Autocomplete is een handig hulpmiddel dat u waarschijnlijk hebt ontdekt in uw dagelijks internetgebruik. Wanneer u begint te typen in Google, kunt u zien hoe het biedt u suggesties over wat u zou kunnen zoeken. Deze functie heet ” autocomplete “of” autosuggest ” en het is een geweldige manier om te begeleiden, onderwijzen en promoten van inhoud en producten op uw interne site zoeken op uw website.
Wat is automatisch aanvullen?
Autocomplete is een patroon dat wordt gebruikt om query-suggesties weer te geven.
terwijl u typt, zal de zoekmachine verschillende voorspellingen suggereren over hoe uw zoekopdracht zou kunnen worden voltooid. Bijvoorbeeld, als je typt in “cursus” op een universiteit webpagina, het suggereert “cursussen in het Engels”, “cursussen in aardrijkskunde” of “cursus catalogus”. De schoonheid van autocomplete is dat het vult ook onvoltooide woorden, dus als je typt in “lect”, de motor zou suggereren “lezing” of “docent”.

waarom u een geweldige functie voor Automatisch aanvullen nodig hebt
Automatisch aanvullen lijkt op het eerste gezicht misschien niet noodzakelijk. Maar uw zoekvak is de toegangspoort tot uw inhoud of de producten op uw website. Met autocomplete helpt u uw gebruikers bij het vinden van de juiste inhoud sneller.
wanneer het goed is gedaan, werkt autocomplete ook als een gids voor uw inhoud door het verstrekken van zoeksuggesties die relevant zijn voor de inhoud van de site. Het kan een leidende hand voor uw gebruikers om te vinden wat ze zoeken en bieden hen hulp bij de bouw van hun zoektocht.
Autocomplete is bijzonder krachtig voor mobiele apparaten en voor e-commerce marktplaatsen. Het maakt niet uit of uw bezoekers gebruik maken van mobiele of desktop, autocomplete is altijd een geweldige functie, omdat het bespaart uw gebruikers tijd. Gemiddeld vermindert autocomplete typen met ongeveer 25 procent.
de meeste gebruikers willen niet zoveel typen op hun mobiele apparaten. Het scherm is beperkt, en het is moeilijker om te typen dan op een desktop. Een autocomplete optie minimaliseert het aantal tekens dat gebruikers moeten typen, wat ook betekent dat er minder typefouten zullen zijn. Wanneer u autosuggest gebruiken op uw mobiele apparaat is het gemakkelijker om suggesties in plaats van het weergeven van de volledige resultaten al dat zou nemen meer ruimte.
als u een e-commerce site aanbiedt, is automatisch aanvullen vrijwel noodzakelijk. 82% van de best brutowinst e-commerce sites bieden autocomplete suggesties aan hun gebruikers als ze beginnen met het typen van hun zoekopdracht. Suggesties helpen gebruikers de exacte woorden te vinden om te beschrijven wat ze willen. Vaak weten ze de exacte Productnaam niet of zijn ze zich niet bewust van de verschillende variaties van één product.
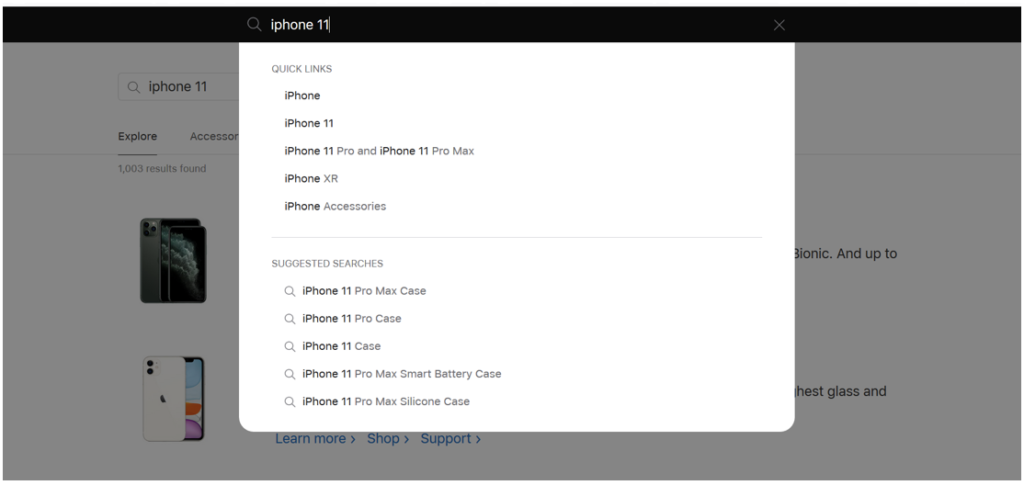
bijvoorbeeld, bij het zoeken naar een nieuwe iPhone 11, zou de gebruiker autosuggestions zoals “Pro” of “Pro Max” ontdekken die hen informeren over de beschikbare productopties.
