasz użytkownika przez swój sklep i ustawiasz oczekiwania co do tego, co istnieje. Jeśli produkt zostanie zasugerowany, użytkownik będzie wiedział, że jest dostępny.

wreszcie możesz promować niektóre produkty, dostosowując ich ranking autouzupełniania. Możesz przesunąć pewne wyniki na górę sugestii autouzupełniania, aby przyciągnąć uwagę odwiedzającego.
jak działa automatyczne wyszukiwanie?
aby wymyślić autosugestions, Twoja wyszukiwarka spojrzy na prawdziwe wyszukiwania, które są prowadzone na twojej stronie i odkryje popularne i popularne. Wyszukiwanie w witrynie będzie oferować słowa kluczowe odpowiadające wprowadzanym znakom. Liczba przewidywań powinna być dostosowana w zależności od ekranu. Na urządzeniach mobilnych przewidywania powinny być mniejsze, aby nie zaśmiecać widoku dla użytkownika.
sugestie autouzupełniania mają efekt psychologiczny: uspokajają użytkownika, gdy widzi dopasowania związane z jego zapytaniem i często zachęcają go do dodania dalszych szczegółów do zapytania, dopóki pojawiają się odpowiednie sugestie.
najlepsze praktyki dotyczące autouzupełniania
sugestie dotyczące autouzupełniania są z definicji interaktywne i bardzo przejściowe. Powinny one oferować pomoc użytkownikowi, a nie być jedynym celem. Widżet autouzupełniania powinien być zawsze prosty i trzymać się standardów, które użytkownik zna. Doświadczenie powinno być tak oczywiste i bezproblemowe, jak to możliwe dla odwiedzającego.
chcesz pomóc użytkownikowi w lepszym wyrażaniu swojego zapytania, prowadzeniu go po stronie i edukowaniu go o treści. Niestety, jeśli widżet autouzupełniania jest źle zaprojektowany, może to odwrócić uwagę użytkownika podczas wyszukiwania, a nawet wprowadzić go w błąd. Dlatego zebraliśmy sześć najlepszych praktyk autouzupełniania:
- Ranking i trafność
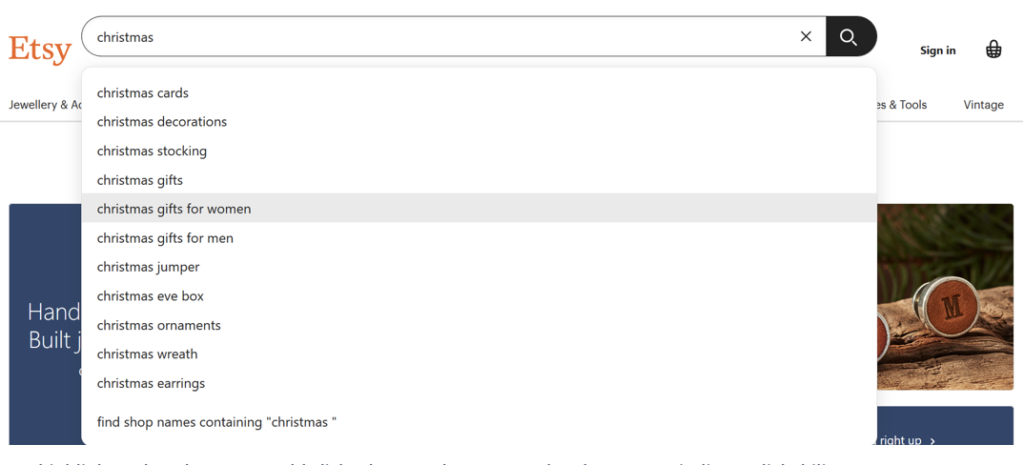
możesz pokazać tylko kilka sugestii na stronie wyszukiwania, co sprawia, że ranking jest niezbędny. Wszystkie sugestie muszą być odpowiednie dla użytkownika. Możesz przeanalizować, co jest popularne lub popularne jako zapytanie, aby dowiedzieć się, których treści większość użytkowników szuka. Oczywiście jest to nieco trudne, gdy masz tylko bardzo niewiele zapytań.
- prędkość
Autouzupełnianie powinno zawsze być włączone podczas wpisywania prędkości. Wszystko, co wydaje się powolne dla użytkownika, będzie zakłócać wrażenia użytkownika. W końcu najlepiej jest, jeśli użytkownik nawet nie myśli o użyciu autosuggest, a po prostu intuicyjnie na nim kliknie. Sugestie powinny zawsze zaczynać się od pierwszego znaku. Użytkownik nie spodziewa się już znaleźć żadnych właściwych sugestii, ale pokazujesz im, że istnieje funkcja autouzupełniania, która je obsługuje.
- Wyróżnij i Styluj
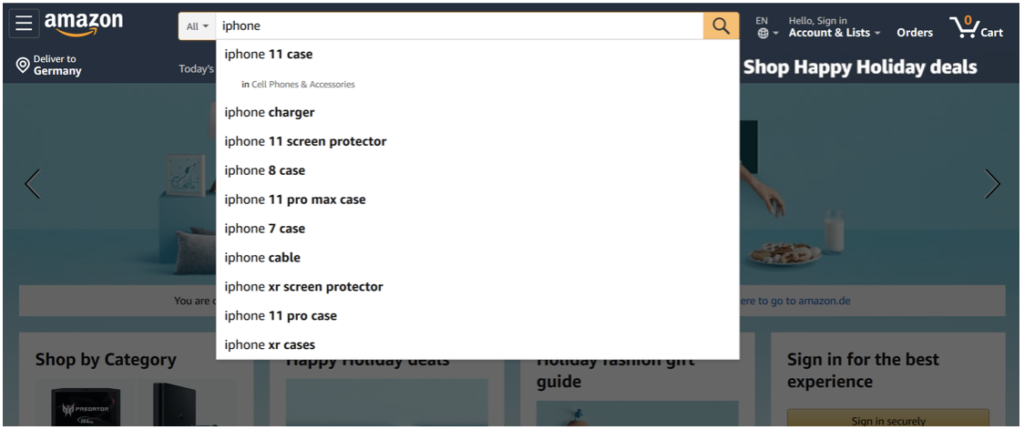
możesz pomóc swoim użytkownikom, podkreślając, które wyniki pasują do ich prośby. Często znajdziesz wyszukiwania w witrynie podświetlające zapytanie, które użytkownik wpisał do tej pory w sugestiach autouzupełniania. Na przykład, gdy wpiszesz „iPhone”, Automatyczne sugestie pokażą „nowy iPhone”, „iPhone 7”, „iphone case”.
ale w rzeczywistości odwrotne podejście działa o wiele płynniej. Kiedy podświetlasz sugerowaną część, pomagasz użytkownikowi odróżniać sugestie, ponieważ koncentrują się one na różnicach. Twój użytkownik będzie dobrze świadomy tego, co wprowadził, więc będzie zainteresowany dodatkami. Na przykład, jeśli wpiszesz „iPhone”, Twoje Automatyczne sugestie będą wyglądać tak: „nowy iPhone”, „iPhone 7”, „iphone case”.
użytkownicy, którzy uzyskują dostęp do Twoich produktów lub treści za pośrednictwem telefonu komórkowego, docenią rozstrzygające podkreślenie i stylizację elementów. Wszelkie dodatkowe informacje, takie jak informacje o Dziale, w którym szukasz lub filtry, które są dostępne, powinny mieć unikalny styl (patrz poniżej „w telefonach komórkowych i akcesoriach”).

