Autofullfør er et nyttig verktøy som du sannsynligvis har snublet over i din daglige internett-bruk. Når Du begynner Å skrive Inn I Google, kan du se hvordan det gir deg forslag til hva du kanskje leter etter. Denne funksjonen kalles «autofullfør» eller «autosuggest», og det er en fin måte å veilede, utdanne og markedsføre innhold og produkter på ditt interne nettstedssøk på nettstedet ditt.
Hva Er Autofullfør?
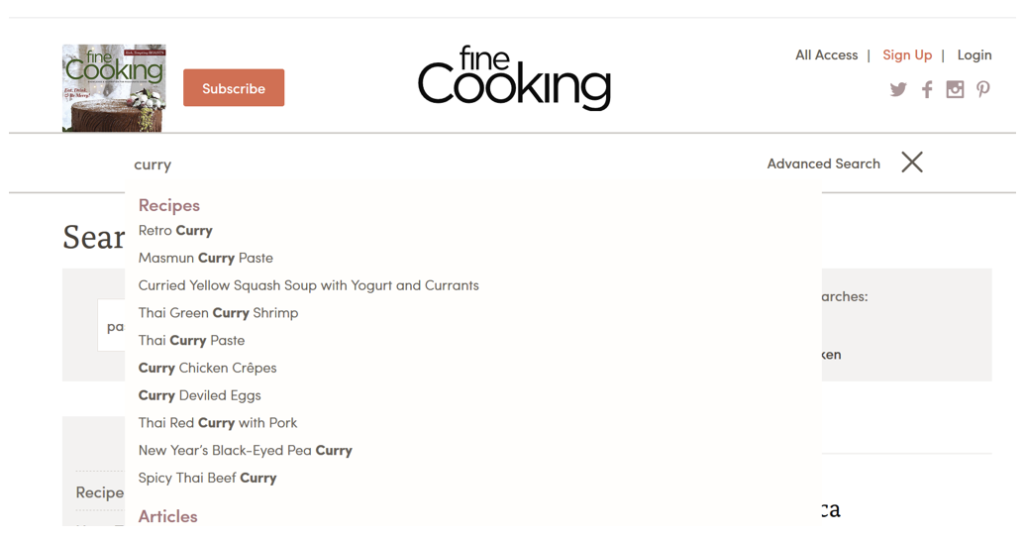
Autofullfør er et mønster som brukes til å vise spørringsforslag.
mens du skriver, vil søkemotoren foreslå flere spådommer om hvordan søket kan fullføres. Hvis du for eksempel skriver inn «kurs» på en universitetsnettside, foreslår den «kurs på engelsk», «kurs i geografi»eller » emnekatalog». Autofullføringens skjønnhet er at den også fyller uferdige ord, så hvis du skriver inn «lect», vil motoren foreslå «lecture » eller»lecturer».

