autofuldførelse er et praktisk værktøj, som du sandsynligvis har snuble på i din daglige internetbrug. Når du begynder at skrive til Google, kan du se, hvordan det giver dig forslag til, hvad du måske leder efter. Denne funktion kaldes “autofuldførelse” eller “autosuggest”, og det er en fantastisk måde at guide, uddanne og fremme indhold og produkter på din interne site søgning på din hjemmeside.
Hvad er autofuldførelse?
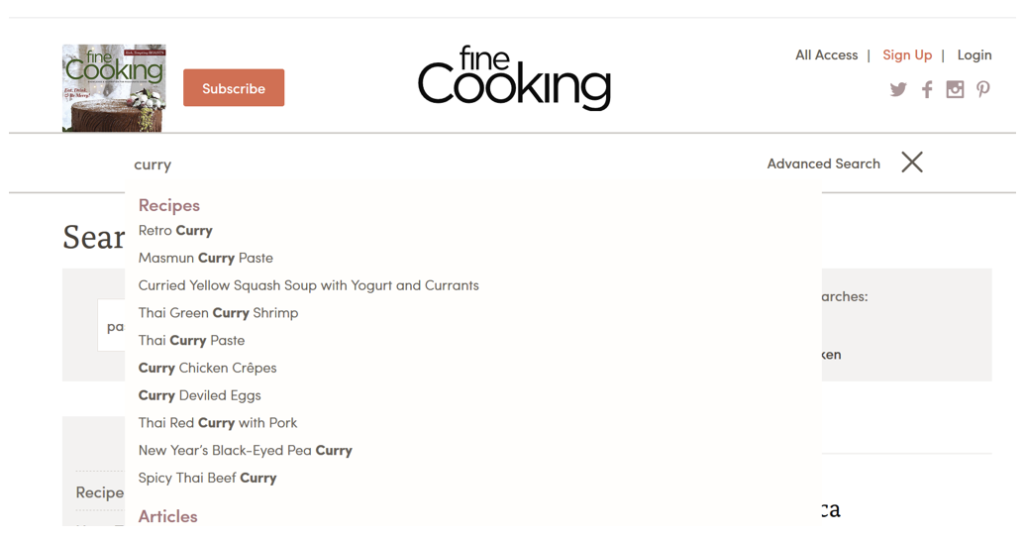
autofuldførelse er et mønster, der bruges til at vise forespørgselsforslag.
når du skriver, vil søgemaskinen foreslå flere forudsigelser af, hvordan din forespørgsel kan udfyldes. For eksempel, hvis du skriver “kursus” på en universitetsside, foreslår det “kurser på engelsk”, “kurser i geografi” eller “kursuskatalog”. Skønheden ved autofuldførelse er, at den også udfylder ufærdige ord, så hvis du skriver “lect”, vil motoren foreslå “lecture” eller “lector”.