- proste
chcesz uniknąć pasków przewijania w autouzupełnianiu. Nikt nie chce przewijać interaktywnego widżetu, zamiast tego widżet powinien po prostu rozwinąć się do naturalnego rozmiaru. Dlatego wielkość sugestii powinna być utrzymywana na maksymalnie 10 pozycjach, aby uniknąć paraliżu wyboru. Chcesz, aby użytkownicy mogli łatwo uzyskać przegląd swoich wyborów.
gdy sugestie przekroczą limit 10 pozycji, użytkownicy zignorują je całkowicie lub spędzą długi czas na ich czytaniu, co spowolni proces wyszukiwania. Na urządzeniach mobilnych lista powinna być nawet krótsza, a docelowo powinna zawierać 4-8 sugestii.

- użyj etykiet i instrukcji
dla mniej doświadczonych użytkowników Internetu świetnie jest dołączyć instrukcje dotyczące interakcji z funkcją autouzupełniania. Nagłówki, takie jak” sugestie wyszukiwania „lub” kategorie”, umożliwiają użytkownikowi rozróżnienie różnych typów sugestii zamiast mieszania ich wszystkich w jedną listę.
- Obsługa nawigacji za pomocą klawiatury i interakcji z myszą
Twój użytkownik powinien mieć możliwość korzystania z nawigacji za pomocą klawiatury, aby klikać w górę iw dół sugestie autouzupełniania. Zaleca się również pokazanie, że sugestie autouzupełniania można kliknąć za pomocą myszy, na przykład poprzez wywołanie kursora ręcznego lub podkreślenie tego, co użytkownik kliknie. Z drugiej strony, unoszenie się powinno być działaniem niezobowiązującym i nie powinno być bezpośrednio wysyłane do wyników.

- projektowanie głębi wizualnej dla autouzupełniania
gdy użytkownik otwiera stronę internetową, istnieje wiele elementów strony, które walczą o jej uwagę. Zaciemnienie tła strony podczas korzystania z autouzupełniania zapewnia wyraźny ostrość i silny nacisk. Użytkownik nie będzie rozpraszać się innymi informacjami na stronie i może skoncentrować się na sugestiach autouzupełniania.

- Spersonalizuj swoje Autouzupełnianie
jeśli oferujesz spersonalizowane wyszukiwanie w witrynie (dowiedz się więcej), możesz oferować wyniki na podstawie aktualnej lokalizacji odwiedzającego lub na podstawie jego podstawowego języka. Ponadto możesz pokazać ich historię wyszukiwania i podobne lub odpowiednie hasła, aby zainteresować ich Twoimi treściami.

jak zaimplementować Autouzupełnianie?
istnieje kilka sposobów na zaimplementowanie autouzupełniania w Twojej witrynie.
jednym z łatwiejszych sposobów implementacji autouzupełniania jest widżet AddSearch. Oferuje automatyczne sugestie wyszukiwania, generowane z zapytań wykonanych na twojej stronie internetowej. Im więcej danych zostanie zebranych, tym większa będzie liczba i jakość sugestii.
dzięki wsparciu programisty możesz zintegrować go z API. Będziesz mógł dostosować projekt i interfejs użytkownika tak bardzo, jak chcesz.
AddSearch oferuje funkcje takie jak dostosowywanie do dostosowywania pól dla nazw produktów lub czarnej listy, aby usunąć sugestie, umieszczając je na czarnej liście.