Hvorfor Du Trenger En Flott Autofullfør-Funksjon
Autofullfør kan ikke virke som en nødvendig funksjon ved første øyekast. Men søkeboksen er inngangsporten til innholdet eller produktene på nettstedet ditt. Med autofullfør hjelper du brukerne med å finne riktig innhold raskere.
når det er gjort bra, fungerer autofullfør også som en veiledning mot innholdet ditt ved å gi søkeforslag som er relevante for innholdet på nettstedet. Det kan være en veiledende hånd for brukerne å finne det de leter etter og tilby dem hjelp til å bygge søket.
Autofullfør er spesielt kraftig for mobile enheter og for e-handel markedsplasser. Uansett om de besøkende bruker mobil eller stasjonær, er autofullfør alltid en flott funksjon fordi det sparer brukerne tid. I gjennomsnitt reduserer autofullfør skrive med om lag 25 prosent.
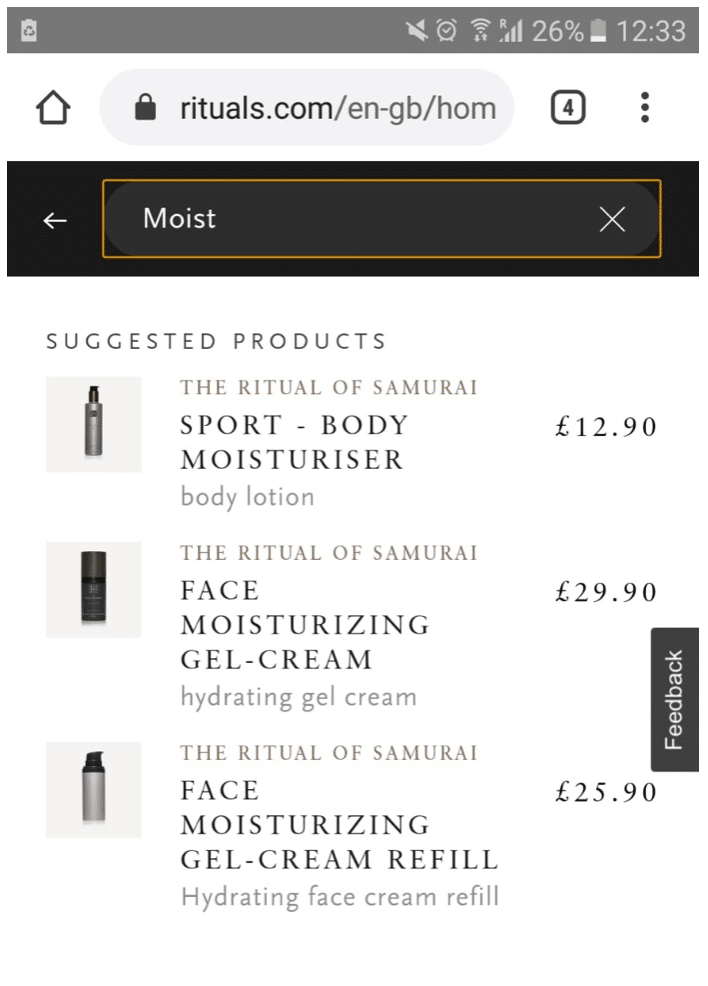
de fleste brukere vil ikke skrive så mye på sine mobile enheter. Skjermen er begrenset, og det er vanskeligere å skrive enn på et skrivebord. Et autofullfør-alternativ minimerer antall tegn brukere må skrive, noe som også betyr at det blir færre skrivefeil. Når du bruker autosuggest på mobilenheten, er det enklere å vise forslag i stedet for å vise fullstendige resultater som allerede vil ta opp mer plass.
hvis du tilbyr et e-handelsnettsted, er autofullfør ganske mye en nødvendighet. 82% av de mest innbringende e-handelsnettstedene tilbyr autofullfør-forslag til brukerne når de begynner å skrive inn søket. Forslag hjelper brukerne med å finne de nøyaktige ordene for å beskrive hva de er ute etter. Ofte vet de ikke nøyaktig produktnavnet eller er ikke klar over de ulike variantene av ett produkt.
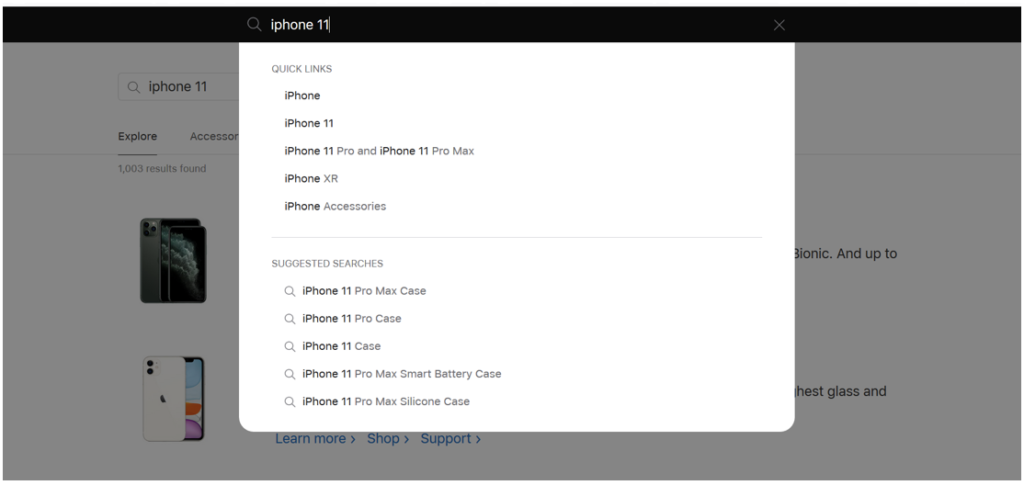
for eksempel når vi leter etter en ny iPhone 11, vil brukeren oppdage autosuggestions som » Pro «Eller» Pro Max » som informerer dem om de tilgjengelige produktalternativene.
du kan også tilby litt informasjon om produktene dine via autofullfør. Du veileder brukeren gjennom butikken din og setter en forventning om hva som eksisterer. Hvis et produkt blir foreslått, vil brukeren vite at det er tilgjengelig.