u kunt ook informatie over uw producten aanbieden via autocomplete. U begeleidt de gebruiker door uw winkel en stel een verwachting van wat er bestaat. Als een product wordt voorgesteld, zal de gebruiker weten dat het beschikbaar is.

ten slotte kunt u bepaalde producten promoten door hun autocomplete ranking aan te passen. U kunt bepaalde resultaten naar de top van uw autocomplete suggesties duwen om de aandacht van uw bezoeker te trekken.
Hoe werkt autocomplete Search?
om met autosuggestions te komen, zal uw zoekmachine kijken naar de echte zoekopdrachten die worden uitgevoerd op uw website en ontdek gemeenschappelijke en trending degenen. De Site search biedt trefwoorden die relevant zijn voor de tekens die worden ingevoerd. Het aantal voorspellingen moet worden aangepast afhankelijk van het scherm. Op mobiele apparaten, de voorspellingen moeten minder om niet rommel de weergave voor de gebruiker.
autocomplete suggesties hebben een psychologisch effect: ze stellen de gebruiker gerust wanneer ze overeenkomsten zien met betrekking tot hun query en vragen hem vaak om verdere details toe te voegen aan de query zolang relevante suggesties blijven verschijnen.
Best Practices for Autocomplete
autocomplete suggesties zijn per definitie interactief en zeer vergankelijk. Zij moeten de gebruiker hulp bieden in plaats van de enige focus. Een autocomplete widget moet altijd eenvoudig worden gehouden en vasthouden aan de normen die de gebruiker kent. De ervaring moet voor de bezoeker zo vanzelfsprekend en naadloos mogelijk zijn.
u wilt uw gebruiker helpen hun zoekopdracht beter te articuleren, hen door de site te leiden en hen te informeren over de inhoud. Helaas, als een autocomplete widget slecht is ontworpen, kan het de gebruiker afleiden tijdens hun zoekopdracht of zelfs misleiden. Daarom hebben we zes best practices verzameld voor autocomplete:
- rangschikking en relevantie
u kunt slechts enkele suggesties ter plaatse tonen, waardoor de rangschikking van vitaal belang is. Alle suggesties moeten relevant zijn voor de gebruiker. U kunt analyseren wat populair is of trending als een query om erachter te komen welke inhoud de meeste gebruikers zoeken. Natuurlijk, dit is een beetje lastig wanneer u slechts zeer weinig zoekopdrachten.
- snelheid
AutoAanvullen moet altijd op de snelheid staan zoals-u-typt. Alles wat langzaam aanvoelt voor de bezoeker zal de gebruikerservaring verstoren. Immers, het is het beste als de gebruiker niet eens na te denken over het gebruik van de autosuggest, maar gewoon intuïtief klikt op het. Suggesties moeten altijd beginnen met het eerste karakter. De gebruiker zal niet verwachten om een goede suggesties al te vinden, maar je laat ze zien dat er een autocomplete functie om hen te ondersteunen.