hvorfor du har brug for en stor Autofuldførelse funktion
autofuldførelse måske ikke synes som en nødvendig funktion ved første øjekast. Men dit søgefelt er porten til dit indhold eller produkterne på din hjemmeside. Med autofuldførelse hjælper du dine brugere med at finde det rigtige indhold hurtigere.
når det gøres godt, fungerer autofuldførelse også som en guide til dit indhold ved at give søgeforslag, der er relevante for sidens indhold. Det kan være en vejledende hånd for dine brugere at finde det, de leder efter, og tilbyde dem hjælp til at konstruere deres søgning.
autofuldførelse er især kraftfuld til mobile enheder og til e-handelsmarkeder. Uanset om dine besøgende bruger mobil eller desktop, autofuldførelse er altid en stor funktion, fordi det sparer dine brugere tid. I gennemsnit reducerer autofuldførelse typing med omkring 25 procent.
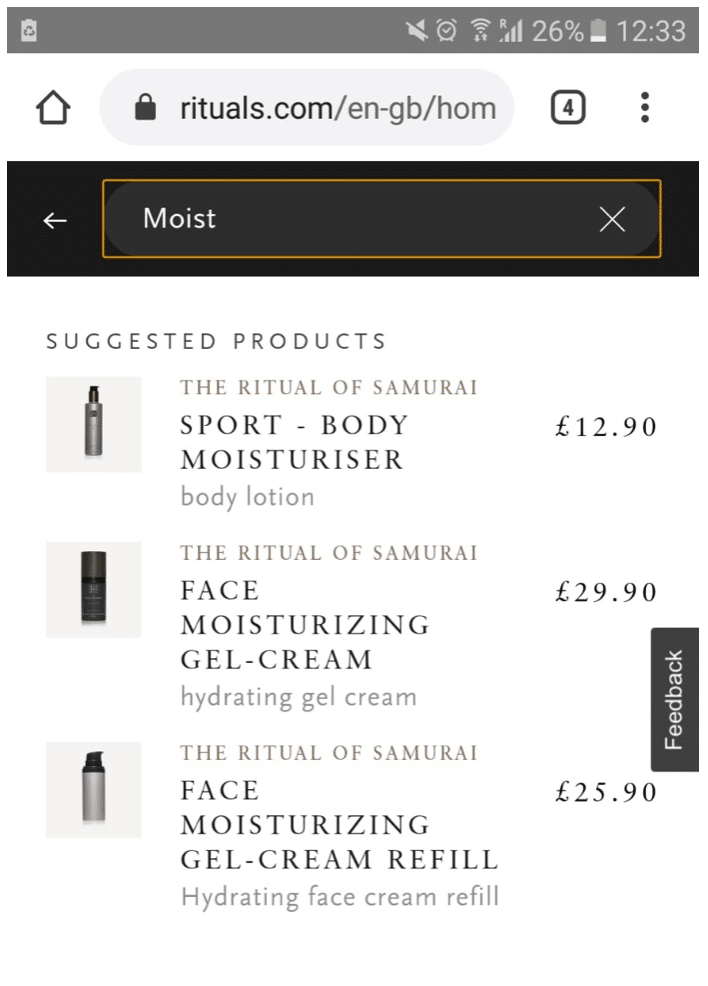
de fleste brugere ønsker ikke at skrive så meget på deres mobile enheder. Skærmen er begrænset, og det er sværere at skrive end på et skrivebord. En autofuldførelse mulighed minimerer antallet af tegn brugere skal skrive, hvilket også betyder, at der vil være færre stavefejl. Når du bruger autosuggest på din mobile enhed, er det lettere at vise forslag i stedet for allerede at vise fulde resultater, der vil tage mere plads.
hvis du tilbyder et e-handelssite, er autofuldførelse stort set en nødvendighed. 82% af de mest indtjenende e-handelssider tilbyder autofuldførelsesforslag til deres brugere, når de begynder at skrive deres søgeforespørgsel. Forslag hjælper brugerne med at finde de nøjagtige ord til at beskrive, hvad de er efter. Ofte kender de ikke det nøjagtige Produktnavn eller er ikke opmærksomme på de forskellige variationer af et produkt.
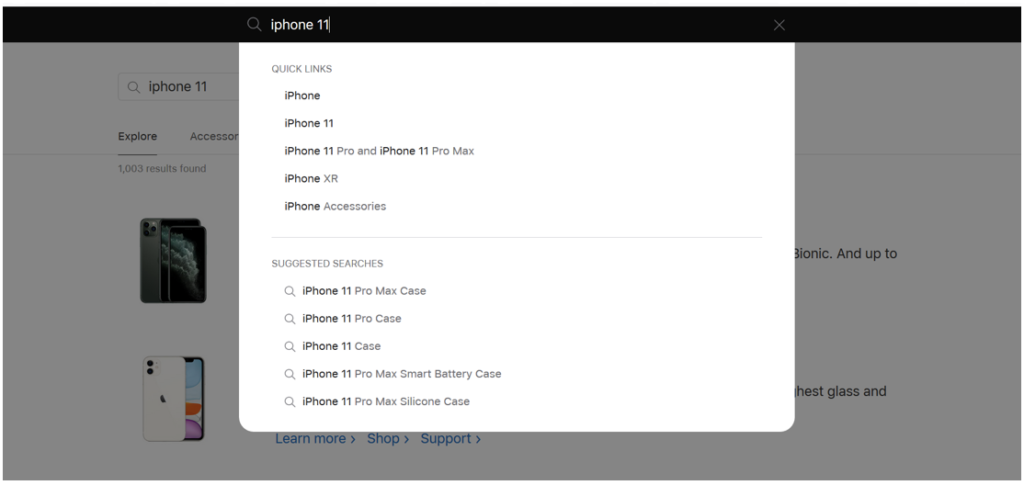
for eksempel, når man leder efter en ny iPhone 11, vil brugeren opdage autosuggestions som “Pro” eller “Pro maks”, som informerer dem om de tilgængelige produktindstillinger.
du kan også tilbyde nogle oplysninger om dine produkter via autofuldførelse. Du guider brugeren gennem din butik og sætter en forventning om, hvad der findes. Hvis et produkt bliver foreslået, vil brugeren vide, at det er tilgængeligt.

