Autocomplete je šikovný nástroj, který jste pravděpodobně narazil na své každodenní používání internetu. Když začnete psát do Googlu, můžete vidět, jak vám nabízí návrhy na to, co byste mohli hledat. Tato funkce se nazývá „automatické doplňování“ nebo „autosuggest“ a je to skvělý způsob, jak vést, vzdělávat a propagovat obsah a produkty ve vašem interním vyhledávání na webu na vašem webu.
co je automatické doplňování?
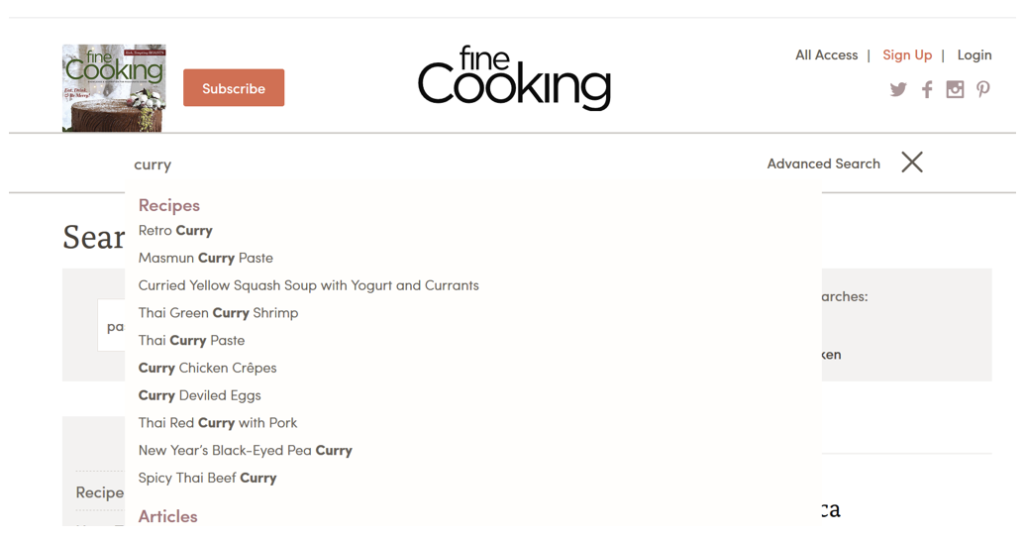
Automatické dokončování je vzor používaný k zobrazení návrhů dotazů.
při psaní vám vyhledávač navrhne několik předpovědí, jak by mohl být váš dotaz dokončen. Pokud například zadáte „kurz“ na webové stránce univerzity, navrhne to „kurzy v angličtině“, „kurzy geografie“ nebo „katalog kurzů“. Krása automatické dokončování je, že to také zaplní nedokončená slova, takže pokud zadáte v „položku“, motor by navrhnout „přednáška“ nebo „lektor“.