- Markeer en stijl definitief
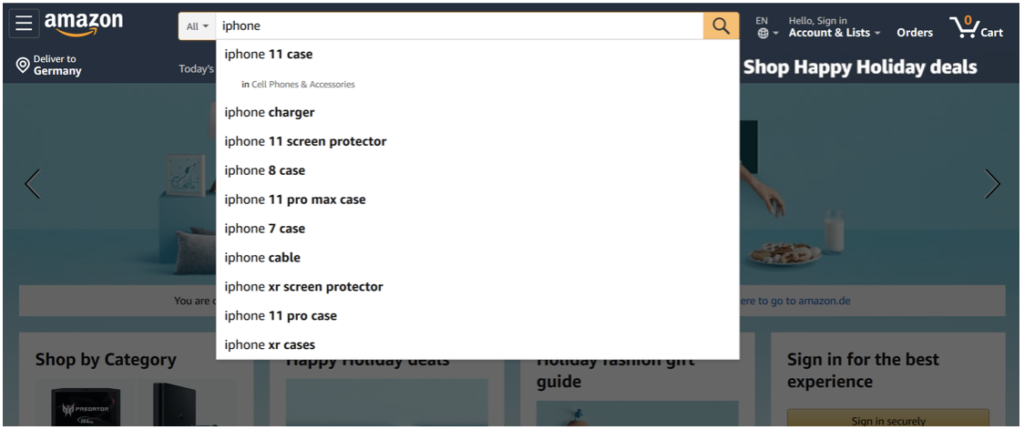
u kunt uw gebruikers helpen door te markeren welke resultaten overeenkomen met hun verzoek. Vaak, vindt u site zoekopdrachten markeren van de zoekopdracht die de gebruiker heeft getypt tot nu toe in de autocomplete suggesties. Bijvoorbeeld, wanneer u typt “iPhone”, de auto-suggesties zou tonen” nieuwe iPhone”,” iPhone 7″,”iphone case”.
maar in feite werkt de tegenovergestelde aanpak veel soepeler. Wanneer u het gedeelte dat wordt voorgesteld markeren, u helpen uw gebruiker onderscheid tussen suggesties, omdat het zich richt op de verschillen. Uw gebruiker zal goed op de hoogte zijn van wat ze hebben ingevoerd, dus ze zullen geïnteresseerd zijn in de toevoegingen. Bijvoorbeeld, als u typt in “iPhone”, uw auto-suggesties zou er als volgt uitzien:” nieuwe iPhone”,” iPhone 7″,”iphone case”.
gebruikers die toegang hebben tot uw producten of inhoud via mobiele apparaten zullen een duidelijke accentuering en styling van elementen waarderen. Alle aanvullende informatie, zoals informatie over de afdeling waarin u zoekt of de filters die beschikbaar zijn, moet een unieke stijl hebben (zie hieronder “in mobiele telefoons en accessoires”).

- houd het eenvoudig
u wilt schuifbalken vermijden in uw autocomplete. Niemand wil scrollen binnen een interactieve widget, in plaats daarvan, de widget moet gewoon uit te breiden tot zijn natuurlijke grootte. Dat is de reden waarom de grootte van de suggesties moet worden gehouden op een maximum van 10 items om keuze verlamming te voorkomen. U wilt dat de gebruikers gemakkelijk een overzicht krijgen van hun keuzes.
wanneer de suggesties de limiet van 10 items overschrijden, zullen uw gebruikers ofwel de suggesties helemaal negeren of ze lang lezen, wat het zoekproces zal vertragen. Op mobiele, de lijst moet nog korter met een doel van 4-8 suggesties. Rituals bieden een duidelijk ontwerp met slechts drie suggesties op mobiel.Rituals bieden een duidelijk ontwerp met slechts drie suggesties op mobiel.
- gebruik Labels en instructies
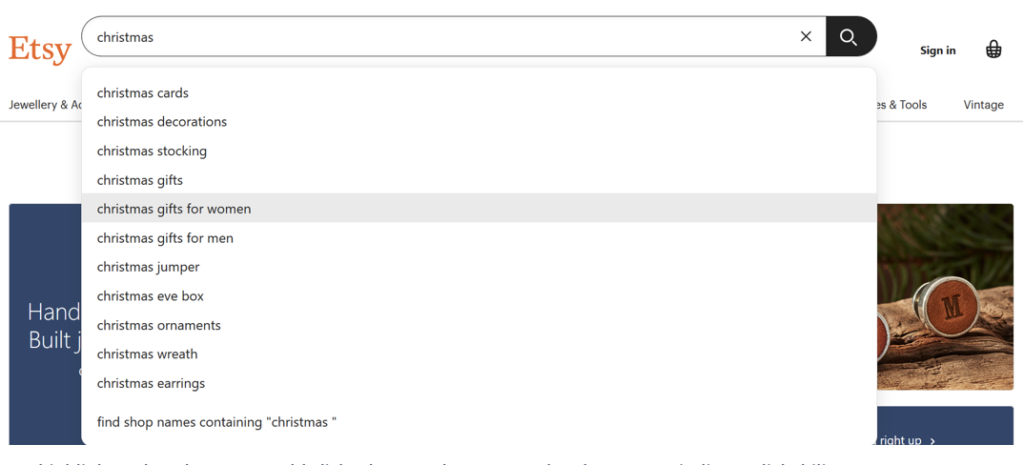
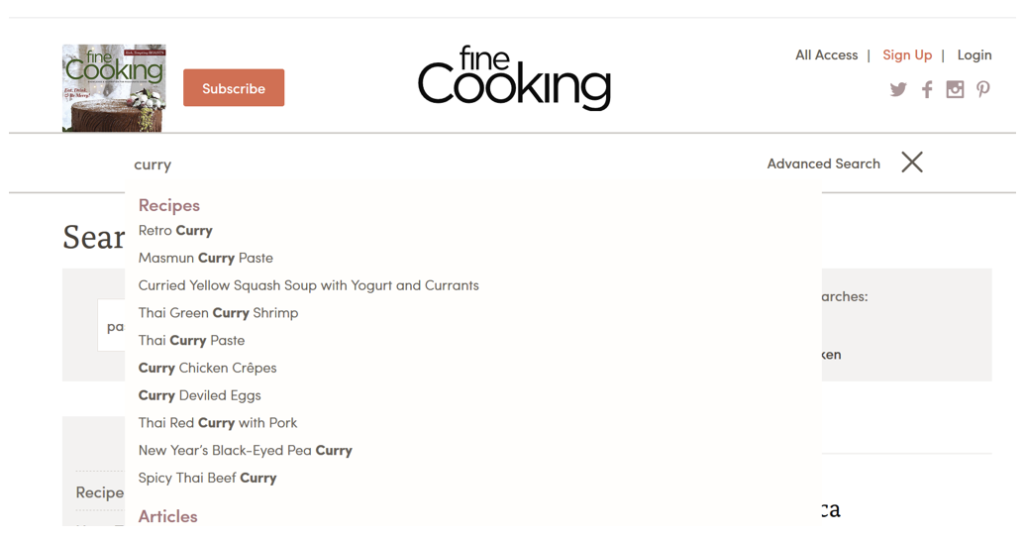