Til Slutt kan du markedsføre bestemte produkter ved å tilpasse deres autofullfør-rangering. Du kan skyve visse resultater til toppen av autofullfør forslag å fange den besøkendes oppmerksomhet.
Hvordan Fungerer Autofullfør Søk?
for å komme opp med autosuggestions, vil søkemotoren se på de virkelige søkene som blir utført på nettstedet ditt og oppdage vanlige og trending seg. Nettstedssøket vil tilby søkeord som er relevante for tegnene som er oppgitt. Antall spådommer bør justeres avhengig av skjermen. På mobile enheter bør spådommene være mindre for ikke å rote visningen for brukeren.
autofullføringsforslag har en psykologisk effekt: De beroliger brukeren når de ser treff relatert til spørringen, og ber dem ofte om å legge til ytterligere detaljer i spørringen så lenge relevante forslag fortsetter å vises.
Anbefalte Fremgangsmåter For Autofullfør
autofullfør-forslag er per definisjon interaktive og svært forbigående. De bør tilby brukerassistanse i stedet for å være det eneste fokuset. En autofullfør widget bør alltid holdes enkel og holde seg til standarder som brukeren vet. Opplevelsen skal være så selvsagt og sømløs som mulig for den besøkende.
Du vil hjelpe brukeren med å artikulere søket bedre, veilede dem gjennom nettstedet og utdanne dem om innhold. Dessverre, hvis en autofullfør widget er utformet dårlig, kan det distrahere brukeren under søket eller villede dem. Det er derfor vi samlet seks beste praksis for autofullfør:
- Rangering Og Relevans
du kan bare vise noen forslag på stedet søk, noe som gjør rangeringen viktig. Alle forslag må være relevante for brukeren. Du kan analysere hva som er populært eller populært som en spørring for å finne ut hvilket innhold de fleste brukere søker etter. Selvfølgelig, dette er litt vanskelig når du bare har svært få søk.
- Hastighet
Autofullfør skal alltid være på as-you-type hastighet. Alt som føles sakte for den besøkende, vil være en forstyrrelse for brukeropplevelsen. Tross alt er det best hvis brukeren ikke engang tenker på å bruke autosuggest, men bare intuitivt klikker på den. Forslag bør alltid starte med det første tegnet. Brukeren forventer ikke å finne noen riktige forslag allerede, men du viser dem at det er en autofullfør-funksjon for å støtte dem.
- Uthev Og Stil Endelig
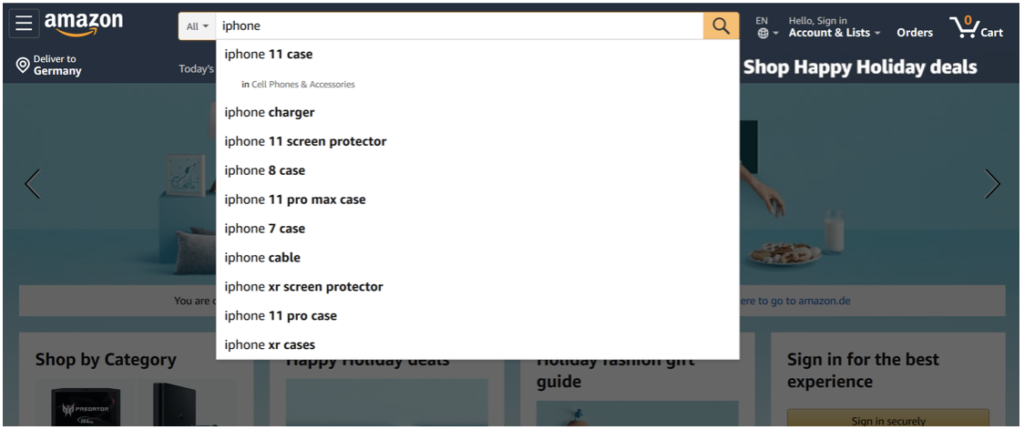
du kan hjelpe brukerne dine ved å markere hvilke resultater som samsvarer med deres forespørsel. Ofte finner du nettstedssøk som fremhever søket brukeren har skrevet så langt i autofullføringsforslagene. For eksempel, når du skriver «iPhone», vil auto-forslagene vise «ny iPhone», «iPhone 7″,»iPhone case».
men faktisk fungerer motsatt tilnærming mye mer jevnt. Når du markerer delen som foreslås, hjelper du brukeren med å skille mellom forslag siden den fokuserer på forskjellene. Brukeren din vil være godt klar over hva de skrev inn, så de vil være interessert i tilleggene. For eksempel, hvis du skriver inn «iPhone», auto-forslag vil se slik ut: «ny iPhone», «iPhone 7», «iPhone case».
Brukere som får tilgang til dine produkter eller innhold via mobil vil sette pris på en avgjørende utheving og styling av elementer. Eventuell tilleggsinformasjon som informasjon om avdelingen du soker i eller filtrene som er tilgjengelige, bor ha en unik stil (se under «I Mobiltelefoner og Tilbehor»).