proč potřebujete skvělou funkci automatického doplňování
Automatické doplňování se nemusí na první pohled zdát jako nezbytná funkce. Vaše vyhledávací pole je však bránou k vašemu obsahu nebo produktům na vašem webu. S automatickým doplňováním pomůžete svým uživatelům rychleji najít správný obsah.
Když se dělá dobře, autocomplete funguje také jako vodítko k obsahu tím, že poskytuje návrhy vyhledávání relevantní k obsahu webu. Může to být vodící ruka pro vaše uživatele, aby našli to, co hledají, a nabídli jim pomoc při vytváření jejich vyhledávání.
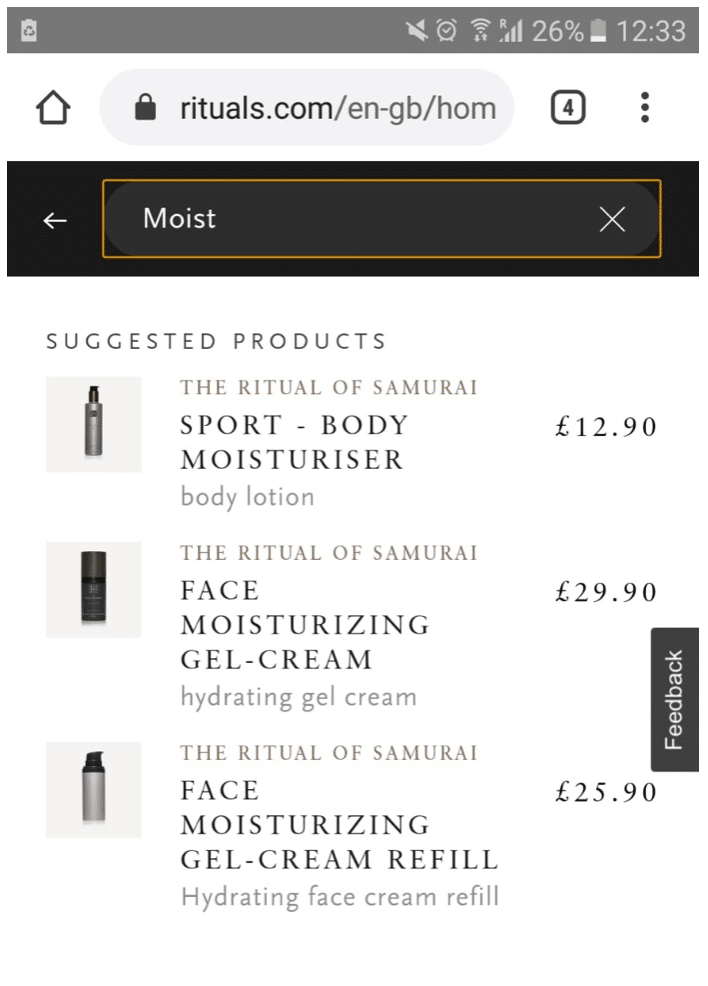
Automatické dokončování je zvláště výkonné pro mobilní zařízení a pro tržiště elektronického obchodu. Bez ohledu na to, zda vaši návštěvníci používají mobilní nebo stolní počítač, automatické doplňování je vždy skvělá funkce, protože šetří čas uživatelů. Automatické dokončování v průměru snižuje psaní asi o 25 procent.
většina uživatelů nechce psát tolik na svých mobilních zařízeních. Obrazovka je omezená a je těžší psát než na ploše. Možnost automatického doplňování minimalizuje počet znaků, které uživatelé musí zadat, což také znamená, že bude méně překlepů. Při použití autosuggest na vašem mobilním zařízení je snazší ukázat, návrhy, namísto zobrazení v plné výsledky již, že by zabírají více místa.
pokud nabízíte web elektronického obchodu, automatické doplňování je do značné míry nutností. 82% z top-grossing e-commerce stránky nabízejí automatické doplňování návrhy svým uživatelům, jak začnou psát svůj vyhledávací dotaz. Návrhy pomáhají uživatelům najít přesná slova k popisu toho, po čem jsou. Často neznají přesný název produktu nebo si nejsou vědomi různých variant jednoho produktu.
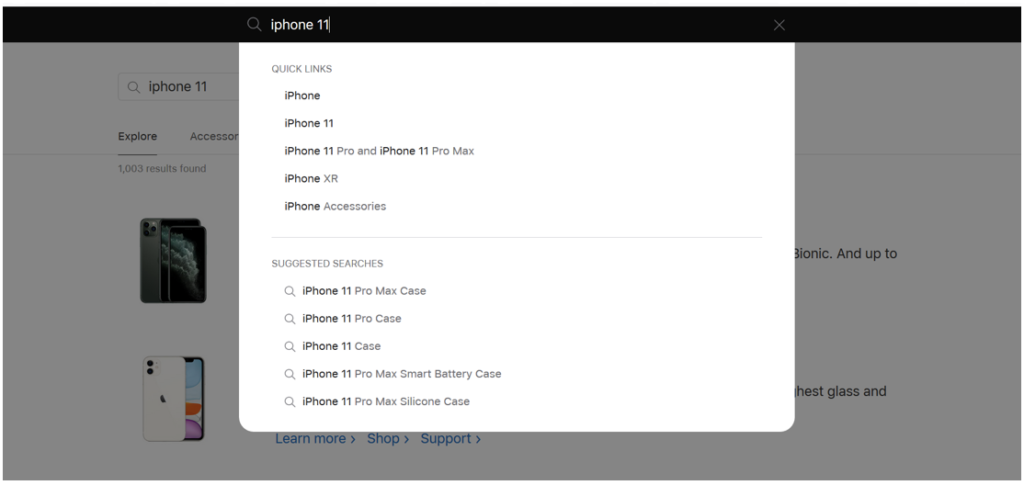
například při hledání nového iPhone 11 by uživatel objevil autosuggestions jako “ Pro „nebo“ pro Max“, které je informují o dostupných možnostech produktu.
můžete také nabídnout některé informace o svých produktech prostřednictvím automatického doplňování. Můžete vést uživatele prostřednictvím svého obchodu a nastavit očekávání toho, co existuje. Pokud je produkt navržen, uživatel bude vědět, že je k dispozici.