voor minder ervaren webgebruikers is het geweldig om instructies op te nemen over de interactie met de functie autocomplete. Koppen zoals ” search suggestions “of” categories ” bieden een manier voor de gebruiker om de verschillende soorten suggesties te onderscheiden in plaats van ze allemaal in één lijst te mengen.
- ondersteuning voor toetsenbordnavigatie en muisinteractie
uw gebruiker zou zijn toetsenbordnavigatie moeten kunnen gebruiken om op en neer te klikken door de autocomplete suggesties. Ook, het is aanbevolen om te laten zien dat de autocomplete suggesties zijn klikbaar met een muis, bijvoorbeeld door het aanroepen van een hand cursor of door te markeren wat de gebruiker zou klikken. Zweven, aan de andere kant, moet een niet-commit actie zijn en niet direct naar resultaten sturen.

- ontwerp visuele diepte voor Autocomplete
wanneer de gebruiker een website opent, zijn er veel elementen van de pagina die vechten om zijn aandacht. Het verduisteren van de achtergrond van de pagina terwijl autocomplete wordt gebruikt, biedt een duidelijke focus en sterke nadruk. Uw gebruiker zal niet afgeleid door andere informatie op de website en kan zich concentreren op de autocomplete suggesties.

- Personaliseer uw Autocomplete
als u een gepersonaliseerde zoekopdracht aanbiedt (meer informatie), kunt u resultaten aanbieden op basis van de huidige locatie van de bezoeker of op basis van hun primaire taal. Daarnaast kunt u hun zoekgeschiedenis en soortgelijke of relevante zoektermen tonen om hen geïnteresseerd te maken in uw inhoud.

Hoe kunt u Autocomplete implementeren?
er zijn verschillende manieren om autocomplete op uw website te implementeren.
een gemakkelijkere manier om autocomplete te implementeren is met de addsearch widget. Het biedt automatische Zoek suggesties, gegenereerd uit zoekopdrachten gemaakt op uw website. Hoe meer gegevens worden verzameld, hoe meer het aantal en de kwaliteit van suggesties zal toenemen.
met de ondersteuning van een ontwikkelaar kunt u deze integreren met een API. U kunt het ontwerp en de gebruikersinterface zo veel als u wilt aanpassen zal zijn.
AddSearch biedt functies zoals aanpassing om velden voor productnamen aan te passen of een zwarte lijst om suggesties te verwijderen door ze op een zwarte lijst te plaatsen.