endelig kan du fremme visse produkter ved at tilpasse deres autofuldførelse ranking. Du kan skubbe visse resultater til toppen af dine autofuldførelsesforslag for at fange din besøgendes opmærksomhed.
Hvordan fungerer autofuldførelse søgning?
for at komme med autosuggestions vil din søgemaskine se på de rigtige søgninger, der udføres på din hjemmeside og opdage almindelige og trending dem. Sitet søgning vil tilbyde søgeord er relevante for de tegn, der er indtastet. Antallet af forudsigelser skal justeres afhængigt af skærmen. På mobile enheder bør forudsigelserne være mindre for ikke at forstyrre visningen for brugeren.
autofuldførelsesforslag har en psykologisk effekt: de beroliger brugeren, når de ser matches, der er relateret til deres forespørgsel, og beder dem ofte om at tilføje yderligere detaljer til forespørgslen, så længe relevante forslag fortsat vises.
bedste praksis for autofuldførelse
autofuldførelse forslag er per definition interaktiv og meget forbigående. De bør tilbyde brugerassistance i stedet for at være det eneste fokus. En autofuldførelse kontrol skal altid holdes enkel og holde sig til standarder, som brugeren kender. Oplevelsen skal være så indlysende og problemfri som muligt for den besøgende.
du vil hjælpe din bruger med bedre at formulere deres søgeforespørgsel, lede dem gennem siden og uddanne dem om indhold. Desværre, hvis en autofuldførelse kontrol er designet dårligt, det kan distrahere brugeren under deres søgning eller endda vildlede dem. Derfor har vi samlet seks bedste fremgangsmåder til autofuldførelse:
- Ranking og relevans
du kan kun vise et par forslag on-site søgning, hvilket gør ranking afgørende. Alle forslag skal være relevante for brugeren. Du kan analysere, hvad der er populært eller populært som en forespørgsel for at finde ud af, hvilket indhold de fleste brugere søger efter. Selvfølgelig er dette lidt vanskeligt, når du kun har meget få søgeforespørgsler.
- hastighed
autofuldførelse skal altid være på As-you-Type Hastighed. Alt, hvad der føles langsomt for den besøgende, vil forstyrre brugeroplevelsen. Det er trods alt bedst, hvis brugeren ikke engang tænker på at bruge autosuggest, men bare intuitivt klikker på det. Forslag skal altid starte med det første tegn. Brugeren forventer ikke at finde nogen rigtige forslag allerede, men du viser dem, at der er en autofuldførelsesfunktion, der understøtter dem.
- Fremhæv og stil endeligt
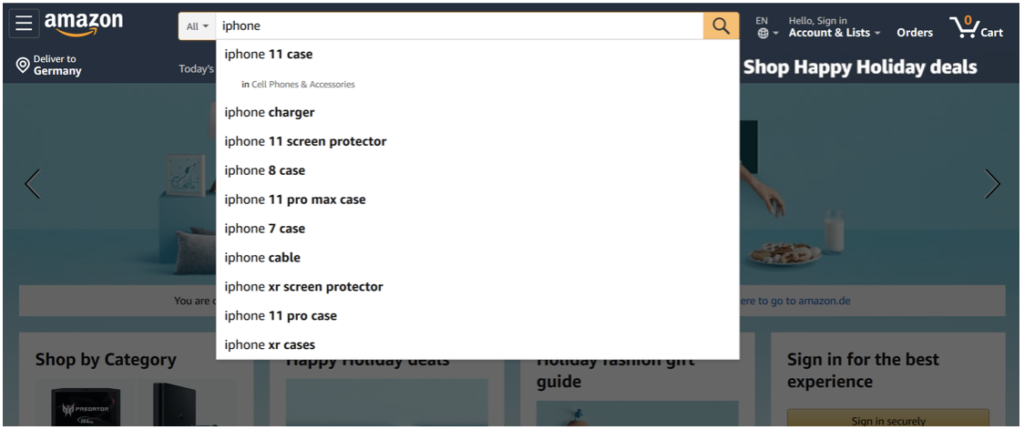
du kan hjælpe dine brugere ved at fremhæve, hvilke resultater der matcher deres anmodning. Ofte vil du finde site søgninger fremhæve søgeforespørgsel brugeren har skrevet hidtil i autofuldførelse forslag. For eksempel, når du skriver “iPhone”, vil auto-forslagene vise “ny iPhone”, “iPhone 7”, “iPhone case”.
men faktisk fungerer den modsatte tilgang meget mere glat. Når du fremhæver den del, der foreslås, hjælper du din bruger med at skelne mellem forslag, da det fokuserer på forskellene. Din bruger vil være klar over, hvad de indtastede, så de vil være interesserede i tilføjelserne. For eksempel, hvis du skriver i “iPhone”, vil dine auto-forslag se sådan ud: “ny iPhone”, “iPhone 7”, “iPhone case”.
brugere, der får adgang til dine produkter eller indhold via mobil, vil sætte pris på en afgørende fremhævning og styling af elementer. Eventuelle yderligere oplysninger såsom oplysninger om den afdeling, du søger i, eller de filtre, der er tilgængelige, skal have en unik stil (se nedenfor “i mobiltelefoner og tilbehør”).