nakonec můžete některé produkty propagovat přizpůsobením jejich automatického doplňování. Některé výsledky můžete posunout na začátek návrhů automatického doplňování, abyste upoutali pozornost návštěvníka.
jak funguje automatické doplňování vyhledávání?
přijít s autosuggestions, váš vyhledávač se podívat na skutečné vyhledávání, které jsou prováděny na vaše webové stránky a objevovat společné a trendy blízké. Vyhledávání na webu nabídne klíčová slova relevantní pro zadané znaky. Počet předpovědí by měl být upraven v závislosti na obrazovce. Na mobilních zařízeních by předpovědi měly být menší, aby nezatěžovaly pohled pro uživatele.
automatické Dokončování návrhy mají psychologický efekt: oni uklidnit uživatele, když vidí zápasy vztahující se k jejich dotazu a často vyzve je, aby přidat další podrobnosti k dotazu, za jak dlouho, jak příslušné návrhy, aby se objeví.
osvědčené postupy pro automatické doplňování
návrhy automatického doplňování jsou ze své podstaty interaktivní a vysoce přechodné. Měli by nabídnout pomoc uživatelům místo toho, aby byli jediným zaměřením. Widget automatického doplňování by měl být vždy jednoduchý a měl by se držet standardů, které uživatel zná. Zážitek by měl být pro návštěvníka co nejvíce zřejmý a bezproblémový.
chcete pomoci vašemu uživateli lépe formulovat jeho vyhledávací dotaz, vést je přes web a vzdělávat je o obsahu. Bohužel, pokud je widget automatického doplňování navržen špatně, může to uživatele během vyhledávání odvrátit nebo je dokonce uvést v omyl. Proto jsme shromáždili šest osvědčených postupů pro automatické doplňování:
- Pořadí a Relevance
můžete zobrazit pouze několik návrhů, on-site search, což je pořadí důležité. Všechny návrhy musí být relevantní pro uživatele. Jako dotaz můžete analyzovat, co je populární nebo trendy, a zjistit, který obsah většina uživatelů hledá. Samozřejmě, je to trochu složité, když máte jen velmi málo vyhledávacích dotazů.
- Rychlost
Automatické dokončování by mělo být vždy zapnuté rychlostí typu as-you-type. Cokoli, co se návštěvníkovi cítí pomalu, bude narušovat uživatelský dojem. Koneckonců, je nejlepší, když uživatel ani nepřemýšlí o použití autosuggest, ale jen intuitivně klikne na něj. Návrhy by měly vždy začínat prvním znakem. Uživatel již neočekává, že najde nějaké správné návrhy, ale ukážete jim, že existuje funkce automatického doplňování, která je podporuje.
- zvýraznění a styl přesvědčivě
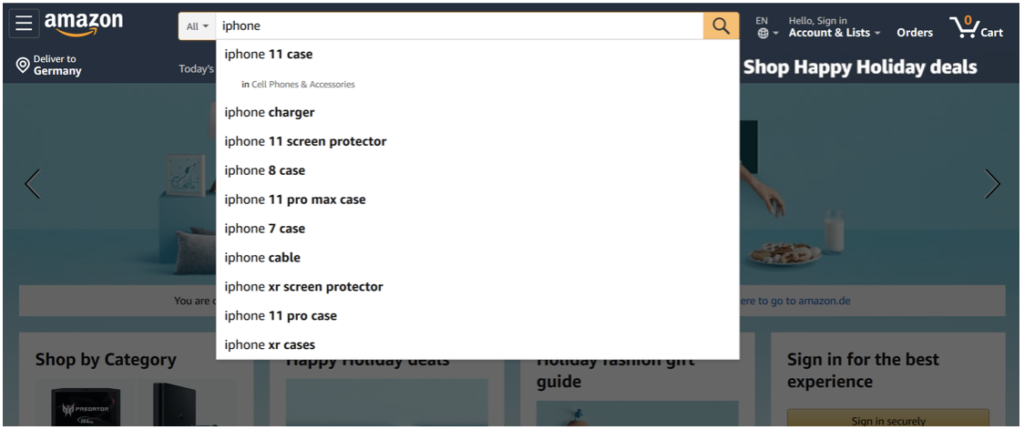
můžete pomoci svým uživatelům zvýrazněním, které výsledky odpovídají jejich požadavku. Často najdete vyhledávání na webu zvýrazňující vyhledávací dotaz, který uživatel dosud zadal v návrzích automatického doplňování. Například, když zadáte „iPhone“, automatické návrhy by zobrazovaly „nový iPhone“, „iPhone 7“, „iPhone case“.
ale ve skutečnosti opačný přístup funguje mnohem plynuleji. Když zvýrazníte část, která je navržena, pomůžete uživateli rozlišovat mezi návrhy, protože se zaměřuje na rozdíly. Váš uživatel si bude dobře vědom toho, co zadal, takže se bude zajímat o doplňky. Pokud například zadáte „iPhone“, vaše automatické návrhy budou vypadat takto: „nový iPhone“, „iPhone 7“, „iPhone case“.
uživatelé, kteří přistupují k vašim produktům nebo obsahu prostřednictvím mobilu, ocení přesvědčivé zvýraznění a styling prvků. Veškeré další informace, jako jsou informace o oddělení, které hledáte, nebo filtry, které jsou k dispozici, by měl mít jedinečný styl (viz níže „v Mobilní Telefony a Příslušenství“).