- Hold det enkelt
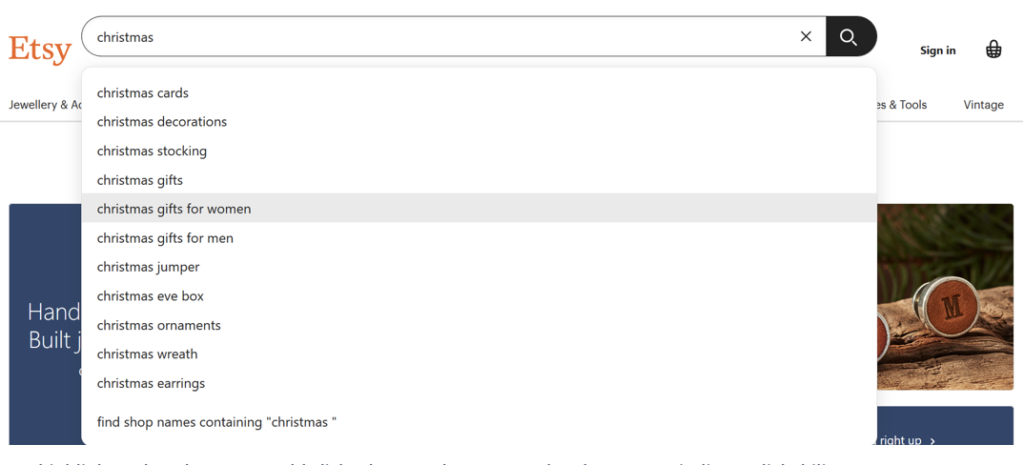
du vil unngå rullefelt i autofullfør. Ingen ønsker å bla i en interaktiv widget, i stedet bør widgeten bare utvide til sin naturlige størrelse. Det er derfor størrelsen på forslagene bør holdes på maksimalt 10 elementer for å unngå valg lammelse. Du vil at brukerne enkelt skal få oversikt over sine valg.
når forslagene overstiger 10 elementer begrense brukerne vil enten ignorere forslagene helt eller bruke lang tid på å lese dem som vil avta søkeprosessen. På mobil bør listen til og med være kortere med et mål på 4-8 forslag.

- Bruk Etiketter Og Instruksjoner
for mindre erfarne nettbrukere er det flott å inkludere instruksjoner om hvordan du samhandler med autofullfør-funksjonen. Overskrifter som «søkeforslag » eller» kategorier » gir en måte for brukeren å skille de forskjellige forslagstypene i stedet for å blande dem alle i en liste.
- Støtte tastaturnavigasjon og museinteraksjon
brukeren skal kunne bruke tastaturnavigasjonen til å klikke opp og ned gjennom autofullføringsforslagene. Det anbefales også å vise at autofullføringsforslagene er klikkbare med en mus, for eksempel ved å påkalle en håndmarkør eller ved å markere hva brukeren vil klikke på. Hovering, derimot, bør være en ikke-forpliktende handling og ikke direkte sende til resultater.

- Design Visuell Dybde For Autofullfør
når brukeren åpner et nettsted, er det mange elementer på siden som kjemper for oppmerksomheten. Mørkere sidebakgrunnen mens autofullfør brukes, gir et klart fokus og sterk vekt. Brukeren vil ikke bli distrahert av annen informasjon på nettstedet og kan konsentrere seg om autofullfør forslag.

- Tilpass Autofullfør
Hvis du tilbyr et personlig nettstedssøk (finn ut mer), kan du tilby resultater basert på den nåværende plasseringen til den besøkende eller basert på deres primære språk. I tillegg kan du vise søkeloggen og lignende eller relevante søkeord for å gjøre dem interessert i innholdet ditt.

Hvordan kan Du implementere Autofullfør?
det er flere måter å implementere autofullfør på nettstedet ditt.
en enklere måte å implementere autofullfør er Med addsearch widget. Det tilbyr automatiske søkeforslag, generert fra søk gjort på nettstedet ditt. Jo flere data blir samlet, jo mer antall og kvaliteten på forslagene vil øke.
med støtte fra en utvikler kan du integrere DEN med EN API. Du vil kunne tilpasse design og brukergrensesnitt så mye du vil.
AddSearch tilbyr funksjoner som tilpasning for å tilpasse felt for produktnavn eller en svarteliste for å fjerne forslag ved å svarteliste dem.