- Keep it simple
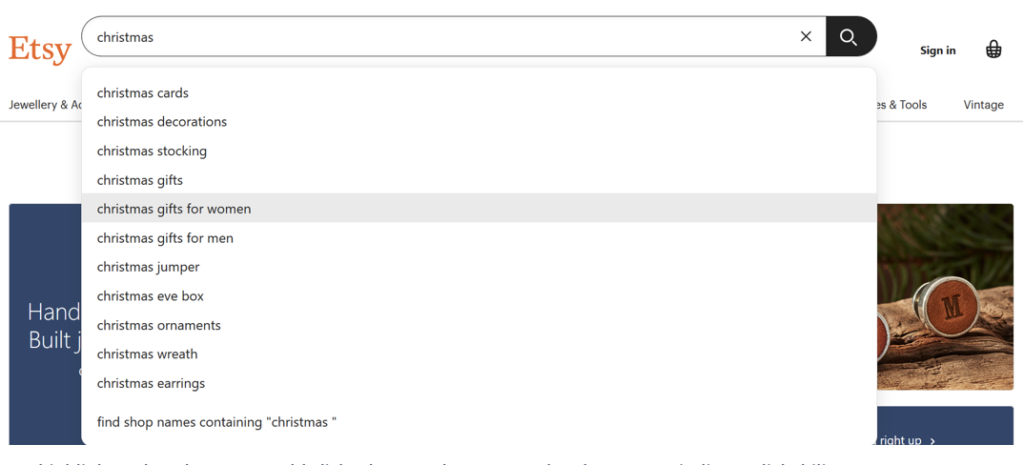
du vil undgå rullepaneler i din autofuldførelse. Ingen ønsker at rulle inden for en interaktiv kontrol, i stedet, den lille skal bare udvide til sin naturlige størrelse. Derfor skal størrelsen på forslag holdes på maksimalt 10 genstande for at undgå valglammelse. Du ønsker, at brugerne nemt får et overblik over deres valg.
når forslagene overstiger grænsen på 10 emner, vil dine brugere enten ignorere forslagene helt eller bruge lang tid på at læse dem, hvilket vil bremse søgeprocessen. På mobilen skal listen endda være kortere med et mål på 4-8 forslag.

- brug etiketter og instruktioner
for mindre erfarne internetbrugere er det dejligt at medtage instruktioner om, hvordan man interagerer med autofuldførelsesfunktionen. Overskrifter som” søgeforslag “eller” kategorier ” giver brugeren mulighed for at skelne mellem de forskellige forslagstyper i stedet for at blande dem alle i en liste.
- Support tastaturnavigation og musinteraktion
din bruger skal kunne bruge deres tastaturnavigation til at klikke op og ned gennem forslagene til autofuldførelse. Det anbefales også at vise, at autofuldførelsesforslagene kan klikkes med en mus, for eksempel ved at påberåbe sig en håndmarkør eller ved at fremhæve, hvad brugeren vil klikke på. Svævende skal derimod være en ikke-forpligtende handling og ikke direkte sende til resultater.

- design visuel dybde til autofuldførelse
når brugeren åbner en hjemmeside, er der mange elementer på siden, der kæmper for dens opmærksomhed. Mørkere sidebaggrunden, mens autofuldførelse bruges, giver et klart fokus og stærk vægt. Din bruger vil ikke blive distraheret af andre oplysninger på hjemmesiden og kan koncentrere sig om autofuldførelse forslag.

- Tilpas din autofuldførelse
hvis du tilbyder en personlig site-søgning (find ud af mere), kan du tilbyde resultater baseret på den aktuelle placering af den besøgende eller baseret på deres primære sprog. Derudover kan du vise deres søgehistorik og lignende eller relevante søgeudtryk for at gøre dem interesserede i dit indhold.

Hvordan kan du implementere autofuldførelse?
der er flere måder at implementere autofuldførelse på din hjemmeside.
en nemmere måde at implementere autofuldførelse på er med addsearch-kontrollen. Det tilbyder automatiske søgeforslag, genereret fra søgeforespørgsler foretaget på din hjemmeside. Jo flere data bliver indsamlet, jo mere antallet og kvaliteten af forslag vil stige.
med støtte fra en udvikler kan du integrere den med en API. Du vil være i stand til at tilpasse design og brugergrænseflade så meget som du vil.
AddSearch tilbyder funktioner såsom tilpasning til at tilpasse felter til produktnavne eller en sortliste for at fjerne forslag ved at sortliste dem.