- nech si to jednoduché
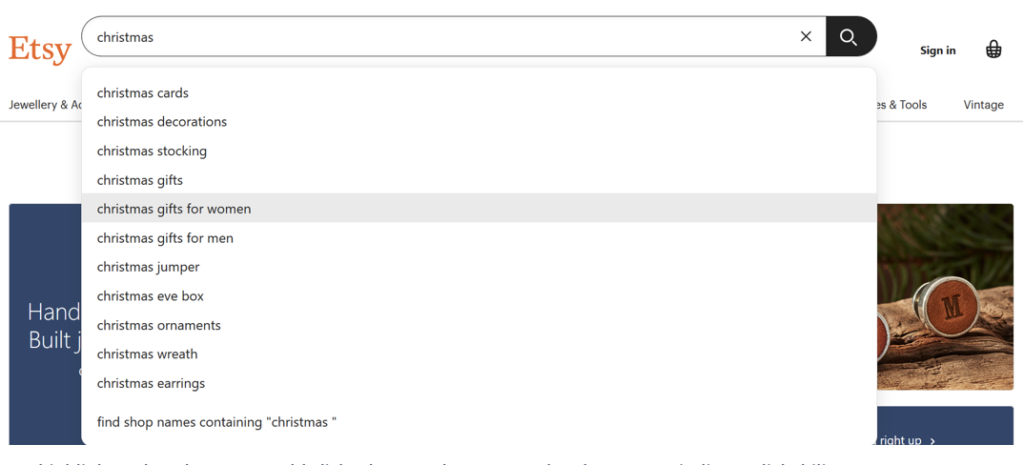
chcete, aby se zabránilo scroll bary ve vašem seznamu automatického dokončování. Nikdo nechce procházet v interaktivním widgetu, místo toho by se widget měl rozšířit na svou přirozenou velikost. Proto by velikost návrhů měla být udržována na maximálně 10 položkách, aby se zabránilo paralýze výběru. Chcete, aby uživatelé snadno získali přehled o svých možnostech.
když návrhy překročí limit 10 položek, uživatelé budou návrhy zcela ignorovat nebo strávit dlouhou dobu jejich čtením, což zpomalí proces vyhledávání. Na mobilu by měl být seznam dokonce kratší s cílem 4-8 návrhů.

- Používejte Štítky a Pokyny
Pro méně zkušené uživatele webu je skvělé obsahovat pokyny, jak pracovat s automatické dokončování. Nadpisy jako „návrhy vyhledávání“ nebo „kategorie“ nabízí uživateli způsob, jak rozlišit různé typy návrhů, místo aby je všechny smíchal do jednoho seznamu.
- Podpora navigace pomocí klávesnice a myši, interakce
uživatel by měl být schopen používat své klávesnici navigace klepněte na tlačítko nahoru a dolů prostřednictvím automatického dokončování, návrhy. Doporučuje se také ukázat, že návrhy automatického doplňování lze kliknout myší, například vyvoláním kurzoru ruky nebo zvýrazněním toho, na co uživatel klikne. Vznášející se,na druhé straně, by měla být nezávazná akce a neměla by přímo posílat výsledky.

- Design Vizuální Hloubku pro Autocomplete
, Když uživatel otevře webové stránky, existuje mnoho prvků stránky, které bojují o jeho pozornost. Ztmavnutí pozadí stránky při použití automatického doplňování nabízí jasné zaostření a silný důraz. Váš uživatel se nebude rozptylovat jinými informacemi na webu a může se soustředit na návrhy automatického doplňování.

- Přizpůsobte si Autocomplete
Pokud můžete nabídnout personalizované vyhledávání na webu (zjistit více), můžete nabídnout výsledky na základě aktuálního umístění návštěvníka nebo na základě jejich primární jazyk. Kromě toho můžete zobrazit jejich historii vyhledávání a podobné nebo relevantní hledané výrazy, aby se zajímali o váš obsah.

jak můžete implementovat Automatické doplňování?
existuje několik způsobů, jak implementovat automatické doplňování na vašem webu.
jedním z jednodušších způsobů implementace automatického doplňování je widget AddSearch. Nabízí automatické návrhy vyhledávání, generované z vyhledávacích dotazů provedených na vašem webu. Čím více dat se shromažďuje, tím více se počet a kvalita návrhů zvýší.
s podporou vývojáře jej můžete integrovat s API. Budete mít možnost přizpůsobit design a uživatelské rozhraní, stejně jako budete chtít.
AddSearch nabízí funkce, jako je přizpůsobení pro přizpůsobení polí pro názvy produktů nebo černá listina pro odstranění návrhů jejich černou listinou.